WordPressテーマで「UNOS」がすごく良かった – イラストブログをリニューアル

先日、イラストブログをリニューアルしました!
ジャーン!!
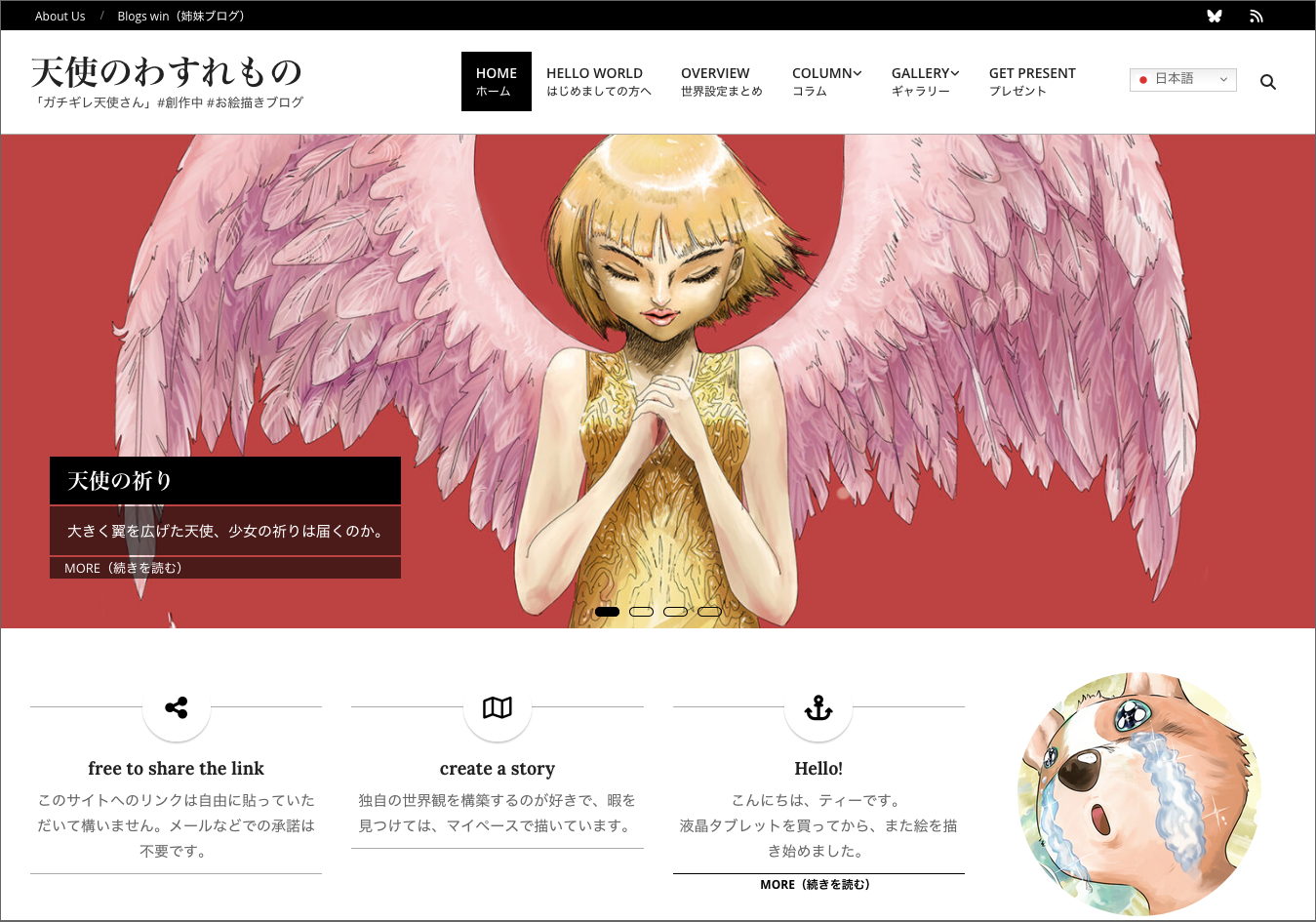
天使のわすれもの
「ガチギレ天使さん」#創作中 #お絵描きブログ
https://angel.winproject.jp/
我ながら、なかなか良い感じになったと思います😼✨(←自画自賛)
とくにPC画面で見た時のデザインが秀逸です。
ぜひ、パソコンで見て!
(笑)まぁ、リニュー前は、このブログと同じテーマを使っていたので、比べるのがアレですけどね。
このブログみたらわかると思いますけど、そもそも記事をわかりやすく読みやすくに最適化させているので、イラストを魅せるようには出来てないんですよね。
なんかもう「ブログ!」って感じでっ。
(語彙力なくてごめんなさい)
おかげで「せっかくのイラストなのに、ただ貼ってありますってだけでカワイソウだなあ」とか、
「ウェブは本業なんだから、ちゃんとやればいいのに!」とか、
「ぜんぶ同じテーマって手抜きだろ」とか、
見る度にいろいろ自戒しちゃうんで、今回おもいきってリニューアルしました。
で、リニューアルするにあたり、いつもながら、それはそれは、沢山の WordPress テーマを観てまわりました。
今時のテーマって、ウィジェットがすごく豊富で、あんなこともそんなこともできちゃうよー、っていうのが多いのですが。当たり前だけど、それって使い方が分かってなんぼなんですよ。
だいたいが、他人が作ったテーマなのに、使い方がそんなにスルリンと分かるわけないんですよ。
そんなわけで、テーマのプレビュー見て「わー!カッコイイじゃ〜ん!」って思っても、
インストールしてみたら「え?どうして?!ぜんぜん違うよ?おなしになんないじゃん😭」てなるんですよ。
はい、だいたい、そうなる。
私の頭の回らなさや、天性の察しの悪さも、そりゃありますけどね。
まぁ、インストールして、ぜんぜんプレビューと違うと、「ここからあのデザインに寄せるのか・・・」と、もう萎えちゃって。ただただテーマを観て回って、時間が無為に過ぎていって、やっぱり「リニューやめやめ」ってなるのが、世の常です。
ところがです!今回出会った「UNOS」というテーマは、デザインの美しさは勿論、そこんとこもちゃ〜んと配慮されていて、Wordpress サイトをデモサイトで上書きするモードがついているんです。
きちんと「デモテーマがあって、全記事が実装されている状態から、書き換えていった方が楽だったりするよね!」と、配慮がされてるんです。
そうなんですよ、私達開発者だって普段からプログラムとかにしたって、何も入ってない空っぽからじゃなく、自分であらかじめ作ってあるテンプレから複製して、お客さん用にカスタマイズして出したりしているのに。なんで、基本だけのテーマが入った状態から、ウィジェットちまちま実装していくのを、動画で説明を観たりしてやってるんだろうって、思ってました!待ってました!!ということで、速攻インストールしてみました。

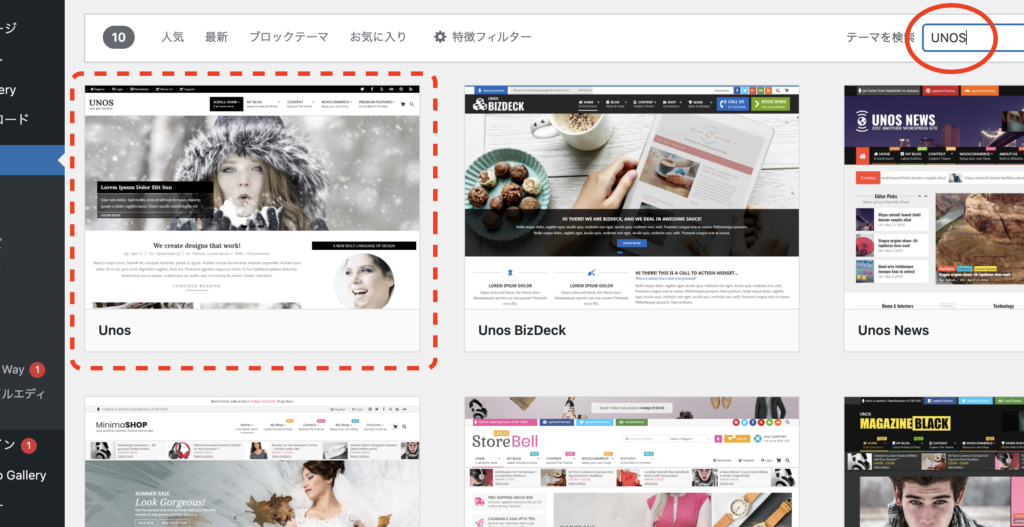
WordPress の管理画面の、外観>テーマで、「新しいテーマを追加」をクリックして、検索窓に「UNOS」と入れて、でてきたテーマをインストールするだけです。
通販部分とかメルマガ部分とかは、不要ならインポートしない選択もできます。
まぁ、でもせっかくですから、コンテンツごとのフルインポートがおすすめです。
「うわっ、デモサイトが手元にきた!」って感動しますよ。
フルでインポートしたサイトを1つ作っておけば、Worspressの管理画面>外観>カスタマイズ で、中を除くだけで、どんな実装でデモサイトが構築されているかが、一目瞭然ですからね。
とても勉強にもなりました。
UNOSは、ショッピングサイト向けにも向いています。
フルインポート状態では、 WooCommerce や NewsLetter、Contact Form7 のプラグインも入っているので、物販やブランディングにも活用しやすいテーマかと思います。
私が使用したサイトはショッピングサイトではなく、ただのイラストブログでしたが、シンプルに商品を目出させるレイアウトデザインは、イラストを掲載するサイトへの利用にも向いていました。
物販の予定がある方は勿論、無い方でも、”ある物を目立たせたい”という意図があるなら、かなり参考になる構成・デザインかと思います。
テーマの機能的には、一部、投稿時にアイキャッチ画像が自動でリサイズされるなどがあって、私の使用意図には合わなかったので、そこだけPHPのコードを変更しました。
add_image_size() を add_filter() してるんだろうな〜、って思いながら、概要箇所を探してソースコードを書き換えましたが、内部コードも綺麗で手を入れやすいです。もっとも、普通に使うのならそのままで全然使えます。とても良くできたテーマです。(ちなみにリサイズを行っている箇所は、themes/unos/include/admin/media.php の10行目あたりにあったので、リサイズが不要なら該当箇所をコメントアウトしたりでも良いでしょう。)
サーバー領域に余裕があるなら、サブドメインでステージング環境を作って試してみましょう。私もステージングサイトを2つ用意してやりました。まっさらな WordPress に UNOS のデモサイトと同じものをインポートしたものと、現状のブログの複製にUNOSのデモサイトを全インポートしたものを作って、問題が起きないことを確認してから本番環境へ反映しました。
今回使った Contents Import 機能は、文字通りデモサイト構築に必要な記事も含めて、全てインポートされますので、運用中のサイトに直接オーバーライトするのはさすがに、何かあったら困りますからね。
Parallels をお持ちで Ubuntu 入れたりに慣れている方は、ローカルに開発用環境を作ればサーバーとのネットワーク転送スピードの制約もなく、更に楽にリニューアル作業ができるでしょう。
(Ubuntu で WordPress の開発環境をつくる話はこちらにいろいろ書いていますので、興味ある方はどうぞ。)
先週、土曜夜から突然初めて、翌朝7時にはできていました。なんらかのテーマをベースにして WordPress のサイトを作成したことがある方なら、使ってみるとこのコンテンツ混みのフルインポートモードの素晴らしさが実感できると思います。
さて、そんなわけで 。
今回は以上。
イラストサイトが綺麗になってご満悦な 💻😎 🎉 TTでした!
参考:
WordPress テーマ「UNOS」
https://ja.wordpress.org/themes/unos/