ひとつのUbuntuで複数のテストサイトを構築する

ひとつの仮想サーバーに、複数のテストサイトを入れるような場合です。
やり方
以前にこのブログで説明しながら構築したWordPressのテストサイトを使って説明します。
※以前の記事は下記です
前回は、 http://127.0.0.1 でインストールしたWordpressが見られるところまでやりました。
ドキュメントルートは /var/www/html になっています。
ブラウザからは、 http://127.0.0.1 でテストサイトが表示されています。
これを、
| URL | ドキュメントルート |
| http://testwp.com | /var/www/html/testwp |
| http://testtest.com | /var/www/html/testtest |
のようにしたいと思います。
仮想サーバーひとつに、複数のテストサイトをいくつも入れるような場合ですね。
まずは、 /var/www/html にあるファイルをすべて、 /var/www/html/testwp フォルダを作成し移動します。
続いて、新しいサイト用のディレクトリとして、 /var/www/html/testtest を作成します、コマンドで書くと、
$ sudo mkdir /var/www/html/testtest
$ sudo gedit /var/www/html/testtest/index.htmlですね。(※ターミナルへは「$ 」より後の文字を打ち込みます)
index.htmlには下記のように記入しておきましょう。
<html>
<body>
<h1>TESTTEST</h1>
<p>this is testtest.com</p>
</body>
</html>適宜権限も振っておきましょう。
$ sudo chown www-data:cms testwp
$ sudo chown www-data:cms testtest続いて 000-default.conf へ追記しましょう。
$ sudo gedit /etc/apache2/sites-available/000-default.conf下記のように、2サイト分を追記します。
<VirtualHost *:80>
ServerName testwp.com
ServerAlias www.testwp.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/testwp
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/testwp>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
<VirtualHost *:80>
ServerName testtest.com
ServerAlias www.testtest.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/testtest
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/testtest>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>hostsファイルへも追記しておきましょう、
$ sudo gedit /etc/hosts下記を追記します。
127.0.0.1 testwp.com www.testwp.com
127.0.0.1 testtest.com www.testtest.com
保存したら Apache をリスタートしましょう。
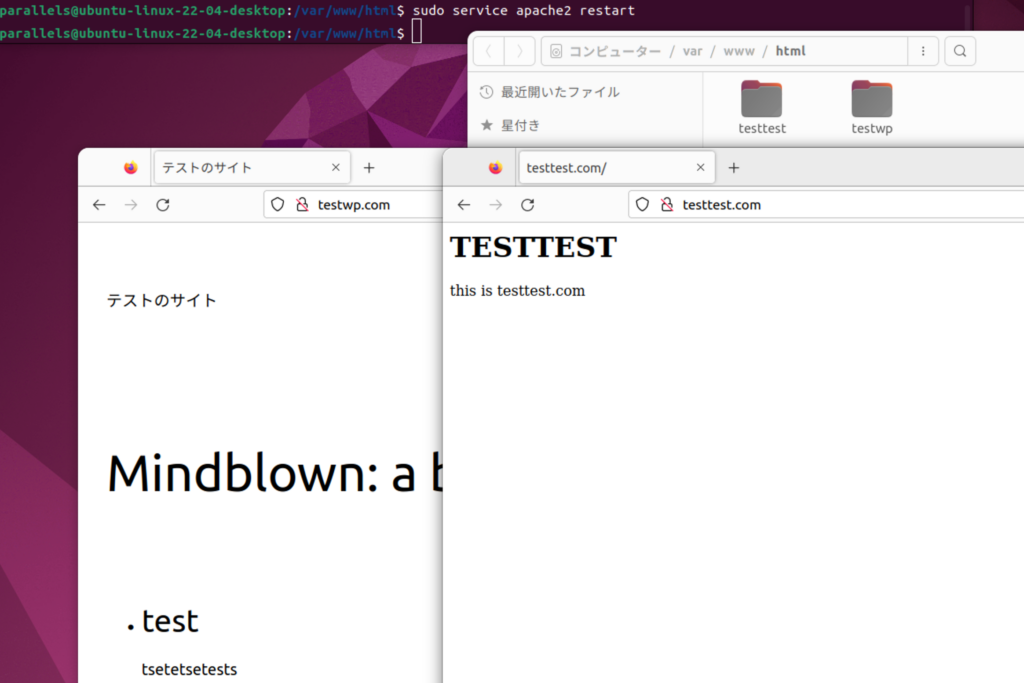
$ sudo service apache2 restart
ふたつのテストサイトが、ブラウザで見られることを確認します。

これでひとつの仮想サーバーに、複数のテストサイトが構築できました、ステージング環境と公開環境が、サブドメインで存在するようなサイトも、上記の要領で構築できますね。
以上、TTでした。