ウェブサイトへBlueskyを埋め込む方法(まとめ)

SNSでの投稿をウェブサイトへ埋め込みたいことってあると思います。
最近、人気の高まりをみせている Bluesky でも、もちろん可能です。
最近よく聞かれるので、下記へまとめておきます。
現状では下記の通り、記事単体で埋め込む方法と、タイムラインを埋め込む方法があります。
1.投稿を埋め込む方法
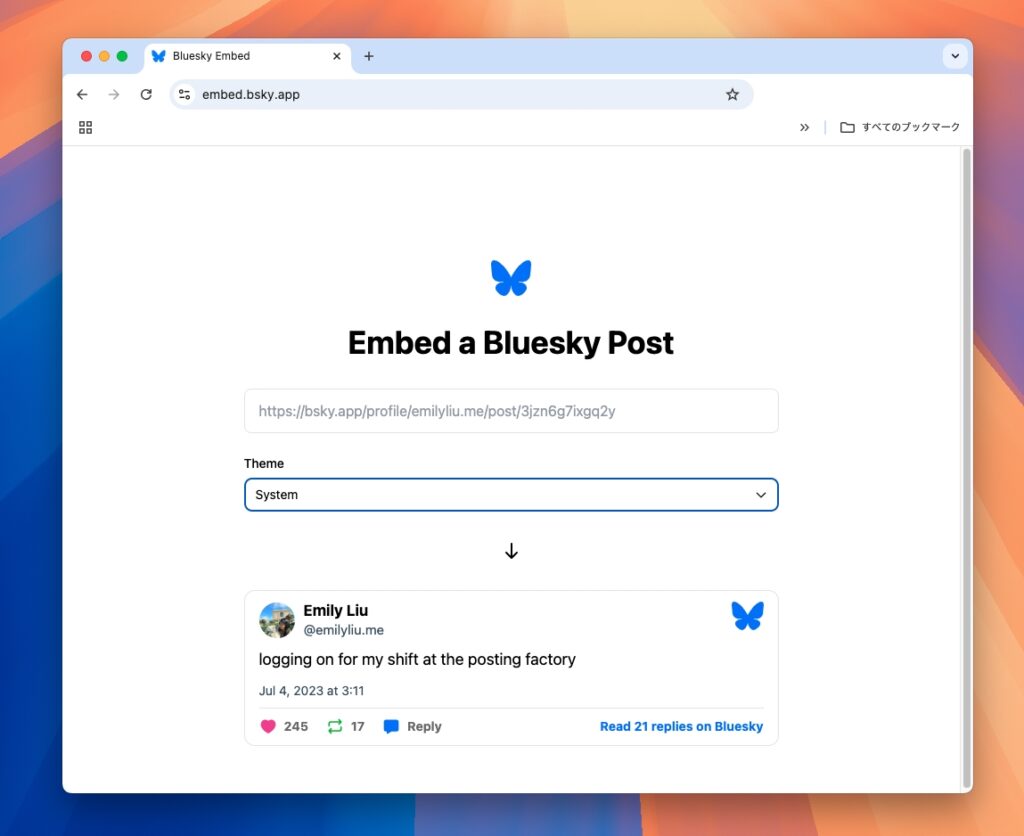
投稿単体を埋め込む場合は、この方法です。
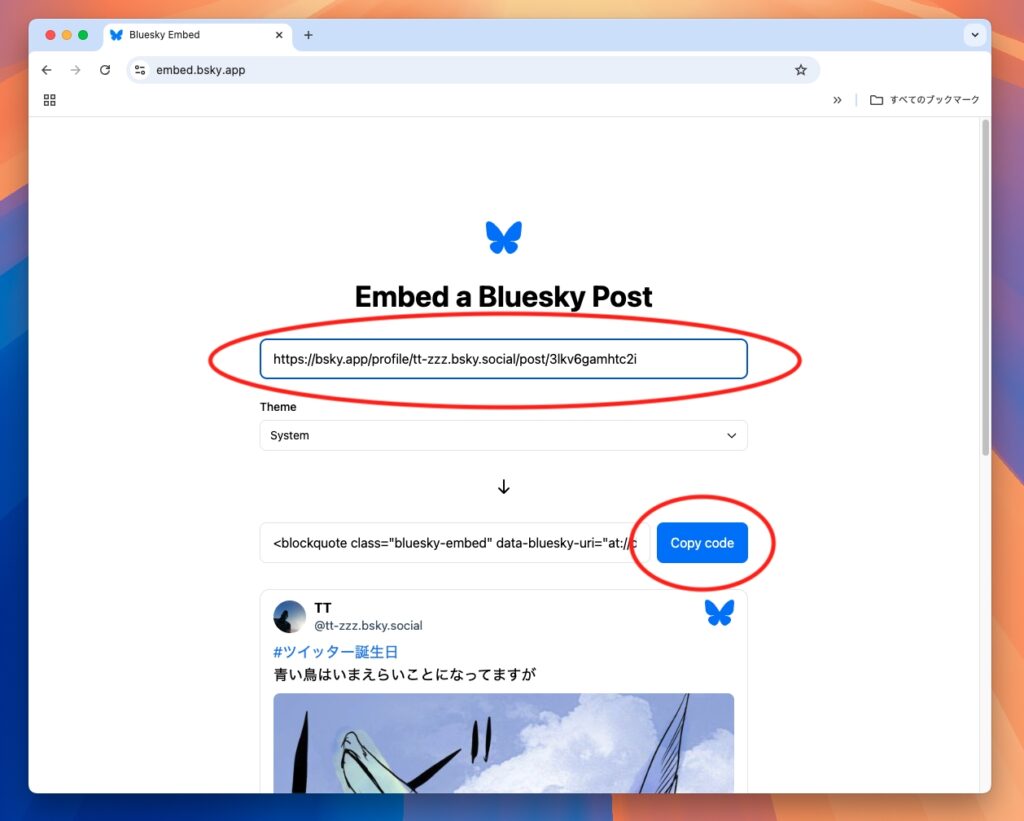
下記のURLへアクセスします。

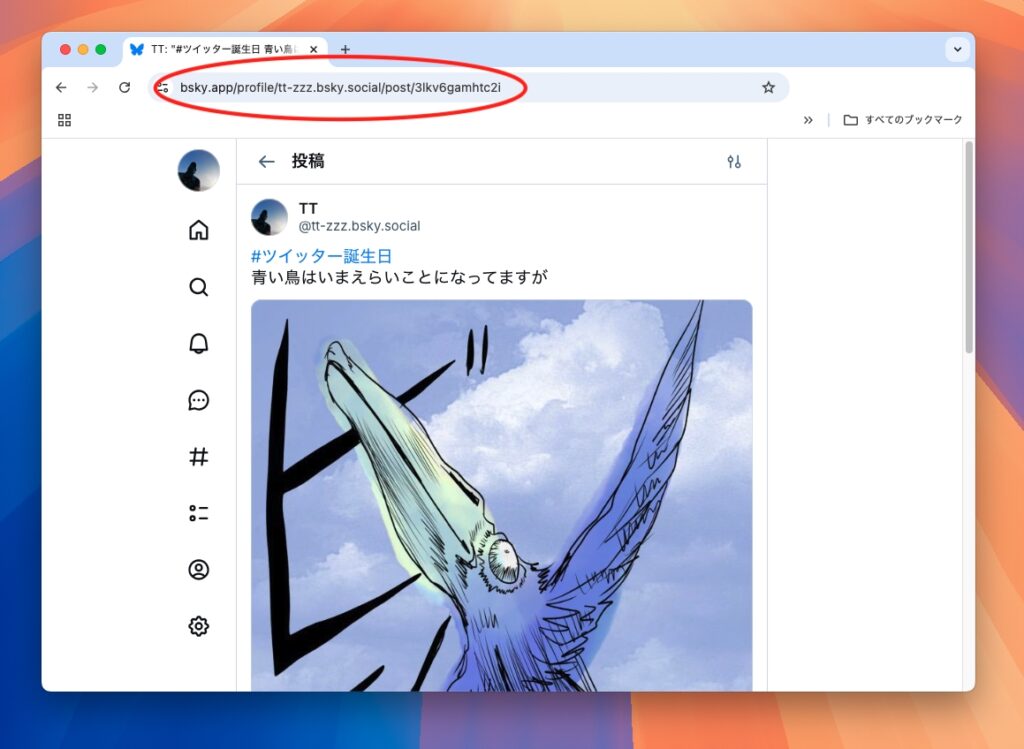
埋め込みたい記事のURLをコピーしておき、

ペーストして、「Copy code」をクリックします、

あとは、HTMLとして埋め込むだけです。
#ツイッター誕生日 青い鳥はいまえらいことになってますが
— TT (@tt-zzz.bsky.social) Mar 21, 2025 at 21:07
[image or embed]
2.タイムラインを埋め込む方法
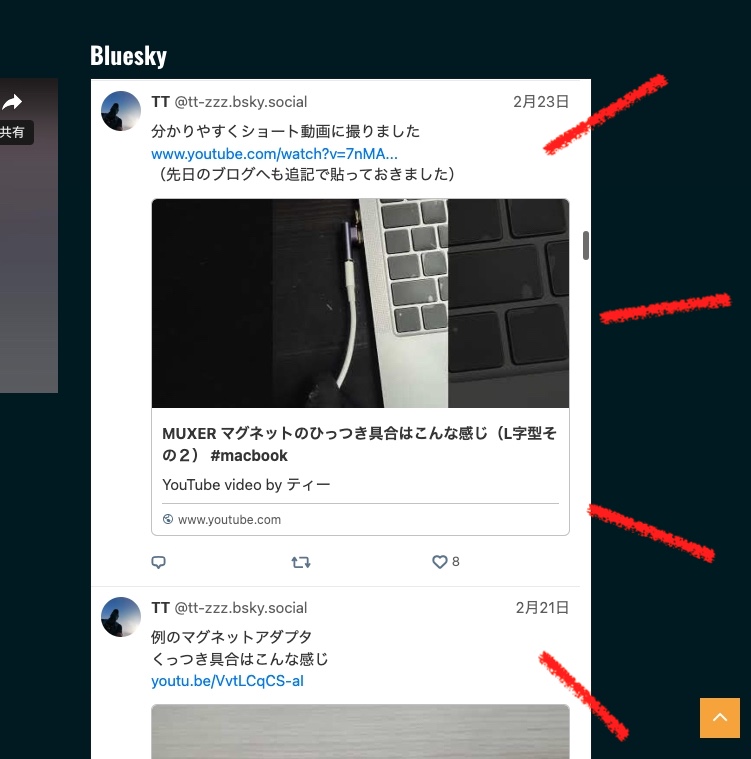
ブログのサイドバーに埋め込むような場合です。
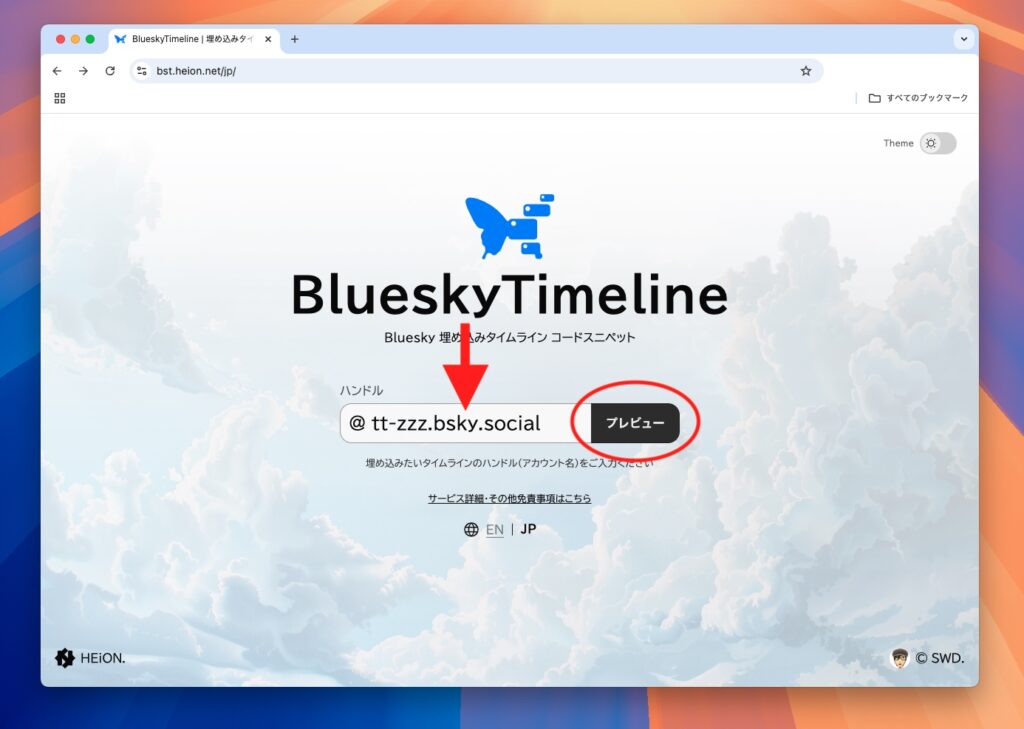
下記のURLへアクセスします。
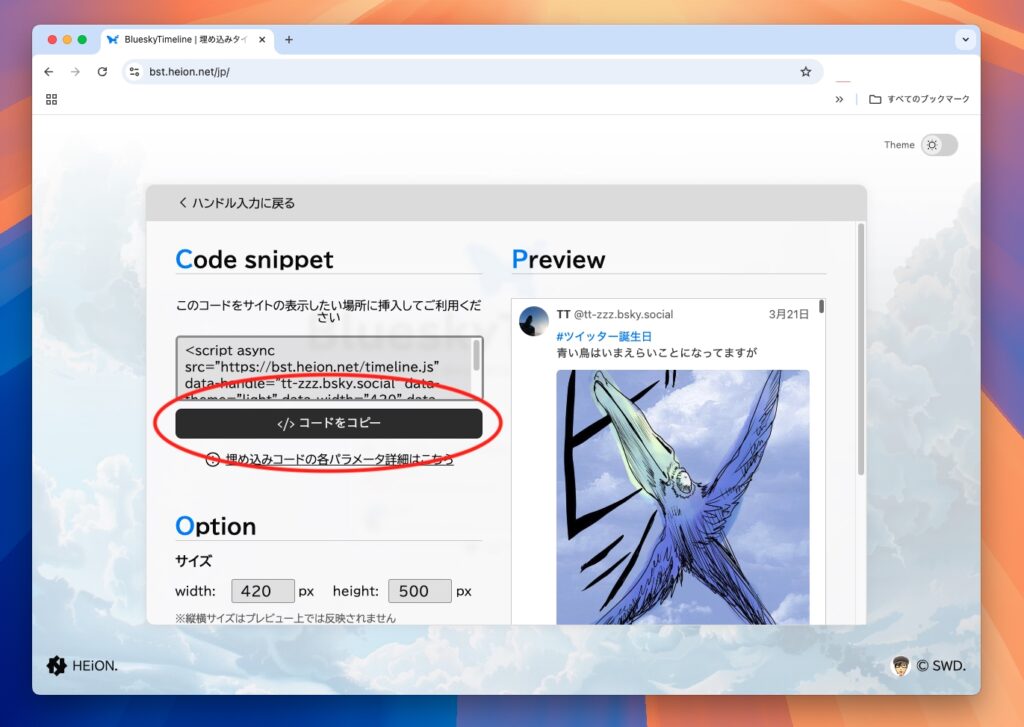
ハンドル名を入れて「プレビュー」をクリックします。

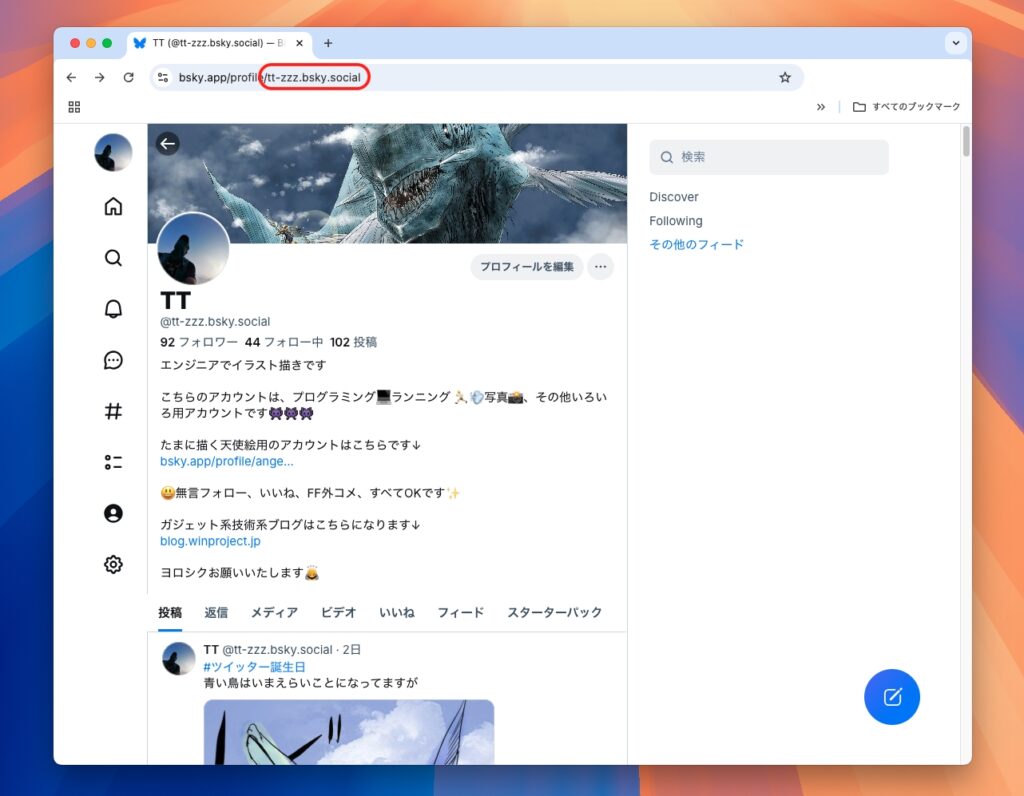
ハンドル名って何?って方は、プロフィールページのURLを見てください。

↑の赤で囲ったところがそれです。
「https://bsky.app/profile/tt-zzz.bsky.social」だったら「tt-zzz.bsky.social」の部分です。
プレビューを確認したら、「</> コードをコピー」をクリックします。

あとはHTMLとして埋め込めばOKです。
このブログの右下に埋め込んでます、ご参考に。
それではまた、TTでした。