Windows11 で Ubuntu が使える

今回は Windows11 の話です。
Windows11 で LAMP の開発環境を構築するには、いくつか手段がありますが、手軽な方法として、現在ではWSL2 を利用して、 Linux の仮想環境を構築することができます。(WSL2 は、Windows Subsystem for Linux 2 の略で、Windows PC で Linux 環境を動かす機能です。最新の Windows マシンなら、だいたい動作します。)
普段は Mac 使いの私ですが、今回 Windows11 で LAMP 環境を構築したので、その作法を記しておきます。なお、Windows11 側から Ubuntu内のフォルダの閲覧が、Windowsの標準のエクスプローラー(Macでいうファインダーです)で可能だったので、UbuntuのGUIまわりは不要と感じ、CUIのみ使いました。(感想としては、Linux側のデスクトップ環境いらないじゃんていうくらい、このWindows環境とLinux環境の、シームレスな統合っぷりは、なかなかすごいです、未だな方は是非体験して欲しいです。)
結果から言うと、これかなり便利です。
Mac の Parallels で構築する場合のように、マシンまるごとの仮想化ではないので、大規模開発には向かないところも正直ありますが、軽いゆえのオーバーヘッドをくわないサクサクした手軽さと、一応のLinuxとして動作させることのできる手堅さから、CMSウェブサイトの開発などにはもってこいじゃないでしょうか。
とくに既に稼働しているレガシーな本番 Linux 環境があって、ローカルでリニューアル作業をしたいなんて場合には、本番の環境から、データベースの Dump と、ファイルディレクトリ一塊を、 tar などで持ってきてサクッと構築したり、Linux ならではの手堅い使い心地がなかなか良かったです。
以下、手順になります。
もくじ
Windows11 の設定
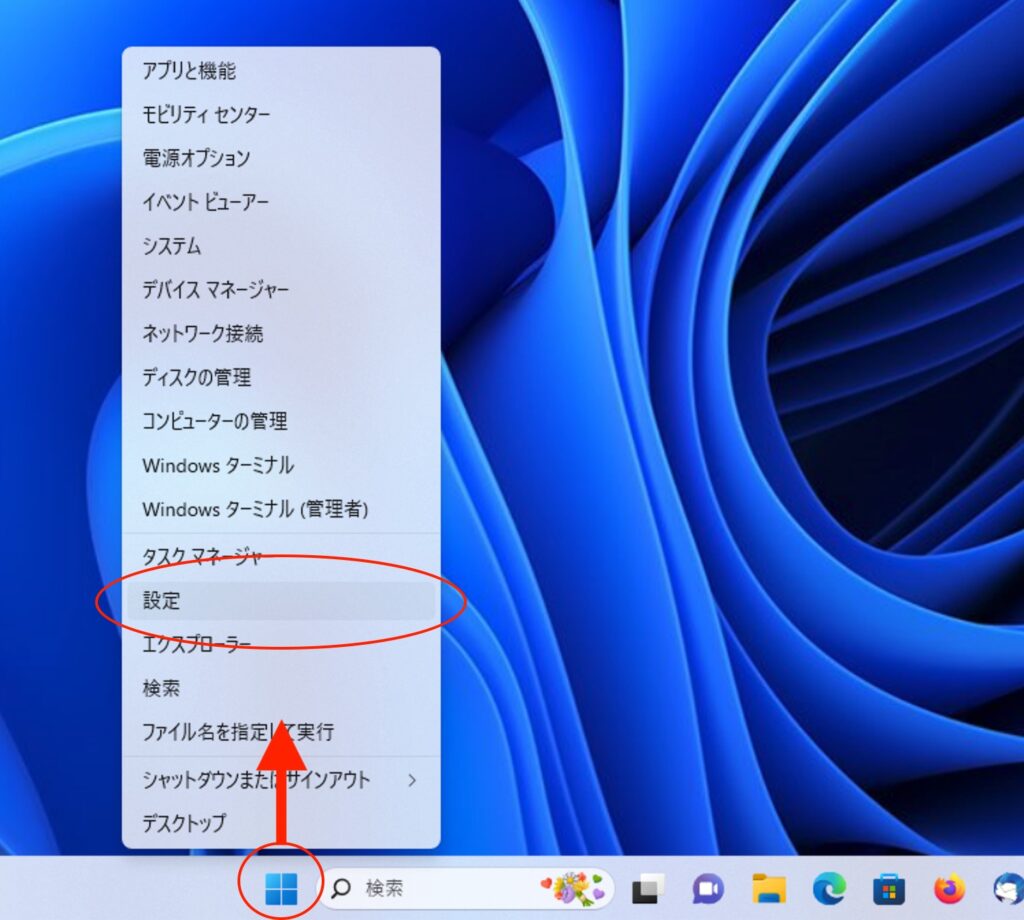
Windows11 の下部のメニューバーの、 Windows アイコンを右クリックして表示されるメニューから、「設定」を選んで開きます。

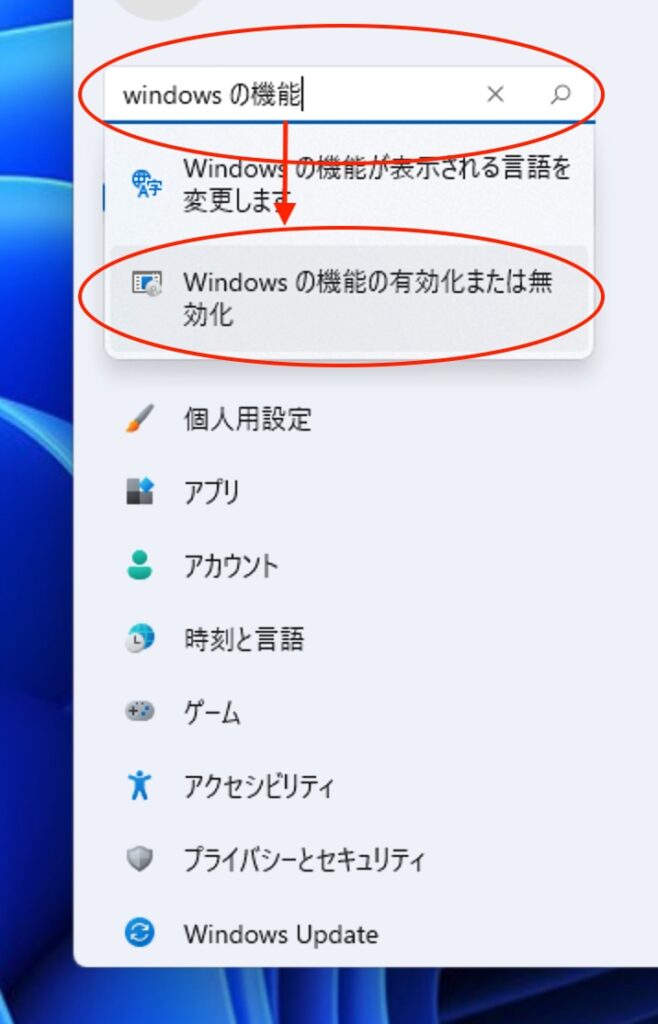
メニューの検索窓に、「Windows の機能の有効化または無効化」と入れて出てきた候補から、「Windows の機能の有効化または無効化」をクリックします。

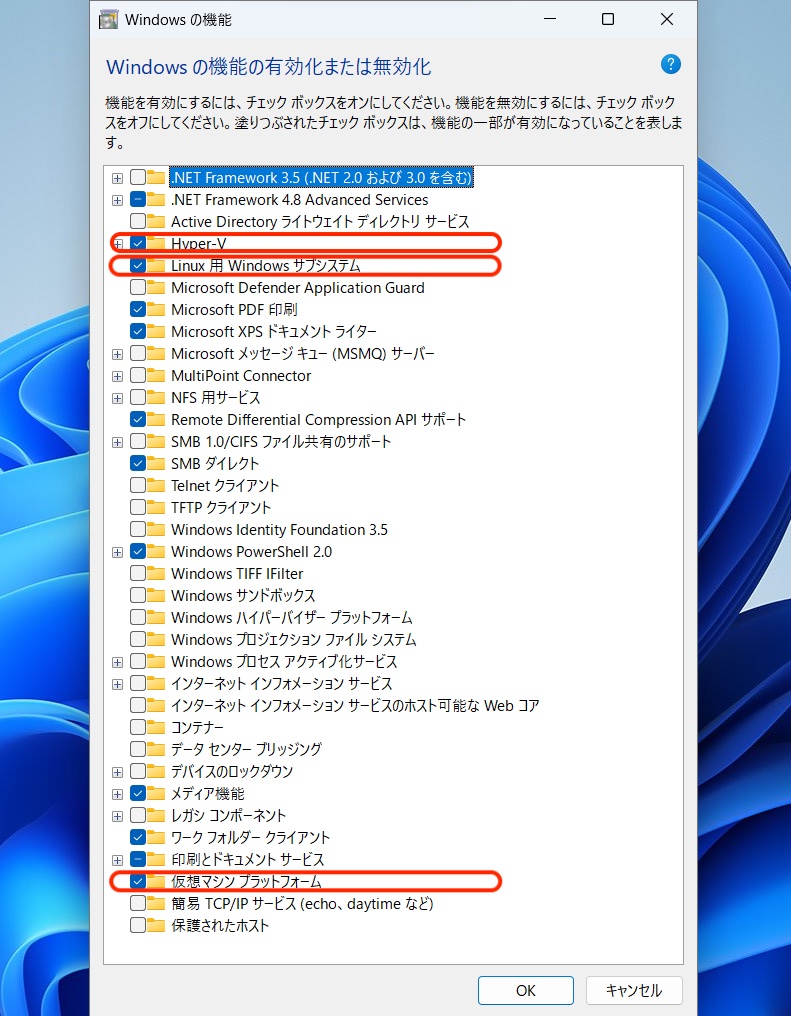
「Windows の機能の有効化または無効化」ウインドウが開くので、下記の項目のチェックボックスを確認してください、チェックが付いていない場合は付けてください。
- Hyper-v
- Linux 用 Windows サブシステム
- 仮想マシンプラットフォーム

右下の「OK」を押します。
再起動しましょうと出るので、「再起動」をクリックして Windows11 を再起動します。
PowerShell から設定
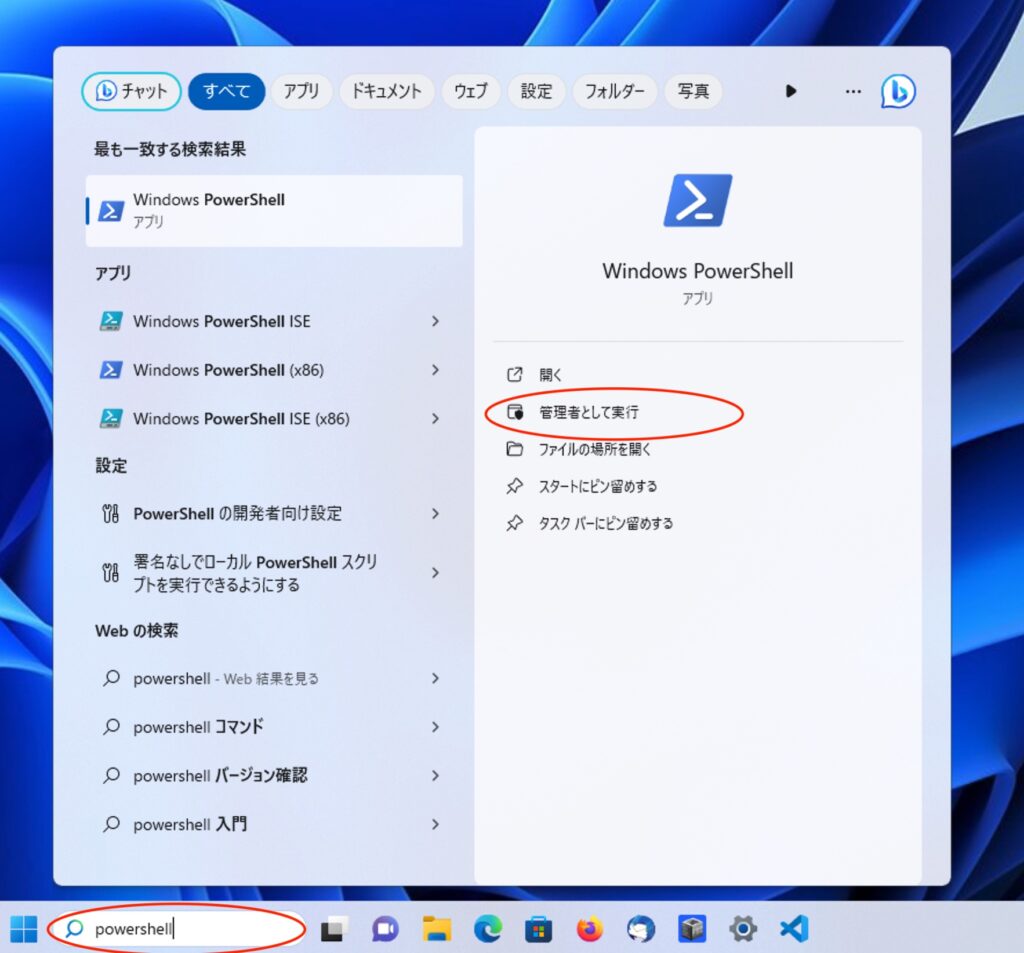
Windows11 のメニューから、 PowerShell を検索し実行します。
PowerShellは最新版をインストールしておいてください。コマンドによっては、権限で通らない場合があるので、下記のように「管理者として実行する」をクリックしての起動をお勧めします。

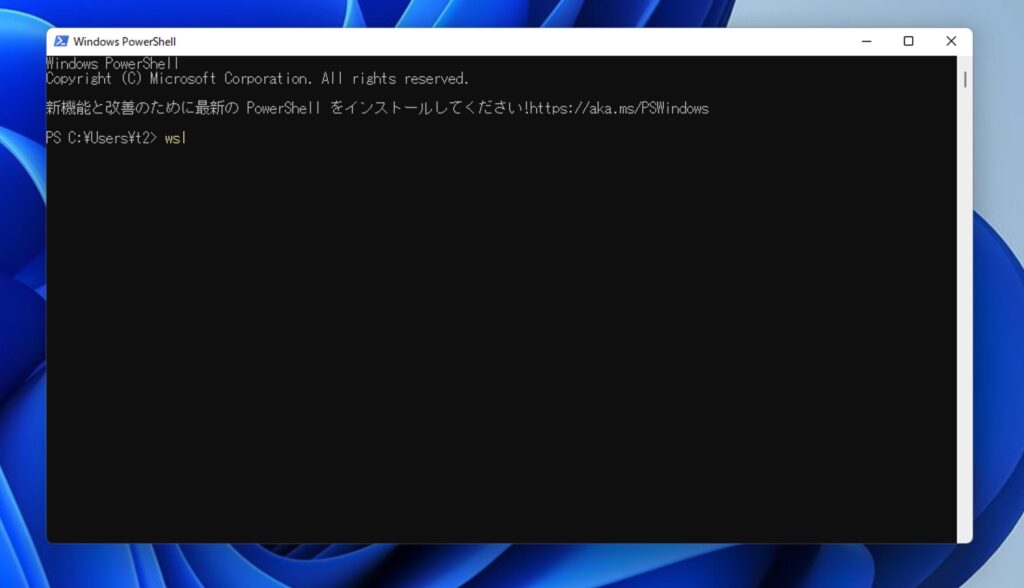
ウインドウが開きますので、下記のようにコマンドを実行してみましょう。(例によって冒頭の「$ 」は、見やすくするためのものです、実際に打ち込むのはそれより後ろのみです)
$ wsl
上記のコマンドを実行すると、必要に応じてアレしろコレしろと出てきますので、基本その通りに実行しました。私の場合は「WSL 2 を実行するには、カーネル コンポーネントの更新が必要です。詳細については https://aka.ms/wsl2kernel を参照してください」などと出て、これにアクセスすると下記MicroSoftのページへと遷移されました、
https://learn.microsoft.com/ja-jp/windows/wsl/install-manual#step-4—download-the-linux-kernel-update-package
ページには、下記のような手順1〜6までが記載されていましたので、必要なコマンドを実行しましたよ。(↑上記サイトには、細かいコメントがたくさん書いてあって読みにくかったので、↓下記にはすることだけコマンドだけを記載します。)
なお、上記のページには、冒頭に「わかりやすくするために、通常は wsl --install を使用して Linux 用 Windows サブシステムをインストールすることをお勧めします」と書かれていましたので、新しめPCの方は、
$ wsl --installもしくは、
$ wsl --updateで良いかと思います。以下はWindowsの古いビルドでの手動インストールの場合となるかもです。
手順 1 – Linux 用 Windows サブシステムを有効にする
PowerShellで下記のように入力して実行します。
$ dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart手順 2 – WSL 2 の実行に関する要件を確認する
windows11なのでOK。
手順 3 – 仮想マシンの機能を有効にする
PowerShellで下記のように入力して実行します。
$ dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart手順 4 – Linux カーネル更新プログラム パッケージをダウンロードする
https://docs.microsoft.com/ja-jp/windows/wsl/wsl2-kernel
にアクセスして、インストーラーをダウンロードして実行します。

インストールしたら、一応、Windows11を再起動しましょう。
手順 5 – WSL 2 を既定のバージョンとして設定する
PowerShellで下記のように入力して実行します。
$ wsl --set-default-version 2手順 6 – 選択した Linux ディストリビューションをインストールする
Microsoft Store ページからやれと出るのでそのようにします。
Ubuntuのインストール
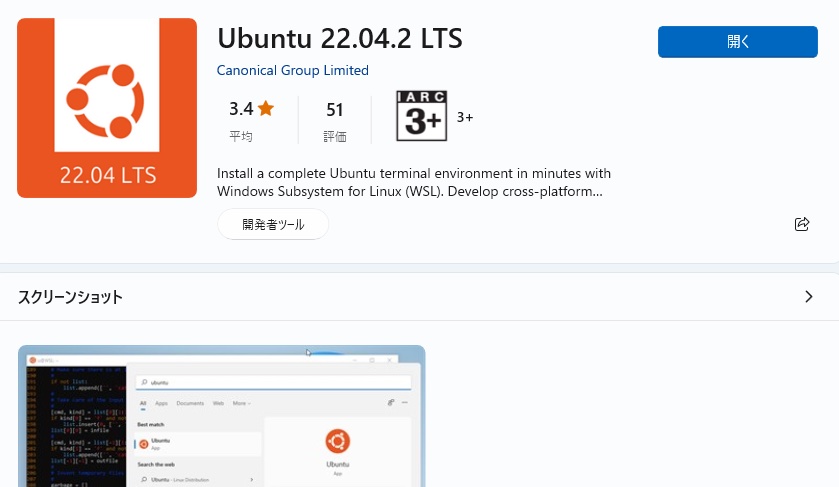
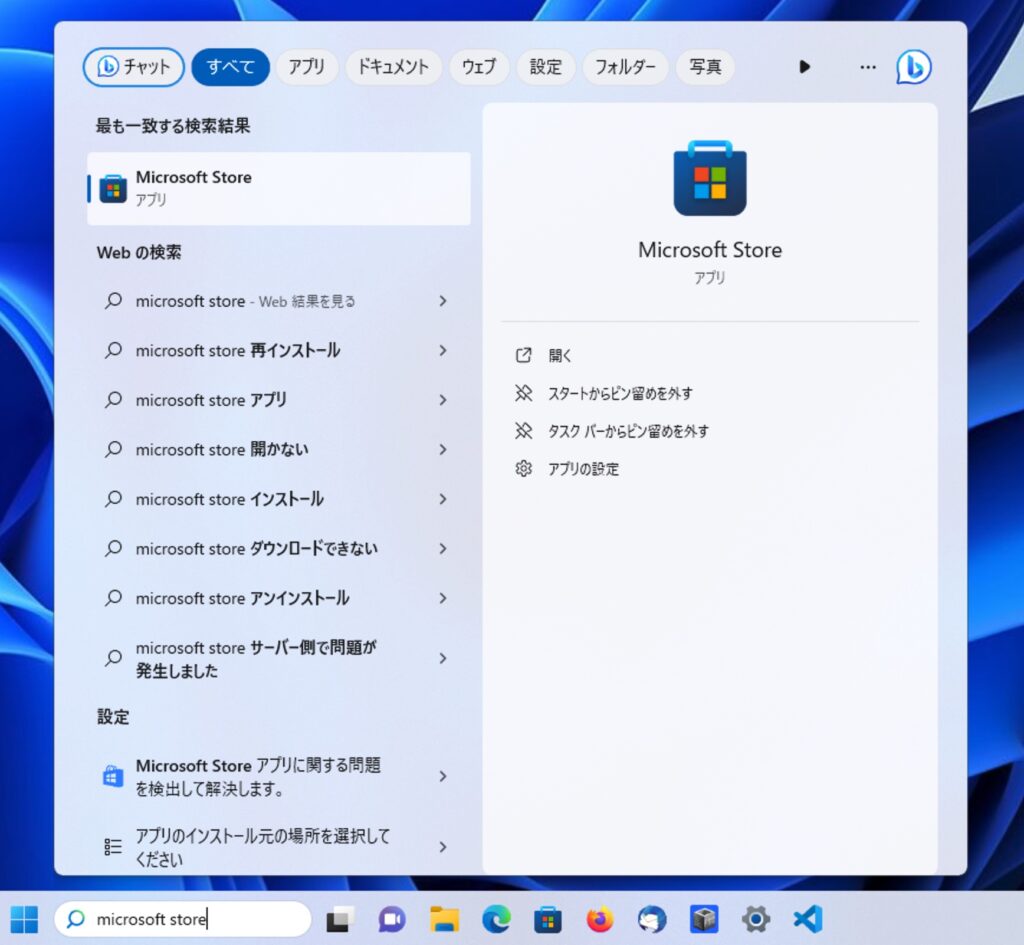
Windows11 のメニューで、 microsoft store を検索し実行します。

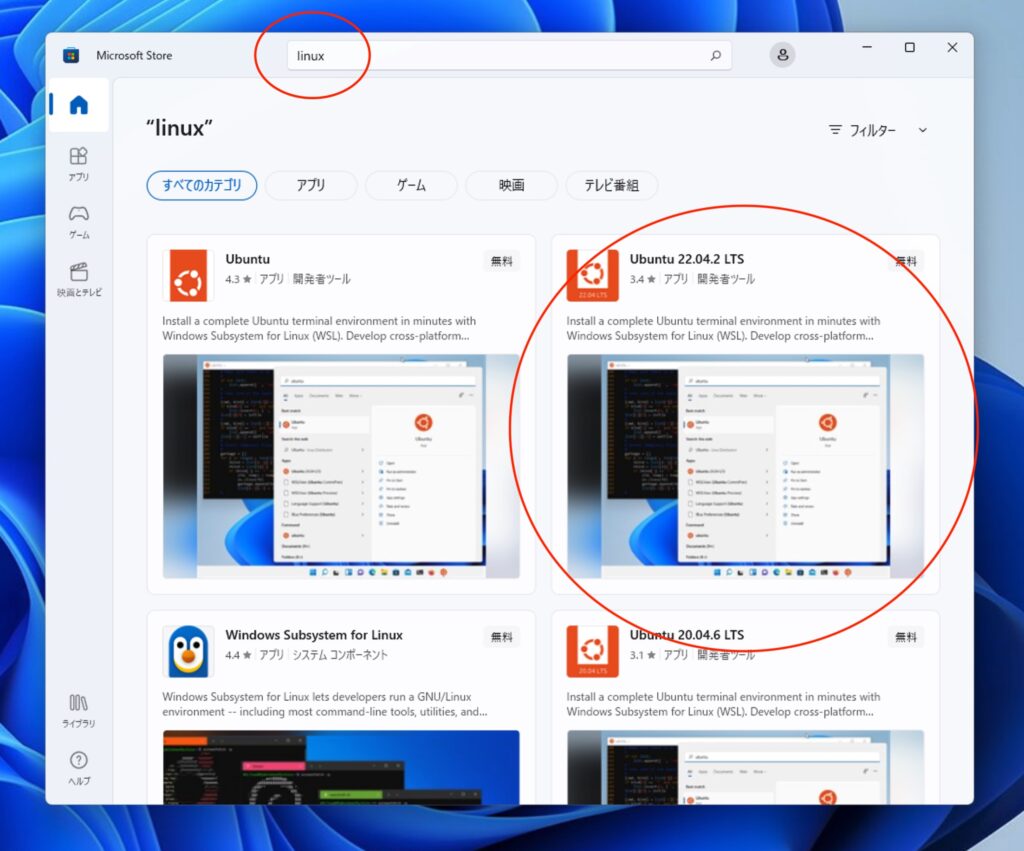
検索窓に「linux」などといれて、「Ubuntu 22.04.2 LTS」をクリックします。

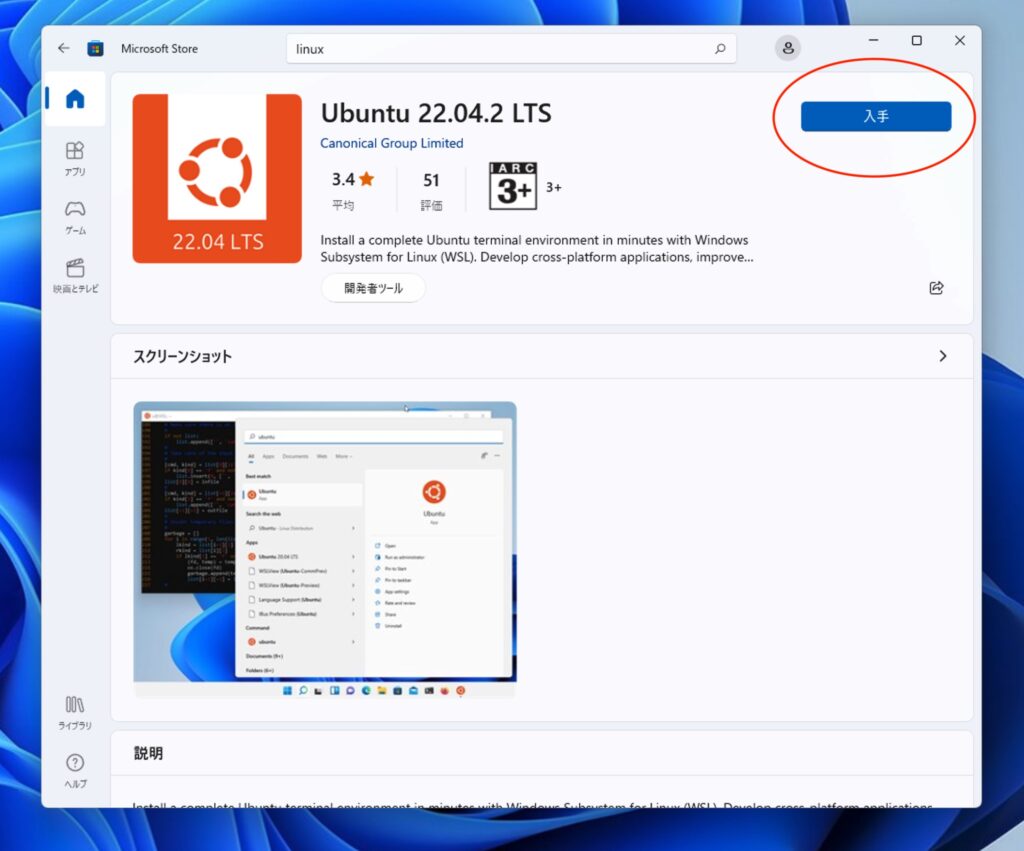
「入手」をクリックすれば、インストールが始まります。

以上であっさり完了です。
Ubuntu のターミナルウインドウが開きます。

使用したユーザー名とパスワードを決めて入力します。
(ここでは仮にユーザー名を win とします)
パスワードを決めて入力し確認を求めてくるので再入力で完了です。
これでUbuntuがインストールできました。
一旦シャットダウンして起動する動作を試してみましょうか。
Ubuntuのターミナルウインドウで下記のように実行します。
$ sudo shutdownUbuntuがきちんとシャットダウンしてるかを、PowerShellを立ち上げて、下記のように打って確認しましょう。(↓これはPowerShellで実行するコマンドになります)
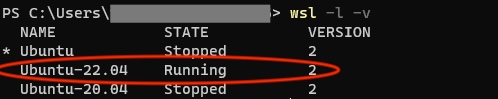
$ wsl -l -v起動状態の確認は大事ですので、このコマンドはしょっちゅう使います。なので、手が覚えちゃうかと思います。先ほどインストールした「Ubuntu-22.04」の「STATE」欄が、「Stopped」になっていれば停止できています。

Ubuntのアップデート
Ubuntu を再起動したら、アップデートしておきましょう。いつものやつです。なお、ここからは何度も書いていますので、基本的にコマンドを列記していきますね。(詳細は、過去の記事にも書いていますので、必要に応じてお読みください。)
Ubuntu のターミナルで、下記のように入力して実行していきます。(以降、特別に PowerShell でと記載しない場合は、Ubuntuターミナルでの作業になります。)
$ sudo apt update
$ sudo apt list --upgradable
$ sudo apt upgrade[Y]キーを押してアップグレードしておきます。
$ sudo shutdownで、終了します。
前述でも書きましたが、 PowerShell 側で実行状況が確認できますので確認しておきましょう。
(↓ PowerShell 側で入力して実行です)
$ wsl -l -vしばらくすると、 STATE が Stopped になっているのが確認できるかと思います。
再度起動するには、 Windows11 のメニューから、 Ubuntu 22.04.2 LTS をクリックすれば、Ubuntu が起動してターミナルウインドウが開きます。
Apache のインストール
Apache2 をインストールしましょう。
Ubuntuのターミナルで、下記のように入力して実行します。
$ sudo apt install -y apache2 apache2-utils下記のコマンドでIPアドレスを調べます。
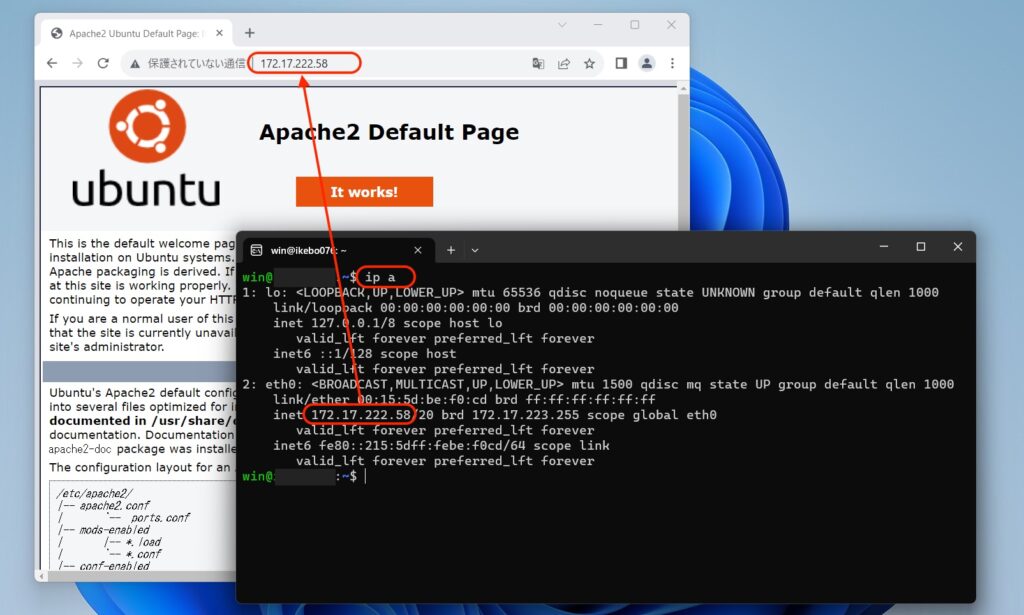
$ ip aブラウザで確認してみましょう。
IP をブラウザで見ると、 Ubuntu 内のドキュメントルートの index.html が見れるはずです。
私の環境では下記となりました。
http://172.17.222.58/

Apache を再起動しておきましょう。
$ sudo service apache2 restartubuntuのapache各コマンドは下記です。
$ sudo service apache2 restart
$ sudo service apache2 start
$ sudo service apache2 stopMySQL サーバーのインストール
MySQL データベースをインストールしましょう。
$ sudo apt install mysql-serverインストールが完了したら、確認しておきましょう。
$ sudo mysql
mysql> show databases;
mysql > quit;PHP のインストール
PHP をインストールしましょう。
$ sudo apt install php libapache2-mod-php php-mysql php-mbstring必要に応じて拡張モジュールもインストールします。
mod_rewrite を有効にします。
$ sudo a2enmod rewrite
$ sudo service apache2 restartテストファイルを作成してテストしておきましょう。
今回は vi エディタを使います。
vi はサクサク動く便利なエディタです。ちょっと癖がありますが、慣れれば便利です。
viでファイルを開いた状態は、閲覧状態です、編集するには「ESC」キーと「I」キーを押します。
これでINSERTモードになります、モードは画面の最下段に出ています。
ESCキーを押してから「:」キーを押して「w」キーを押すと保存します。
「:」キーのあとに「q」で終了します。
「:」キーのあとは、続けて入力することができます、例えば「:」キーのあとに「wq」で書き込んで終了です。
複雑なテキスト操作には不向きですので、高度な一括置換をしたり、フォルダごとの文字列検索が必要な場合は、母艦の Windows側に VS Code 入れておいて、適宜作業に使いましょう。
$ sudo vi /var/www/html/index.php下記のように入力して保存します。ファイルパスとPHPの各種パラメータが出力できます。
<?php
echo __FILE__;
phpinfo();
ブラウザでアクセスして確認しておきます。
http://172.17.222.58/index.php
Perlを実行可能に
Perl はデフォルトで入っていますので、
$ perl -vなどとして、入っているのを確かめたら、コンフィグファイルを設定しましょう。
$ sudo vi /etc/apache2/conf-available/cgi-enabled.conf下記を入力して、
<Directory "/var/www/html/cgi">
Options +ExecCGI
AddHandler cgi-script .cgi .pl
</Directory>「ESC」キーを押して「:」を押して「wq」で保存します。
設定を有効にします。
$ sudo a2enconf cgi-enabled
$ sudo a2enmod cgi
$ sudo systemctl restart apache2テストファイルを作成してテストしておきましょう。
$ cd /var/www/html
$ sudo mkdir cgi
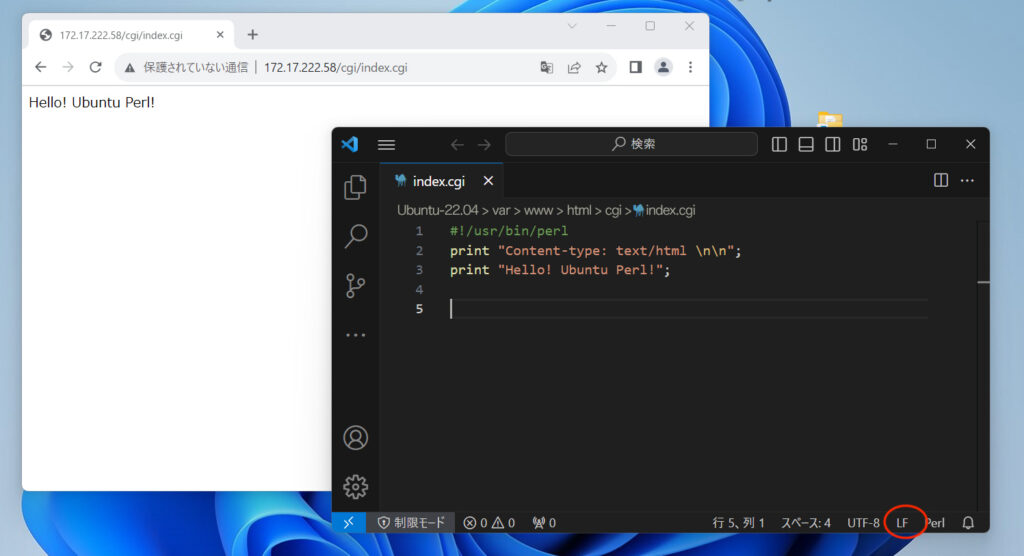
$ sudo vi /var/www/html/cgi/index.cgivi エディタで下記を入力して、
#!/usr/bin/perl
print "Content-type: text/html \n\n";
print "Hello! Ubuntu Perl!";
「ESC」キーを押して「:」を押して「wq」で保存します。
実行権限を与え、
$ sudo chmod 755 /var/www/html/cgi/index.cgiブラウザで確認します。
http://172.17.222.58/cgi/index.cgi
「Hello! Ubuntu Perl!」と表示されていればOKです。
ファイル権限も問題ないのに Internal Server Error が出る場合は、文字コードが問題がある場合がありますので、改行コードが「LF」になっていることを確認してみてください。

MovableType(以下、MT)などのサイト構築の場合は、Perl モジュールもインストールしましょう。
$ sudo apt-get install lib{anyevent,\
class-accessor-lite,crypt-ssleay,datetime,\
dbd-sqlite3,dbd-mysql,dbd-pg,dbi,dbix-class,\
extutils-parsexs,file-homedir,file-sharedir,file-spec,ipc-run3,\
text-csv,json,module-build,module-install,\
mojolicious,moo,moose,mouse,net-ssleay,path-class,plack,\
test-exception,test-fatal,test-requires,test-warnings,\
imager,image-magick,\
tie-ixhash,try-tiny,uri,uri-encode,\
www,xml-libxml,yaml}-perl終了するときは、
$ sudo shutdownです。PowerShell で、
$wsl -l -vとして STATE が Stopped になっていることを確認するクセをつけましょう。
sendmail を使用可に
Ubuntu内に構築したテストサイトが CMSの場合 などで、メール送信が必要な場合は、メールも有効にしておきましょう。
$ sudo apt install sendmail sendmail-cf mailutils
$ cd /etc/mail/tls
$ sudo openssl dsaparam -out sendmail-common.prm 2048
$ sudo chown root:smmsp sendmail-common.prm
$ sudo chmod 0640 sendmail-common.prm
$ sudo dpkg --configure -a
$ sudo systemctl restart apache2Windows11 と Ubuntu 間のファイル移動について
Ubuntu 側からは「/mnt/ドライブ名」で Windows のディスクへアクセスできます。
$ ls -la /mnt/cなどとするとcドライブのファイルが閲覧できます。
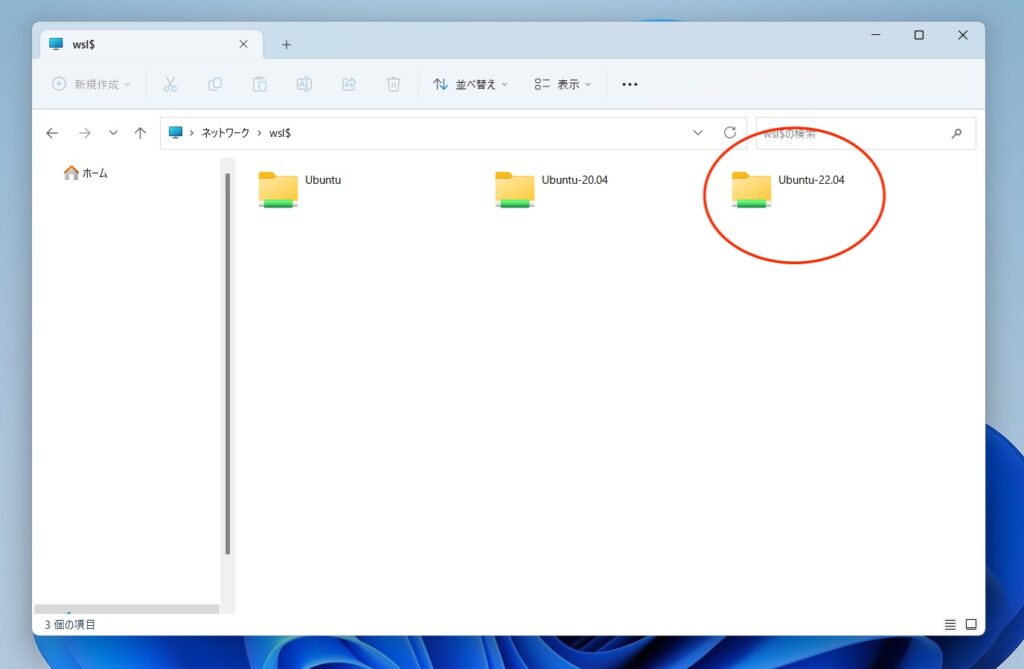
Windows 側からアクセスするにはエクスプローラーから、
¥¥wsl$と入力することでアクセスできます。
Ubuntu のフォルダが見えるかと思います。

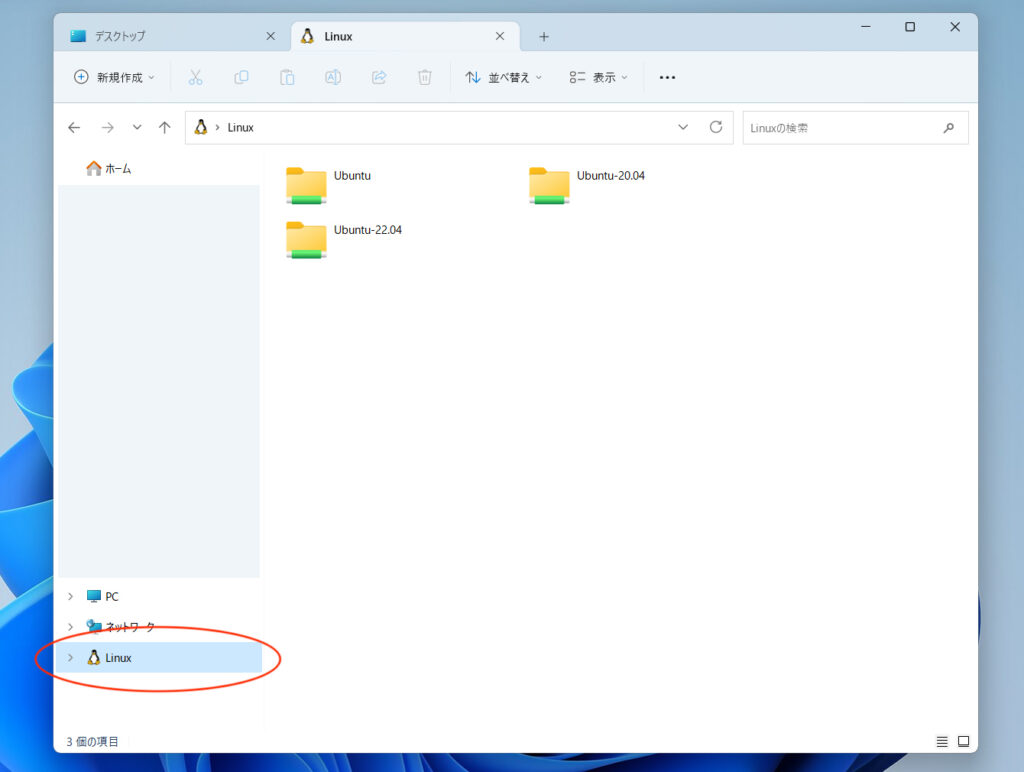
ネットワークからアクセスする他に、エクスプローラー左側のLinuxアイコンがあれば、それをクリックしても開けます。

順番に、Ubuntu-22.04フォルダをクリックして開いて、var フォルダをクリックして開いて、www フォルダをクリックして開いていくと、先ほど作成したテストファイルがあるのが確認できましたね。
今回の肝はこれですね。
tmp フォルダの中に新規フォルダを作成してみましょう。
例えば test フォルダを作成します。このフォルダの権限は Ubuntu のユーザー権限になっています、ドラッグドロップでファイルを入れることができます。ファイル転送が無茶苦茶簡単。(まぁ、「ふつうじゃん」とか言われそうですが、この普通ができない時代が長かったのですw)
所有者とグループは、
$ ls -la /tmpなどとして見ることができます。所有者を Ubuntu のユーザーにして Windows 側から VS Code で開いたら編集可能。(VS Code から許可するかの画面が出るので許可すると編集が可能になりました)
例えば Windows 側から websitedata.tar.gz というファイルをドラッグドロップして、Ubuntu 側ターミナルで、
$ cd /tmp/test
$ tar -xvzf websitedata.tar.gzなどとしてファイルを展開できるのです。これ凄く楽。
普段のフォルダ操作の感覚で、ドラッグドロップしてファイルを入れることができるので、無茶苦茶スピーディに作業できますよね。
Ubuntu ターミナル側で作成したフォルダへのアクセスは、chownでのオーナー設定などは必要ですが、こういう機会に、ファイルへのパーミッションや、所有者グループなど、権限コマンドに慣れておくのも良いかと思います。
付録
Tips1 – Ubuntu の環境を本番の MT 環境に合わせる例
(Ubuntuへのログインユーザーは、上記でインストールの説明で使用した、 win というユーザー名です。)
[例]
ドキュメントルート:/var/www/cms/htdocs
CGIドキュメントルート:/var/www/cms/htdocs/cgi
データベース名:cms_db
データベースユーザー名:cms_usr
データベースパスワード:xxpassxxxx
本番環境から、
$ tar -cvzf var_www_cms_htdocs.tar.gz /var/www/cms/htdocs.tar.gzなどと、 tar 圧縮して持ってきたものを、Ubuntuの /tmp フォルダに、ドラッグドロップで移動して、下記のように解凍します。
$ tar -xvzf /tmp/var_www_cms_htdocs.tar.gzドキュメントルートを変更
$ sudo vi /etc/apache2/sites-available/000-default.conf12行目あたり、
DocumentRoot /var/www/htmlを、
DocumentRoot /var/www/cms/htdocsに変更し、下記を追記する。
<Directory /var/www/cms/htdocs/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>「AllowOverride None」の箇所は、 .htaccess を使用するような場合は、「AllowOverride All」などにしておく。
$ sudo vi /etc/apache2/sites-available/default-ssl.conf5行目あたり、
DocumentRoot /var/www/htmlを、下記のように変更。
DocumentRoot /var/www/cms/htdocscgiディレクトリ変更
$ sudo vi /etc/apache2/conf-available/cgi-enabled.conf下記のように入力して保存。
<Directory "/var/www/cms/htdocs/cgi">
Options +ExecCGI
AddHandler cgi-script .cgi .pl
</Directory>Apacheリスタート。
$ sudo service apache2 restart権限グループの作成と権限付与
$ sudo groupadd cms
$ sudo gpasswd -a win cms
$ sudo gpasswd -a www-data cms
$ sudo chown -R www-data:cms /var/www/cms/htdocs
$ sudo chmod -R "=r,u+w,g+w,+X" /var/www/cms/htdocswinはUbuntuでインストール時に作成したユーザーとします、
www-dataはApacheの実行ユーザーです。
cgi関連を実行可能に
$ sudo chmod -R 755 /var/www/cms/htdocs/cgi/mt/*.cgiMySQLデータベース作成とユーザー作成と権限付与
$sudo mysql
mysql> CREATE DATABASE cms_db;
mysql> CREATE USER 'cms_usr'@'localhost' IDENTIFIED WITH mysql_native_password BY 'xxpassxxxx';
mysql> GRANT ALL ON cms_db.* TO 'cms_usr'@'localhost';MySQLデータベースインポート
本番環境で、
$ mysqldump -u cms_usr -p cms_db --opt --hex-blob > cms_db.dumpなどとして持ってきたSQLファイルを、Ubuntuの /tmp フォルダに入れてインポート。
$ mysql -u cms_usr -p cms_db < /tmp/cms_db.dump入力を求められた際のパスワードはデータベースのパスワードです、上の例では xxpassxxxx になります。
MTディレクトリへの権限付与など
MTのマニュアルに従い権限付与します。
$ sudo chmod -R 777 /var/www/cms/htdocs/cgi/mt/mt-static/supportTips2 – VS Codeを使う
VS Code と、Ubuntuのドキュメントルートフォルダを連携させておくと、コードがゴリゴリ書けて作業が捗ります。
Windows 側へ VS Code をインストールします。
https://code.visualstudio.com/Download
インストールして VS Code を起動すると、「You have Windows Subsystem for Linux(WSL)installed on your system. Do you want to install the recommended extensions for it?」とか、聞いてくるので、「install」をクリックして、 Remote WSL 拡張機能をインストールします。(VS Codeのサイドメニューの、拡張機能アイコンからもインストール可能です。)
Ubuntuを一旦終了(shutdown)して、起動し直してください。
ためしに、上記のTips1で作成したディレクトリで、編集作業をしてみましょう。
$ cd /var/www/cms/htdocs/などとして、作業ディレクトリへ移動したあとで、
$ code .とすると、 Windows 側で VS Code が起動します。確認ウインドウで、信頼するとかをクリックすれば、ディレクトリツリーが表示された状態で、編集ができるようになります。非常に便利です。
なお、Ubuntu 側を shutdown する際には、連携している VS Code のウインドウは、必ず閉じておくようにしましょう。Ubuntu 側の shutdown で、同時に閉じてはくれないので、そのままだと Ubuntu が再起動してきちゃうようです。編集したら閉じましょう。
Tips3 – スナップショットをとる
バックアップとして、スナップショットを作業が一段落するごとに、取っておくと安心です。例として、ユーザーディレクトリ直下の、 wsl2snapshot フォルダにスナップショットを取る方法を示します。PowerShellから作業します。まず、下記のようにディレクトリを作成します。(以下、PowerShellで実行します。)
$ mkdir wsl2snapshot仮想環境の一覧から、スナップショットを取りたいサーバーを確認します。
$ wsl -l -v
例えば、上記の Ubuntu-22.04 のスナップショットを取ってみます。
$ wsl --export Ubuntu-22.04 wsl2snapshot/ubuntu2204_20231005.tarUbuntu-22.04 を wsl2snapshot フォルダへ、 ubuntu2204_20231005.tar というファイル名で作成します。「エクスポートが進行中です。これには数分かかる場合があります。」というメッセージのあと、待つこと暫くして「この操作を正しく終了しました。」と表示されて無事完了。 wsl2snapshot ディレクトリ下にubuntu2204_20231005.tar ができています。
$ cd wsl2snapshot
$ dirで、確認できます。
ほんとに取れているか、上記スナップショットファイルから、仮想環境の複製をつくってみましょう。ここでは wsl2hdx というフォルダに、仮想環境を展開してみます。
$ mkdir wsl2vhdx
$ wsl --import Ubuntu-22.04-2 wsl2vhdx/Ubuntu-22.04-2 wsl2snapshot/ubuntu2204_20231005.tar「インポート中です。この処理には数分かかることがあります。」と表示され待つことしばし、「この操作を正しく終了しました。」と出て、完了です。
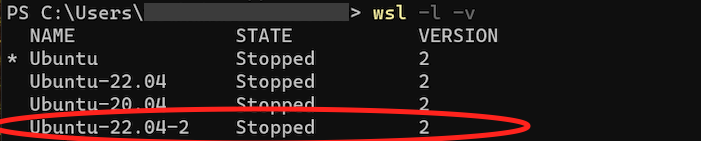
確認してみましょう。
$ wsl -l -v
ありますね。起動してみましょう。
$ wsl --distribution Ubuntu-22.04-2localhost なども設定したものと同じものが見れましたね。
上記は root でのログインになりましたが、ユーザー一覧を見てみましょう。当ページのインストールの項で作成したものの複製ですから、 win というユーザーもあるはずです(Ubuntuのインストール時にログインユーザー名を win としていた場合です)、 cat で見てみましょう。
$ cat /etc/passwd一覧が表示され中にユーザー win の行もありますね、ユーザーを win に切り替えるには、
$ su win
とします。
さて、これでスナップショットが正常にとれていることが確認できました。
コマンドをまとめると、下記の通りです。取得、展開、起動、
$ wsl --export (仮想環境名) (スナップショット名)
$ wsl --import (作成する仮想環境名) (仮想環境フォルダ) (スナップショット名)
$ wsl --distribution (作成した仮想環境名)便利なので、バックアップはスナップショットで適宜とりましょう。
Tips4 – WindowsをMacのキー操作に近づける
どうしようか迷ったけど・・・
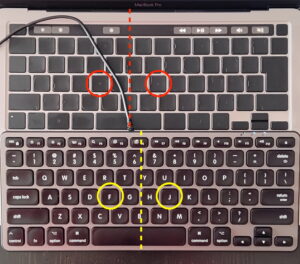
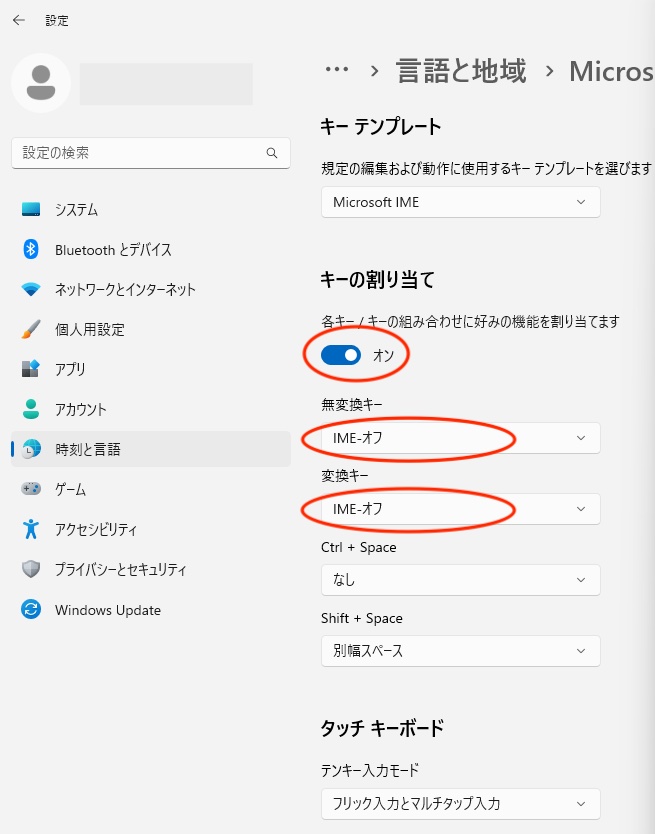
やっぱバチバチ文字打ち出すと気になったのでキーバインドをいくつか変えてしまいました。( Windows マシンのキーボードって英数と日本語入力の切り替えキーがなんでこんな左上にあるの?!使いにくいだろ!w)Macの日本語キーボードでは、文字変換キーはスペースキーの左右にそれぞれ「英数」と「かな」キーがあります。切り替え式ではないので、今が英語入力か日本語入力かに関わらずメクラ押しで切り替えれるので、大変楽チンです。そこで、今回使ったWindowsノートPCの日本語キーボードをMacに似せるため、まずIMEのキーの割り当てを利用して、「変換」キーと「無変換キー」をIMEオフにしました。
やり方は、「設定」メニューの検索窓に「IME」と入力します、「日本語IME 設定」をクリックします、「キーとタッチのカスタマイズ」をクリックします。「キーの割り当て」をオンにし、それぞれのキーへ「IME-オフ」を設定します。これでトグル式の切り替えではなく押せばオフになる状態にできますので、ブライドタッチでも(画面の右下の今IMEがいずれかの表示を見なくても)入力しやすくなります。

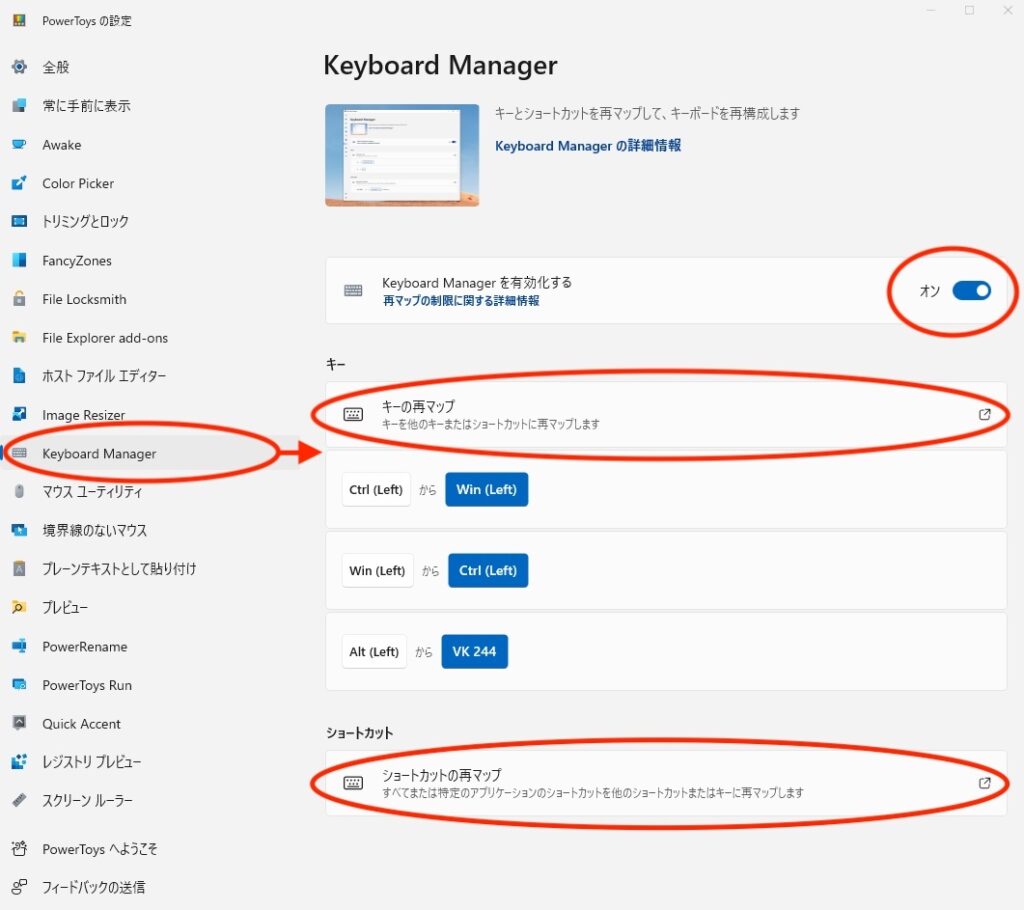
つづいて、PowerToy(入っていなかったら入れてください、ものすごく強力なツールです)で、「ALT」を「変換」キーに割りつけてみました。
Windowsアイコンの横の検索窓に、「powertoy」と入力します。メニューから「Keybord Manager」をクリックします。「Keybord Managerを有効化する」の右側が、「オフ」になっている場合は「オン」にします。「キーの再マップ」で、キーの割り付けを行います。再マップ後の状態は、下に表示されます。再マップした結果で、変更されてしまったショートカットを戻したりするには、「ショートカットの再マップ」を利用しましょう。


これでWindowsのキーボードでも、スペースキーの両端で操作できるようになりました。
・Mac
[英数キー][ スペースキー ][かなキー]
・Windows
[ALTキー][ スペースキー ][変換キー][かなキー]
↓↓↓↓↓↓↓↓
[英数キー][ スペースキー ][英数キー][かなキー]
上のような感じになりました。
当然CTRLとWindowsキーも入れ替えました。(笑)
Windowsでのスクショのショートカットは手が覚えてるので、そのまんまに再マップしておいた。(「ショートカットの再マップ」を利用しました)
以上でマカーによる爆速Windows開発マシンの完成です。
いかがでしたでしょうか。
今回、Windowsでどうしても作業しなければならないことがあり、WSL2を使用しました。急ぎ、Windowsユーザーへ開発環境を用意する必要がある場合などにも、かなり使えることが分かりました。公開サーバーを使用できない秘匿性の高いウェブサイト開発では、ローカルでの開発が基本になります。DockerやXAMMPを使う作法やコマンドを覚えてもらう必要もなく(それならむしろ、より一般的で恐ろしく汎用的なLinuxの作法とかコマンドを知ってもらった方が、バックエンドの挙動への理解にも繋がるわけで)こっちの方がだんぜんオススメです☺️UbuntuカワイイヨUbuntu
それでは、また、TTでした。