UbuntuでVSCode(日本語版にもできるよ)を使う

Visual Studio Code 通称VSCodeは、無償で利用できる統合開発環境です。
まあ、ひらたく言うと・・・
超便利なエディタです!
Ubuntuでも使えるので、早速入れてみましょう。
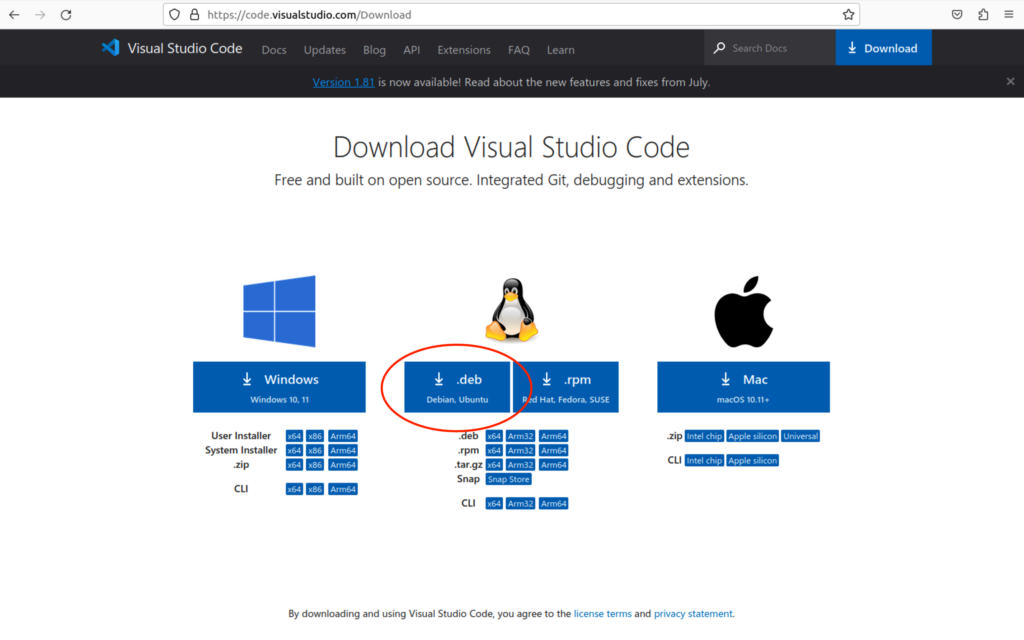
Ubuntuのブラウザから、公式ダウンロードページを開きます。
VS Code ダウンロードページ ( https://code.visualstudio.com/Download )

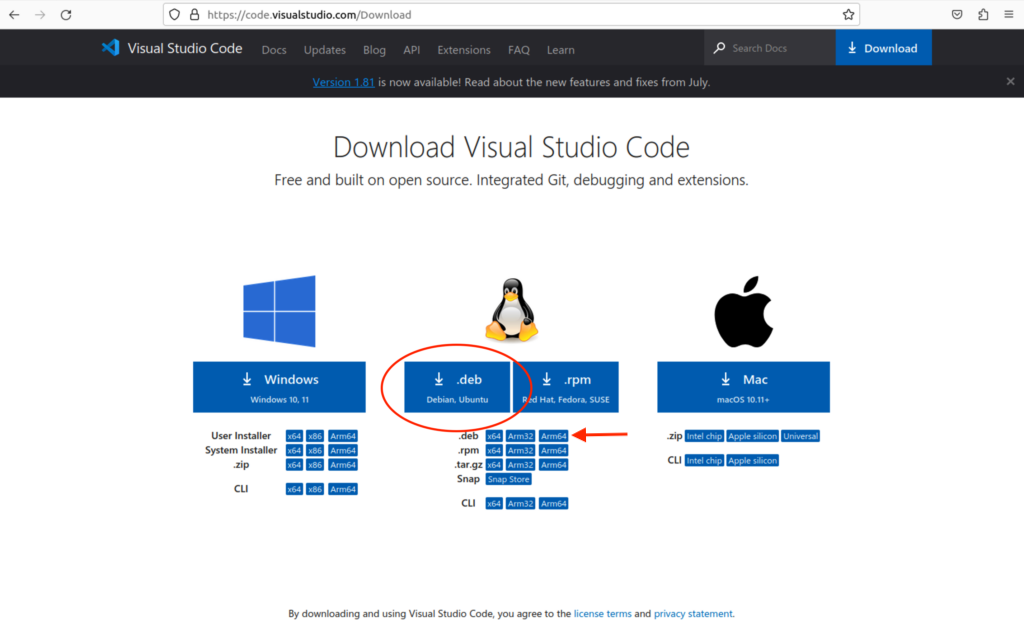
.deb のアイコンをクリックします。
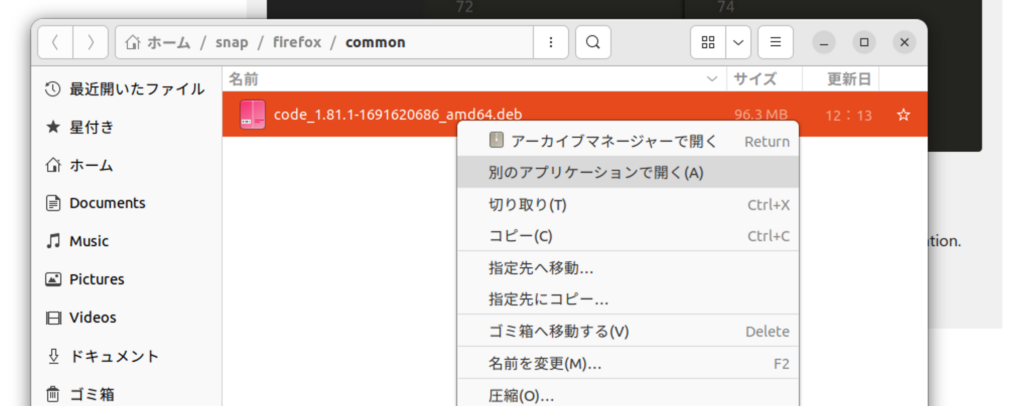
ダウンロードできたら、フォルダからアイコンを右クリックで、「別のアプリケーションで開く」を選択し、

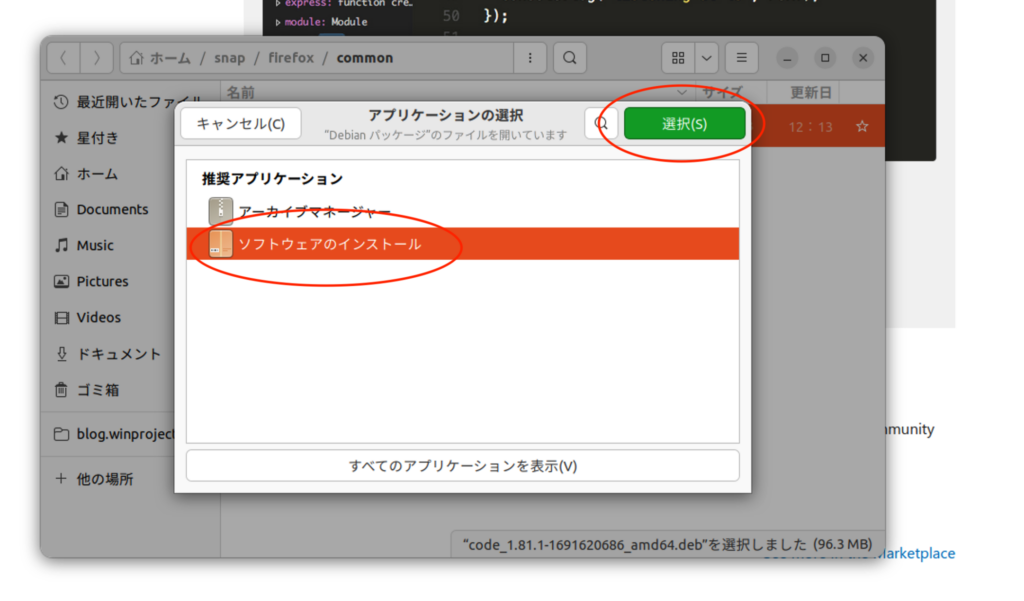
ソフトウェアのインストールを選択します。

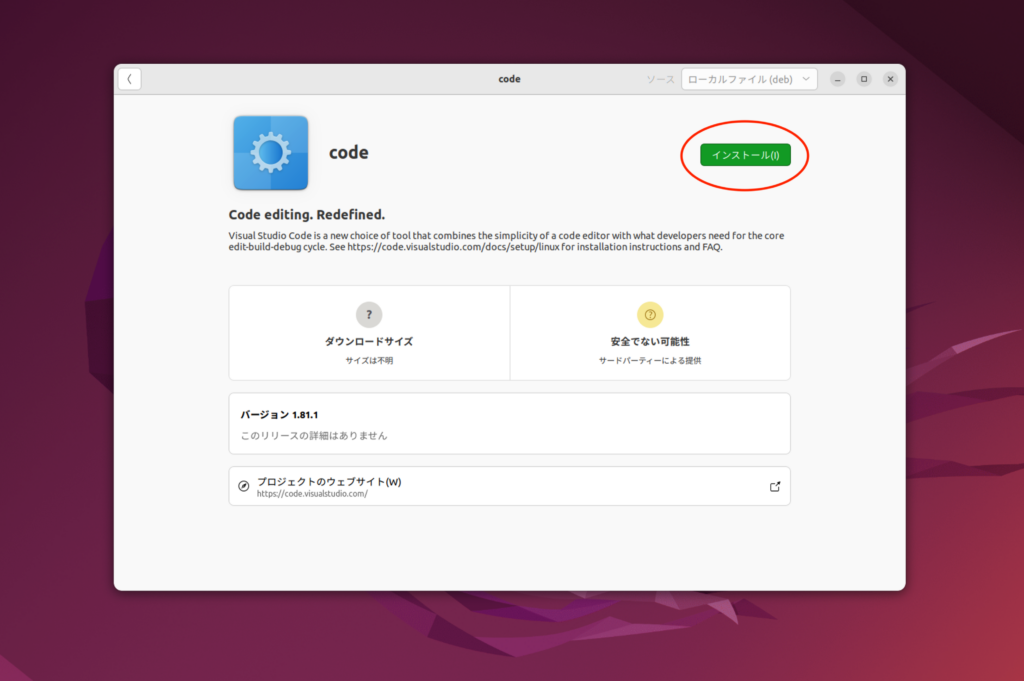
インストール画面が開きますので、「インストール」をクリックします。
(もし「ソフトウェアのインストール」が出てこない場合は、ターミナルからコマンドラインで「sudo apt install ‘/home/parallels/code_1.82.0-1694038208_arm64.deb’」などとしてもインストールできます。’/home/parallels/code_1.82.0-1694038208_arm64.deb’の箇所は、ダウンロードしてきたファイルのある場所に読み替えてください、ファイルパスはいちいち打たなくても、ターミナルへドラッグドロップでも可能です。)

認証画面が出るので、パスワードを入れて認証すれば、インストールは完了です。
インストールに失敗する場合は、自動で適切なバージョンがダウンロードできていないかもしれません。赤丸の下の小さいアイコンから、自分の環境に合ったバージョンを、手動で選んでダウンロードしましょう。例えばM1Macの場合は、下の小さい文字の「.deb」の右側の「Arm64」を、クリックしてダウンロードすると、うまくインストールできるはずです。
↓下のキャプチャに赤い矢印をつけました、このちんまい四角をクリックすればArm64版を明示的に指定してダウンロードできます。

さて、インストールができたら、アプリケーション一覧からVS Codeをクリックしてみましょう。

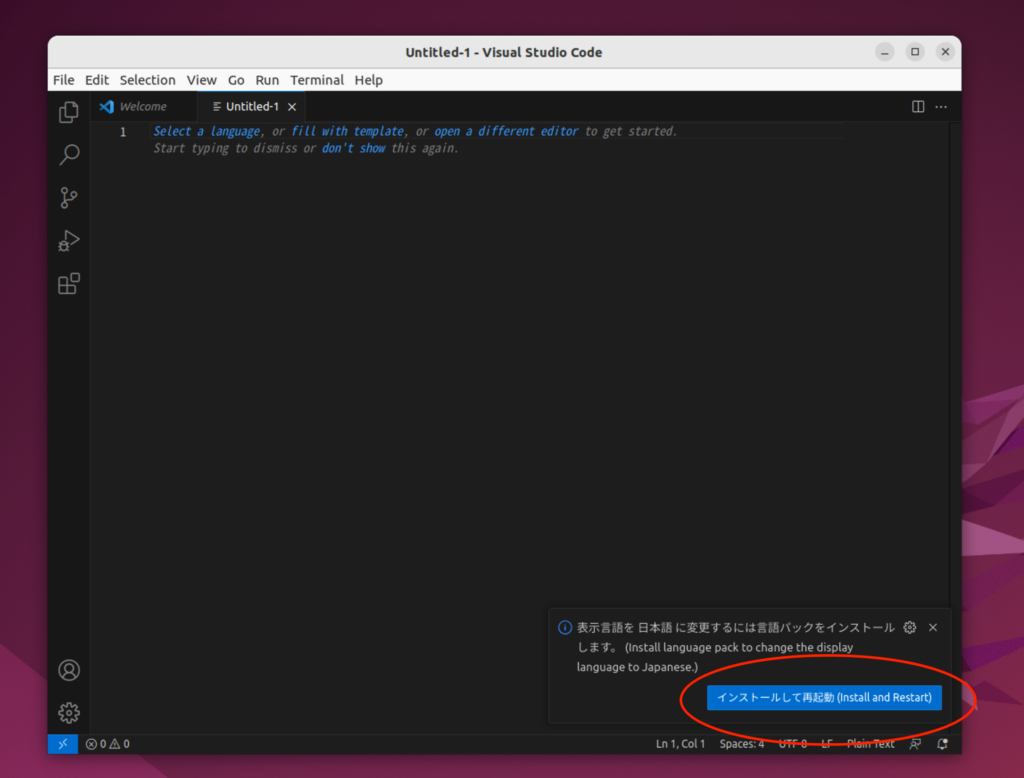
起動すると、日本語版すれば〜的なメッセージが右下に出ますよね、クリックしましょう。

再起動したら、メニューも日本語になってますね。
アプリケーション一覧から、右クリックで「お気に入りに追加」をして、アプリショートカットへ追加しておきましょう。
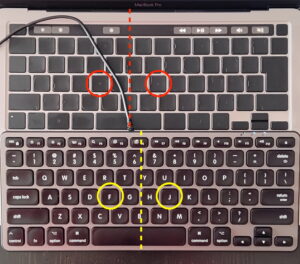
Paralles 仮想環境下のUbuntuで、 VS Code を使用していて、ショートカットに Command+D や Command+→ キーを使う方は、下記も参考にしてください。
なんでおまえのMacはWindowsやらUbuntuやら動いてるんだって?Parallelsだからさ😏フフフ(なんつって)
以上、TTでした。