ParallelsでUbuntuが快適だった件 -【MacとUbuntuで快適LAMP構築】

もくじ
序文
長いから、Ubuntu見たい人は、とばして「UbuntuでLAMP構築」の章から読んでください。
書きたいの!言いたいの!そんだけです(笑)
はあぁ、もうアッタマきた!
はいっ!
わたしらのようなニンゲンはMacをUnixマシンとして使ってるわけですよ。
それなのにまたセキュリティアップデートやらで開発の環境ぶっ壊された・・・・とほほ´д` ;
「開発」なんて言ってもエンジニア以外の方にはわからないでしょうから簡単に説明すると、ネットのショッピングサイトとか企業のブログサイトとかあるでしょ、私たちはあれをMacの中で作ってるんですよ、そんで最終的に出来上がったものを本番のAWSやレンタルサーバーへ公開してあげるのです、そんなお仕事をしているのです。
私の場合だと制作だったりメンテだったりしている20サイトくらいのサイトがMacBookProの中には入ってるわけです、制作段階では奥深くまで手を突っ込めるマシンが必要なんです、もちろんCPUもメモリもグラボも強力であればあるほど良い。Photoshopとイラレとプログラムを同じマシンで同時に作業できる環境があれば作業もサクサク進むのです。ローカルマシンでの作業なら公開日まで情報流出したら困る案件でも安心ですしね。「なんで?直接レンタルサーバーで作ればいいじゃん」ってのをしないのは、そんな理由があるんです。
まぁあとあれですね、私のようなMS-DOSの頃から独自DOS制作してまでゲーム販売してたソフトハウスでメインプログラマでゲーム作ってたニンゲンだってですね(インゲンじゃありませんよ)、昨今のGUIに慣れたこの体はもはやコマンドラインだけの黒い画面だけで(CUIのことね)ポチポチなんてやってられないのですよ・・・
ニンゲン、楽なものには慣れるのですよ!!
(いいじゃないかニンゲンだもの)
グラフィカルなサイトを短期間でバッキバキに作らなきゃいけない場合だと、ローカルに開発環境があるとないとでは拳銃一丁とガトリングガン抱えたモビルスーツぐらい違うのですよ。(ごめんなさい例え話がクソ下手で)
ともかくですね、手元のパソコンにウェブサイト20個くらい入れて、グラフィックソフトを軽々と起動できてPhotoshopとかトゥルーカラーで使ってシームレスに作業ができるのが昔からMacなんです。
それができるのがMacBookProなんです!(むかしだったらG3、G4….いろいろ使ってきました)
なんかMacの宣伝みたいになってきてますが、わたしはAppleの信者ではありません。スマホもiPhoneを喜びいさんで買ったこともあります、はい、でもすぐにポン投げました。使えなさすぎて。今はAndroidを使ってます。Appleファンの方ごめんなさい。
まぁ、そのくらいドストレートに必要に迫られて武装しているPCがたまたま、今もMacでMacBookProなだけなんですが。(仕事柄というかM1MacとインテルMacを両方使ってます)
長くなりました!Macは最近セキュリテイを高めています、Macのグラフィカルな動きも基本はその基盤にあるプログラムにあります。で、そのプログラム部分を我々は触る必要があるのですが、MacOS的にはOSを安定稼働させるために、触らせない方向にいっていて、我々的にはどんどん不便になっています(爆死)もう笑って死ぬしかない。
で、結論!
もうマックのUnixの部分でApacheとかゴリゴリするのやめた!!
もう嫌だ、毎回MySQL壊されるわ、DBDこけるわ、Perlなんて好きでもないもののドライバ(Perl好きな方ごめんなさい、わたしは若いときにゲームプログラマをCそしてC++系で過ごした世代なので括弧のないプログラムが苦手です、Perlとか苦手です、だいたいあとから出てきたしなじめない)更新の度にターミナルで一晩とか(空港じゃないです、Macのターミナルです)非生産的なことしてられません。
ですが、AWSで構築したサーバーへのファイルのアクセスは何かと面倒だったりするんですよ、とくに更新頻度が大きかったり大きく多くの画像やデータを扱う場合はなおさらです、ソースコードだって使い慣れたVSCodeとかでバッキンバッキン開いてガキガキ書きたいのですよ。ええ、ディスプレイは4Kのでかいのを使っていてソースは4枚くらい開いて作業しています。そんなスピーディに作業がしたいのですよ、やはり。
結論!!!!
Paralles使いました!!!!!!!
はいっ!
つづく。
ParallelsでLAMPを構築
ということでParallesでーす!!ばんざーい!
Parallesを知らない方に簡単に説明するとMacの中でWindowsやCentOSやUbuntuを動かせるソフトウェアです。我々は仮想化なんて言います。仮想環境をポコポコ作れるソフトウェアだからですね。わたしのMacにも勿論入ってます。お値段もそんなに高くないですしね、なにせWindowsマシンをもうひとつ持って歩くことを考えたら、とてもじゃないけどParallelsさんには足を向けて寝れません。
今後は開発にもこれを使っていくことになるかと思います。
LAMP、っていうのはLinux、Apache、Mysql、PHPからできた造語です。大概のウェブサイトがそれでできているからってだけです。スマホなんかはAndroidとかだからjavaですし一概に全部がLAMPってわけではないですよ、主にウェブサイトの構築環境をローカルにつくるときはLAMPってことです。
最近AWSでUbuntuでNginxインストールする機会があったんですよ、その時にUbuntuちょっと使いやすくなってるねって思って。昔はお世辞にも使いやすい感じではなかったんです、それがわりとすんなり思ったとおりにサクサクインストールできたりする。これは!!って思いまして。Macのぶっ壊れた開発環境とりまぜ〜んぶUbuntuでサーバー立ててみるかってなりまして、やってみたら早い早い、サックサク!!パラレルばんざーい!
Parallelsは 体験版もあって、公式サイトの Try Free から文字通り無料で試すこともできます。
UbuntuでLAMP構築
ふぅ、言いたいことは言ったぞ。
はい、こっからが今回の本題です。
MacでLAMP構築に悩まされてきたあなた!クライアントがWindowsマシンでAccess案件持ち込まれたけど自分はMacなんだよなあっていうあなた!Parallelsなら楽々です!(ワタシはべつにParallesの社員とかではありません、良かったから勧めてるだけですw)
ParallelsでUbuntuをインストール
さて、では早速インストールしてみましょう!
AWSでUbuntuをインストールするときはほぼCUIでしか行わないから日本語化も疎かにしていたんですが、ローカルでやる場合はMacとシームレスな環境にしておくのが作業も捗るので、結構日本語化みたいなことが大事になります。今回はインストール時にトラブったとこも含めて正解ルートを書いておきます。トラブらない道を見つけたらメモに書いておくこと、これ大事です。プログラマの格言です「3ヶ月後の自分は赤の他人」です。
今回はいつものインテルMacではなくM1Macに入れてみます、Parallesを使ってUbuntu22.04 ARM64、でLAMP環境を構築します。
ではまず、PrallelsからUbuntuを選択してインストールします。
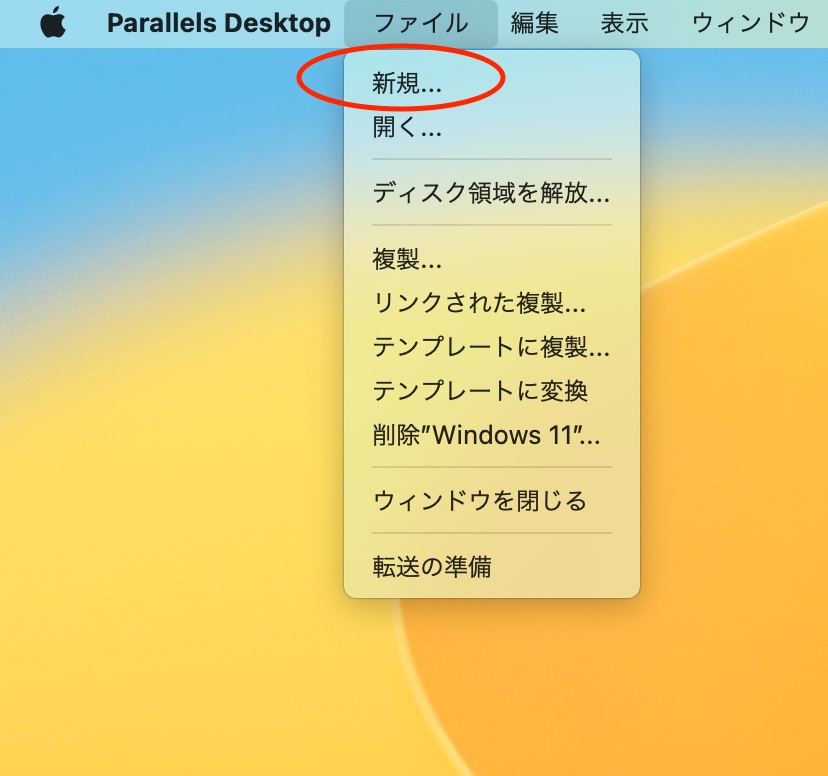
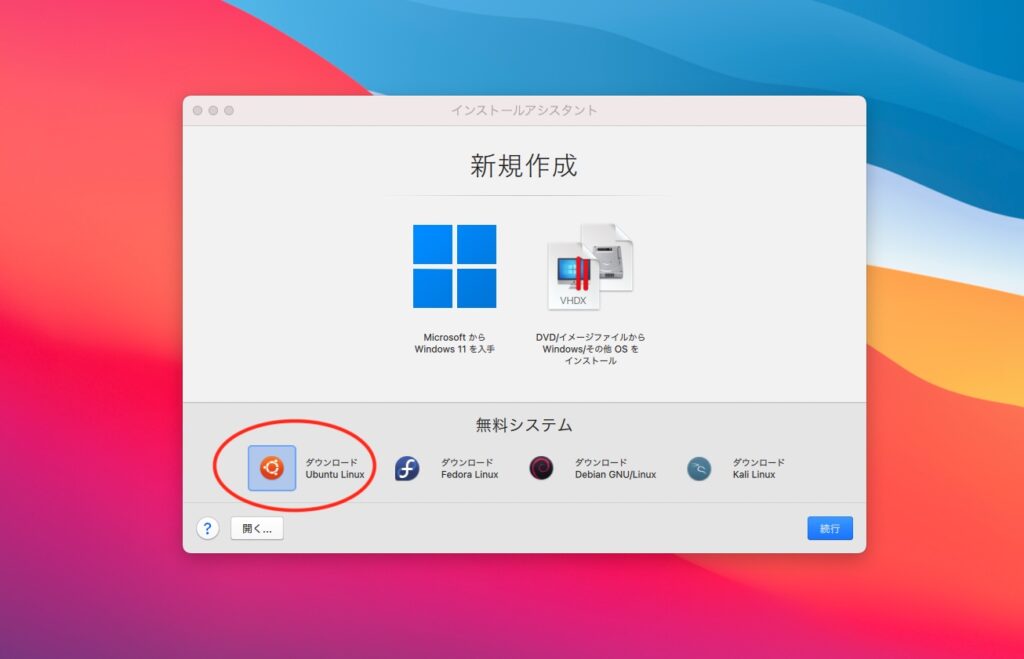
Parallels Desktopを起動してメニューから「新規」を選択します。

インストールアシスタントのウインドウが開くので「Ubuntu Linux」を選択して続行をクリックします。


初回はパスワードを決めます、二回入力したらインストールが始まります。

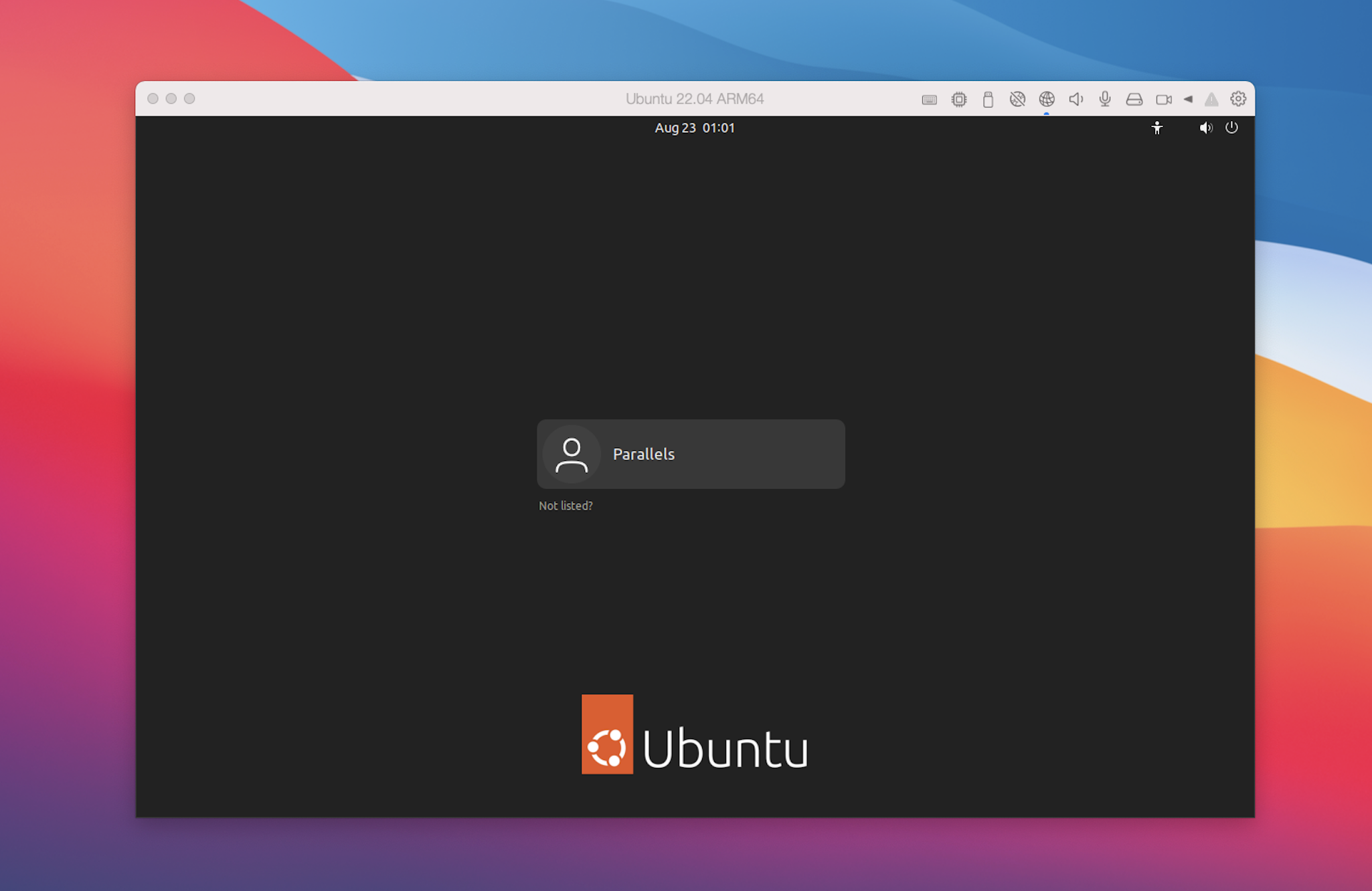
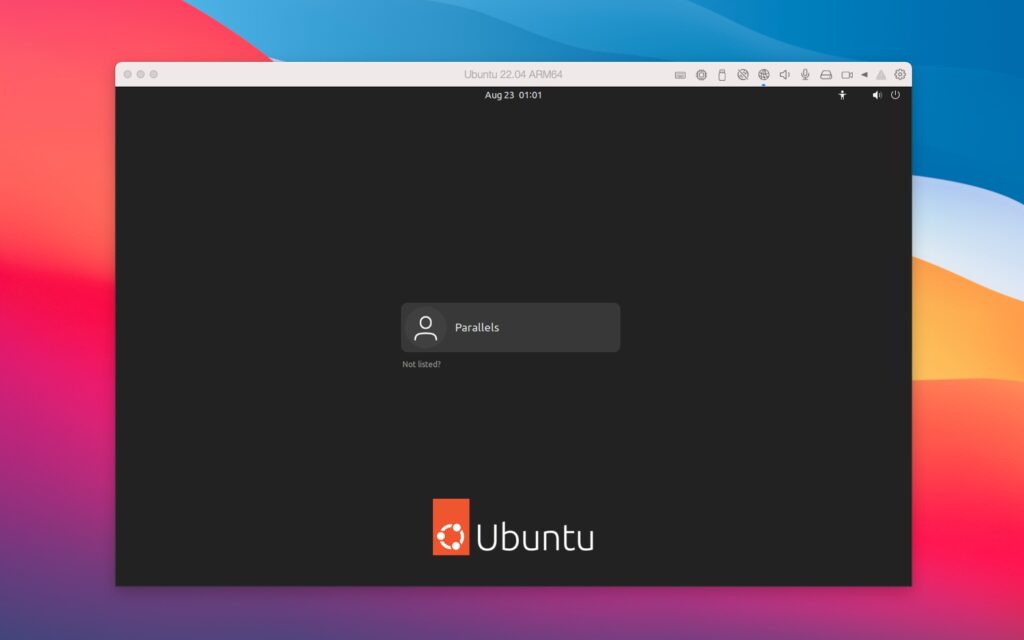
インストールが終わると、Ubuntuのウインドウが表示されます。
グラフィカルな画面ですね。ヨキですね〜。
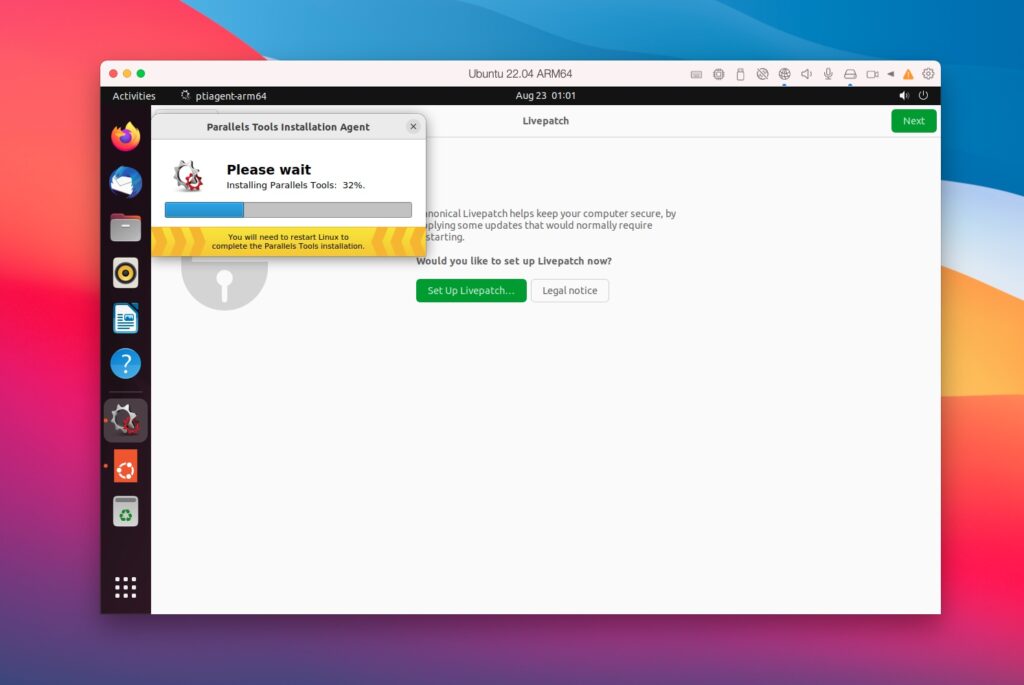
左上にParalles Toolsの画面が出ているのでインストールします。

インストールが済んだら、Restartボタンを押します。
背面に開いているウインドウはLivepatchです、Next、Next、Next、Doneでスルーしちゃってください。
これでインストールは完了です。

簡単でしょ。
インストール直後のアップグレード
次にアップグレードをかけます。
UbuntuでもMacのようにターミナルを使います。
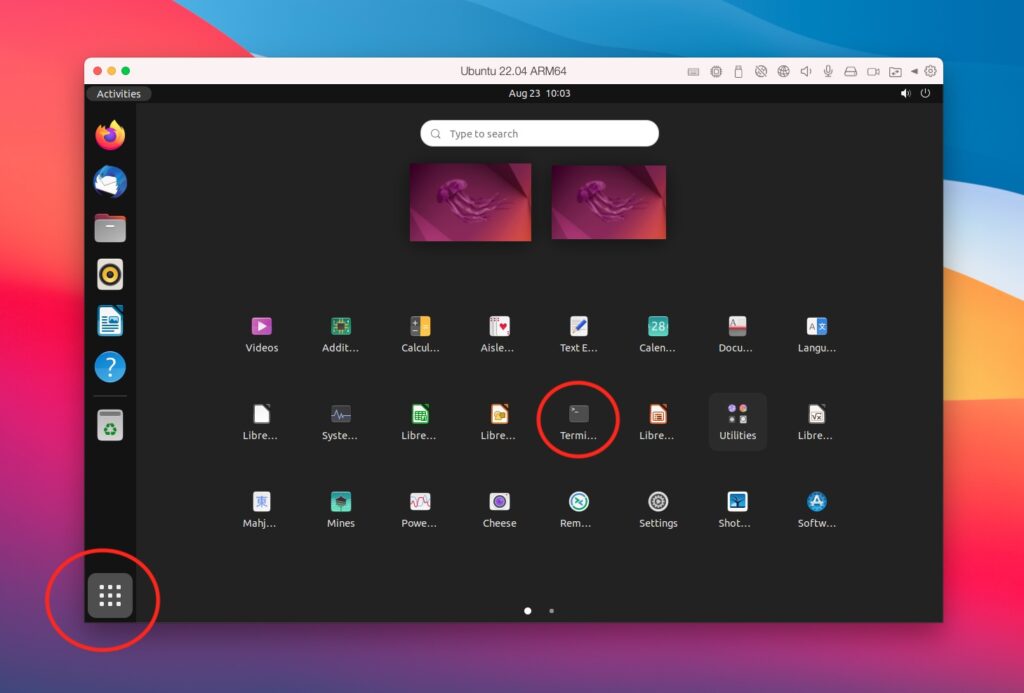
Ubuntuの画面の左下のドットが四角く並んでるようなアイコンがアプリケーションメニューです。
それをクリックしてアプリケーションメニューを表示します。
ターミナル選んでクリックしてください。起動します。

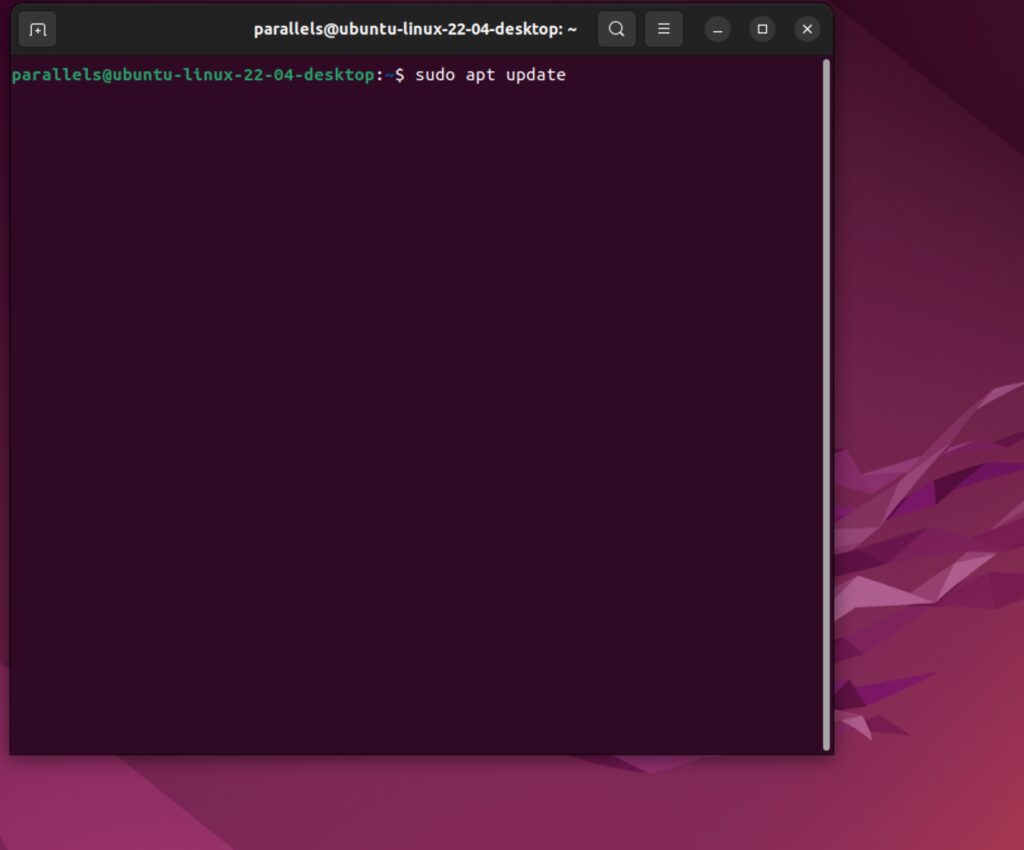
起動したら下記のコマンドを打ちます。(見やすく先頭に$マークをつけますが入力するのは「$ 」より後の英字ところだけですよ)
まずはアップデートを取得します。
$ sudo apt update
(ターミナルの画面はこんな感じです、テキストで入力してリターンキーで実行です)
アップデートを取得できたらアップデートのリストを見てみましょう。
$ sudo apt list --upgradable2023/08/25現在はここでGUIの画面でアップデートしますかみたいな画面(勿論英語でですが)が出ますが、このGUIではオプションが選択できなったのでスルーしてください。閉じましょう。
ターミナルのCUIの方でやったら大丈夫だったので、そっちを推奨します。下記のように。
$ sudo apt upgrade確認のメッセージが出るのでYキーを押してリターンキーで進みます。
途中でCUIのウインドウが出ます。
ブートなんちゃらの設定画面が出ますのでTABキーで選択してリターンキーでOKを押します。
(この部分が先程GUIだとダメだったと書いた部分です、GUIの方だと選択しても先に進めなくて詰みます。無理にそのまま行くとターミナルを起動してもアイコンぐーるぐるまわるだけでした。全部消して削除してやり直しました。なので現状はここら辺はターミナルでやるのが吉です。なお、ウインドウが出ない場合は不要なのでとりまご放念ください。)
通信環境が悪いと結構かかります。済んだら再起動します。コマンドは下記です。
$ sudo rebootお疲れ様でした。
一旦スナップショットとっておきましょうか。
スナップショットは右上の電源アイコンをクリックして出るメニューからPowerOff(日本語版の場合は「電源オフ」)を選択します。Macの画面上部のツールバーにあるParallesのアイコンから「コントロールセンター」を開きます。今インストールしたUbuntuもそこにあるはずです。それを右クリックしてでてくるドロップダウンメニューから「スナップショットの管理」を選びます。スナップショットの一覧画面が出ますので「新規」を押して作成します。
名前は「インストール完了(アップグレード済み)」とかでよいでしょう。
日本語版への対応
日本語に対応したい場合です、あとUSキーボードでない人の場合もこちらをやっておくと良いです。
キーボード設定から先にすると詰むようなので日本語化からやるのが良いです。
Setting>Region&Language>Languageの欄の「Manage Installed Langage」をクリック、
The langage support is not installled competelyと出たら「Install」をクリックしてリターンキーを押す。
「Install/Remove Languages…」をクリック。
一覧が表示されたらJapaneseにチェックを入れApplyを押します。
(リストのEnglishのチェックを外さないでください、それやるとリスタートしたときに日本語にしますか?と聞いてこなくなりました ※2023/08/25現在)
Japnaeseをドラッグして一番上(Englishの上)にします。
「Apply System-Wide」をクリックします、パスワードを聞かれるので入れます。
Restart(再起動)します。
さぁ!再起動すると表示が日本語になっています。

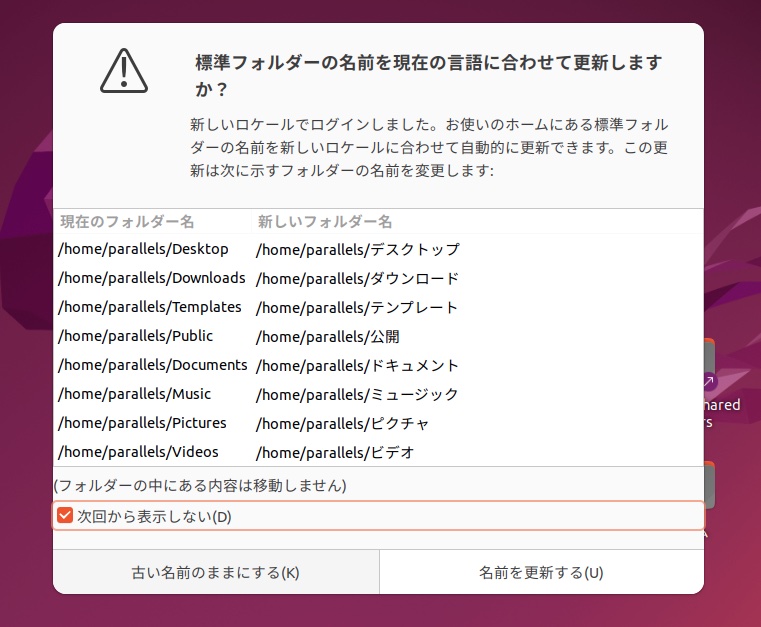
標準フォルダーの名前を現在の言語に合わせて更新しますか?と聞いてくるので、
とくにこだわりがない場合は「名前を更新する」をクリックします。(私はFirefoxがダウンロードの際にダウンロードフォルダにもDownloadsフォルダにも入れずにユーザールートにポトンてファイル置かれたのが気に食わなくて英語のままで使うことが多いです)
日本語フォルダ名から英語フォルダ名に戻す方法
ちなみに前項の「次回から表示しない」もしくは「Don’t ask me this again」にチェックをいれちゃった場合で日本語フォルダ名から英語フォルダ名に戻したいときは、
$ LANG=ja_JP.UTF-8 xdg-user-dirs-update --force
$ LANG=C xdg-user-dirs-gtk-update でOKかと、再度ウインドウが開いて設定できましたよ。
設定>地域と言語>地域と言語 を開きましょう。
(英語版では、Setting>Region&Language>Language Support のところです)
「English」ではなく「日本語」になっています。
日付フォーマットも変えておきたい場合は、
フォーマット>プルダウンから Japan(Japanese) を選択し完了を押します。
(英語版では、Regional Formats>プルダウンからJapaneseが該当メニューです)
上記の手順で日本語化している場合はキーボードも、日本語変換が使えるMozcが出ています。
(追記:Ubuntu24.04では「日本語(Mozc)」が動作しなくて「日本語」を指定しました。いずれにせとテキストエディタで「_」や「”」が入力できるかを確認しながら、使える項目を選べば大丈夫ですので、落ち着いてじっくりやりましょう。)
キーボード>入力ソース を確認してください。
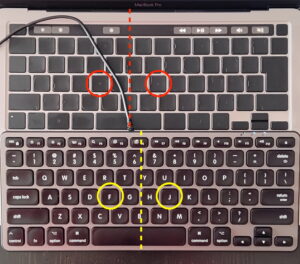
テキストエディタを起動してキータイプを確認します。試しにアンダーバー「_」を入力してみてください、文字が出なかった人はキーボードがUSじゃないです。まぁ、ほとんどの日本のPCだとそうなります。試しにShiftキーを押しながら「-」ハイフンを押してみてください、これでアンダーバーが入力された方は日本語キーボードなので、このままでは使いずらいです。
入力ソースの欄の「+」をところをクリックしてください。
「入力ソースを追加」というウインドウが出ます、
そのしたの三つのドットのところをクリックすると「その他」と表示が変わります、
「その他」をクリックしてください。
一覧が出てきたら下の虫眼鏡に「日本語」と入力してください。
「日本語」を選択し「追加」をクリックします。
入力ソースの欄に追加されたら「日本語」の左端をドラッグしてJapanese(Mozc)の下に配置します。
英語(US)の右端の3点ドットをクリックして削除を選びます。
(変えなくても文字がちゃんと出る人はこの設定は不要です。また「+」をクリックしてすぐに「日本語」が一番上に表示されている場合は「その他」をクリックせずに日本語を選択してかまいません。)
再起動します。
お疲れ様でした!
テキストエディタで文章を書いてみましょう、「test_test:tset、テストです。」などと快適に書けたなら完了です。
電源オフを選択します。
スナップショットでもとっておいて。
名前は「日本語化済み」とかで。
なお開発用サーバなのに needrestart とかうるさいなあって場合は、
$ sudo apt purge needrestartで削除しちゃいましょう。
Apacheのインストール
下記コマンドでインストールしましょう。
$ sudo apt install -y apache2 apache2-utilsapachがインストールできました。
Ubuntuにあるブラウザで127.0.0.1へアクセスしてみましょう。

「It works!」が表示されていれば成功です。
最初に表示されるページに階層構造が出ているのでメモっておきましょう。
/etc/apache2/
|-- apache2.conf
| `-- ports.conf
|-- mods-enabled
| |-- *.load
| `-- *.conf
|-- conf-enabled
| `-- *.conf
|-- sites-enabled
| `-- *.confapacheの設定を変更したときはリスタートします、コマンドは下記のようなものです。(上から、再起動、起動、停止)
$ sudo service apache2 restart
$ sudo service apache2 start
$ sudo service apache2 stophtmlディレクトリには権限を付与しておきましょう。
$ sudo chown -R www-data:www-data /var/www/html/続いてMacから見られることも確認しておきましょう。
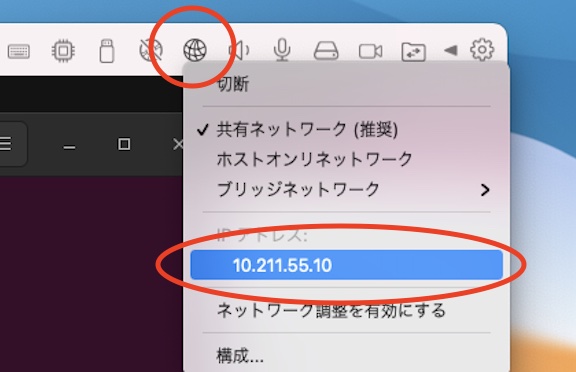
Ubuntuのウインドウの地球アイコンから割り振られているIPアドレス確認しましょう。
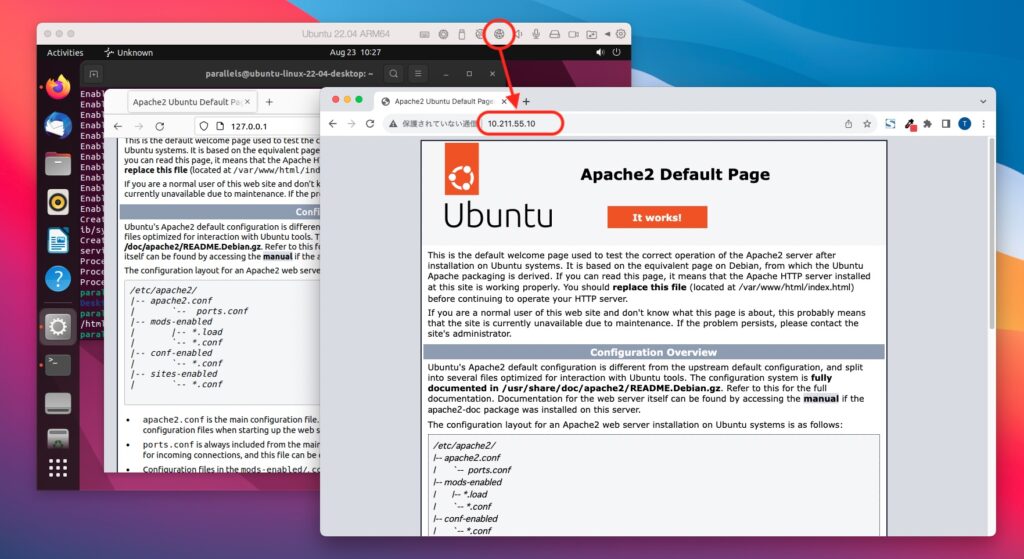
それをMac側のブラウザで開くと同じ画面が見られるはずです。


これでUbuntuサーバで作ったサイトがMac側でも確認できるようになりました。
これでMacでApacheを起動してlocalhostで見ているのと同じような仕組みがUbuntuで構築できたことになります。次はMySQLサーバーも入れましょう。
MySQLサーバーのインストール
下記コマンドでインストールします。
$ sudo apt install mysql-serverインストールが開始しない場合は少し待ってください。
自動でインストールされます、途中 Y/n を聞かれますので全て YES で進みましょう。
インストールが完了したらコマンドを打ってみましょう。
$ sudo mysqlログインできたら、コマンドを打ってみましょう。
(※わかりやすく画面と同じ状態に書きますが実際に打ち込むのは「mysql> 」より後の文字のみですよ)
「show databases;」でデータベース一覧が見れます。「quit;」でmysqlから出ます。
mysql> show databases;
mysql> quit;次はメールとPHPをインストールしましょう。
sendmailのインストール
$ sudo apt install sendmail sendmail-cf mailutils
$ cd /etc/mail/tls
$ sudo openssl dsaparam -out sendmail-common.prm 2048
$ sudo chown root:smmsp sendmail-common.prm
$ sudo chmod 0640 sendmail-common.prm
$ sudo dpkg --configure -a
$ sudo systemctl restart apache2 PHPのインストール
$ sudo apt install php libapache2-mod-php php-mysql php-mbstringインストールできたらバージョンを見ておきましょう。
$ php -vお疲れ様でした。
最後に再起動して、スナップショットでもとりましょう。
名前は「Apache,MySQLサーバー,PHPインストール済み」で。
では、また!!TTでした!!
その他
ブラウザが見れなくなった場合
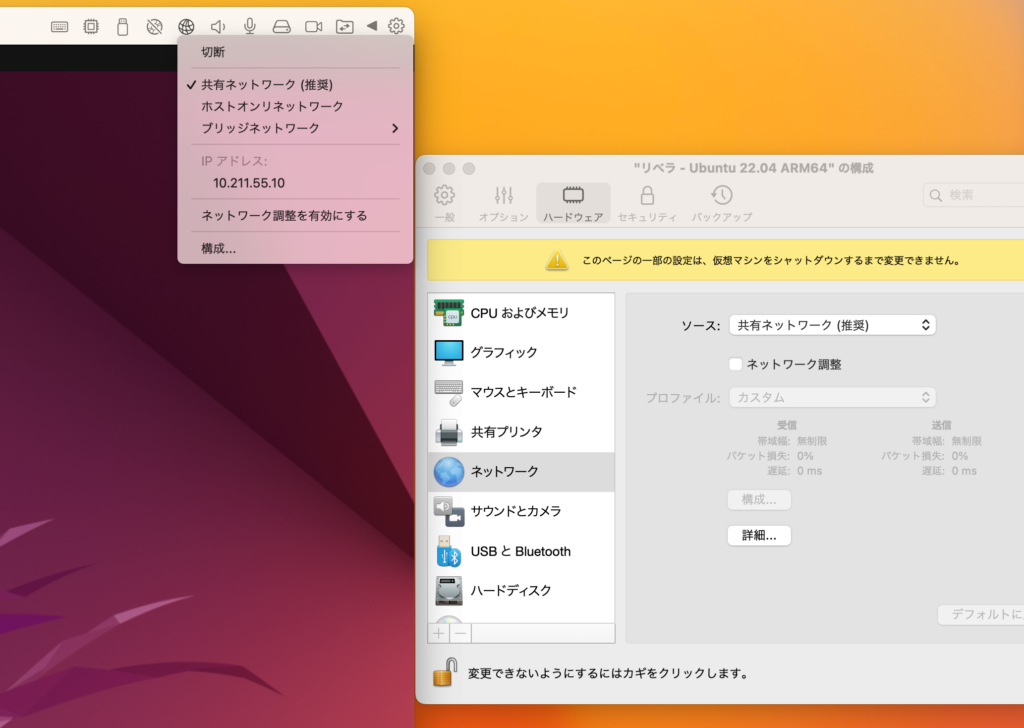
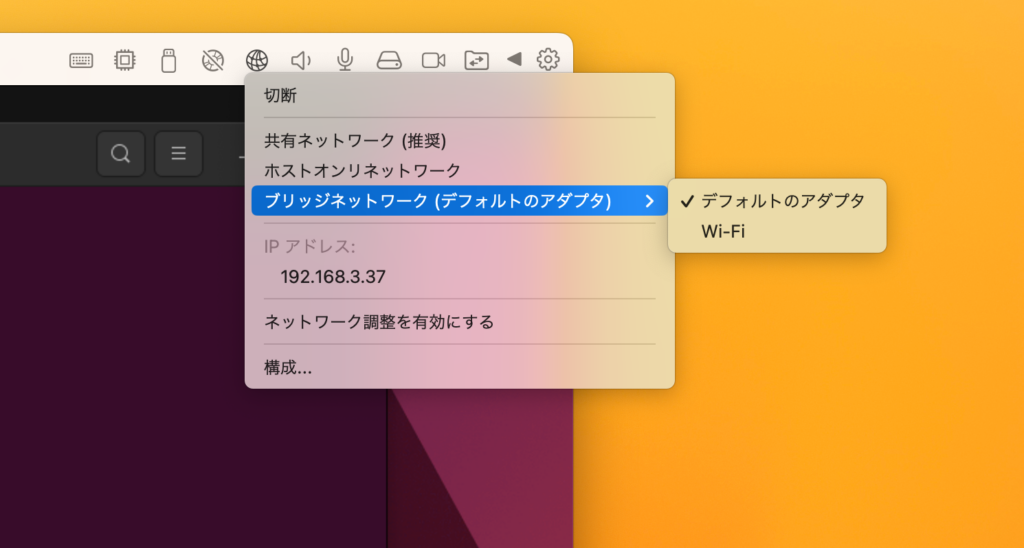
母艦のMacがネットに繋がっているにもかかわらず、仮想環境のUbuntuのブラウザからネットが見られないとか、MacのブラウザからUbuntuの中のサイトが見られなくなったりしたときは右上の地球アイコンを押してください。通常は「共有ネットワーク(推奨)」になっているかと思います。症状としてはUbuntuから外のネットワークへ行けないわけですから、切断してみたり選択し直してみましょう。それでもダメな場合はブリッジネットワーク(デフォルトのアダプタ)とかを選んでみてください、地球アイコンのチカチカが止まったら確認してみてください。再起動します。見られるようになっていると思います。いずれのネットワークモードが機能していないかが分かりますので必要な処置をとりましょう。


ただ、最初の設定から意図しない状態になった場合は、まずDBやファイルのバックアップをとりましょう、新規にインストールしてそちらへ移行することも考慮しておきましょう、それこそが仮想環境の強みですし、あまりに不調な場合はインストールし直した方が結局時間をとられなかったということもあります。
URLを指定するコードのある開発ではIPアドレスそのままってのも何かと使いずらいんでMacのhostsファイルへ、
192.168.3.42 test-wp.winproject.jpなどと追記すれば test-wp.winproject.jp から見れます。これならMacから見えているIPアドレスが変わってもhosts書き換えるだけなので気軽ですね。hostsファイルは私のMacだと /private/etc/hosts にあります。編集には管理者権限が必要です。
併せてUbuntuのhostsへも下記のように追記しておけばUbuntuローカルでも同じURLで見れます。
127.0.0.1 test-wp.winproject.jpUbuntuのhostsは /etc/hosts にあります。同じく編集には管理者権限が必要です。
$ sudo gedit /etc/hostsやviエディタなどで編集します。
ショートカットキーをカスタマイズする
ショートカットキーはデフォルトを嗜むのも一興ですが、急いでるときは指が攣るのでカスタマイズも選択できます。ショートカットキーをカスタマイズする方法については下記へ別記事で書きました。
強力なテキストエディタをインストールする
Ubuntuの中で直接コーディングする場合は普段使っているエディタなら作業が更に捗ります。普段使っているエディタに VScode がある方はそも入れておきましょう、ちゃんとUbuntで日本語表示で動くものがあります、下記へ別記事で書きました。
IME変換(日本語/英語入力切り替え)をMacのキーと同じにする
Macが日本語キーボードの方は下記記事で快適にしましょう。
つづきます
長くなってきたので、このあとのDBの作成(データベース作って、ユーザー作って権限付与のとことかね)とか、Wordpressサイトを構築してMacの画面からブラウザで管理画面を見られる状態までは別記事で書きますね。
あとMobaleTypeとかPowerCMSで使うPerlとかDBD::MysqlとかImageMagickとかのモジュールが必要なサイト構築も一気にしたんで、そっちのメモも後日記事にしますね。ちょっと今は時間なくてなので、来週とかそれ以降になるかもですが、たまにブログのぞいてやってください。別記事で書いておきます。
※追記:
下記へ書きました
その他のUbuntu関連の記事は下記からどうぞ