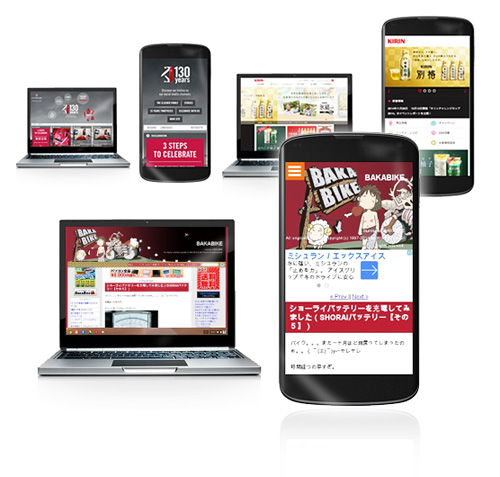
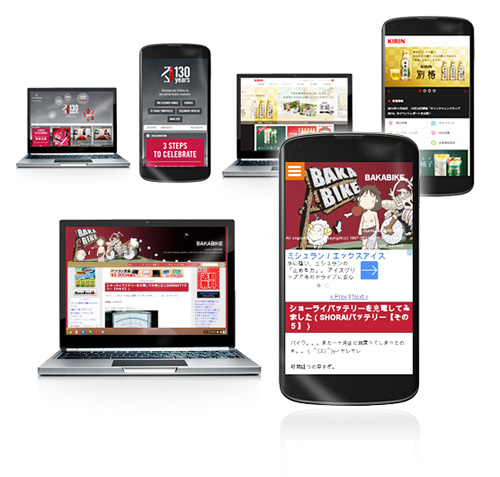
このブログもついにレスポンシブデザインに!

(※この記事は以前のリニューアル時のものです※)
最近はスマートフォンやタブレット、パソコンなどそれぞれに合わせた画面デザインを行うことが多くなってきています。僕の大好きなビクトリノックスなんかもそうだし、国内では住友商事やキリンなんかもレスポンシブです。
自分のところはついつい後回しになっていましたが、タブレットやスマホからも少し見やすくしていこうかな〜と。本当は作り直して一新したいんですが、まぁそれはまた今度。

ちなみにレスポンシブという言葉ですが実はあまり自分では使いません。「ここには@media screen〜」とか「UAで分けて」とか具体的な方をメモにも書くので、この記事のタイトルを書くのに「なんて言うんだっけこういうの?」ってググりました(笑)
モダンブラウザの方は画面を大きくしたり小さくしたりして見てみてネ( ̄(工) ̄)b