GA4版スプレッドシートWEB自動集計方法(その2)Google Analytics Data APIを使う

※ Google AnalyticsのUA廃止で どうする?WEBアクセスの自動集計 の続きです
GA4に対応しているAPIを使用してWEBサイトのアクセス数をスプレッドシートにリスト化します。リストは1日ごとのページビューを日付順にソートしたものとします。
さて、それではやってみましょう。
GCP(Google Cloud Platform)とGoogle Analytics Data APIをGAS(Google Apps Script)から使いますので、Google Cloud へアクアセスしましょう。
https://console.cloud.google.com/
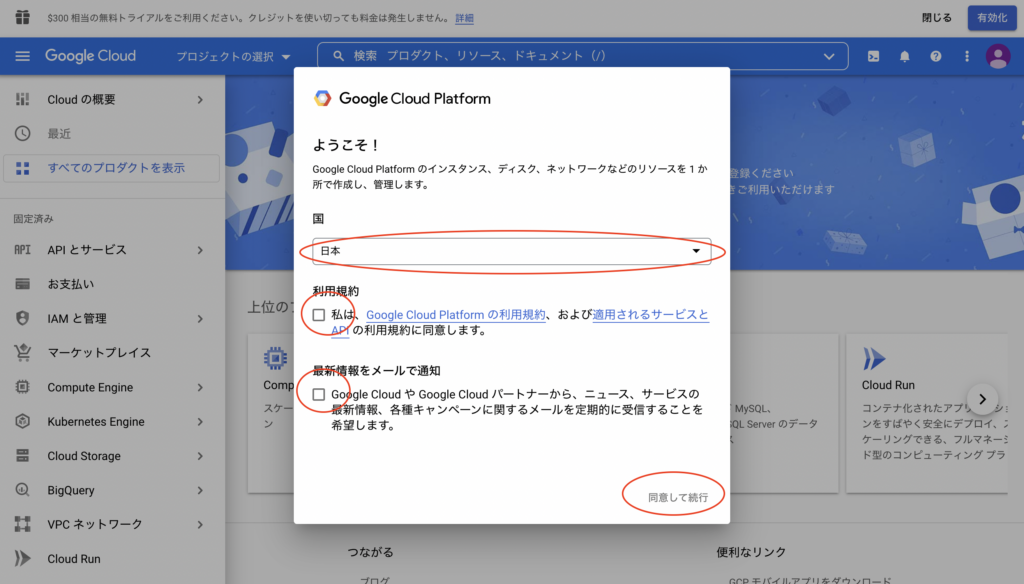
初回の場合は利用規約同意画面が出るので、チェックを入れて同意します。

ついでにいろいろ目を通しておいてください、無料のトライアル期間が終わっても勝手に課金とかにはならないので安心してねとか書いてあります。ヨキヨキ。
早速プロジェクトを作成します。
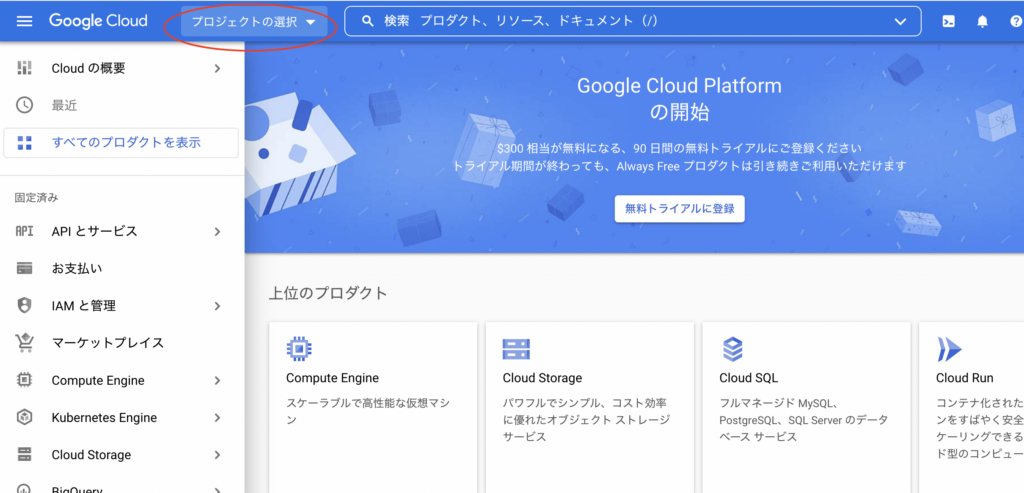
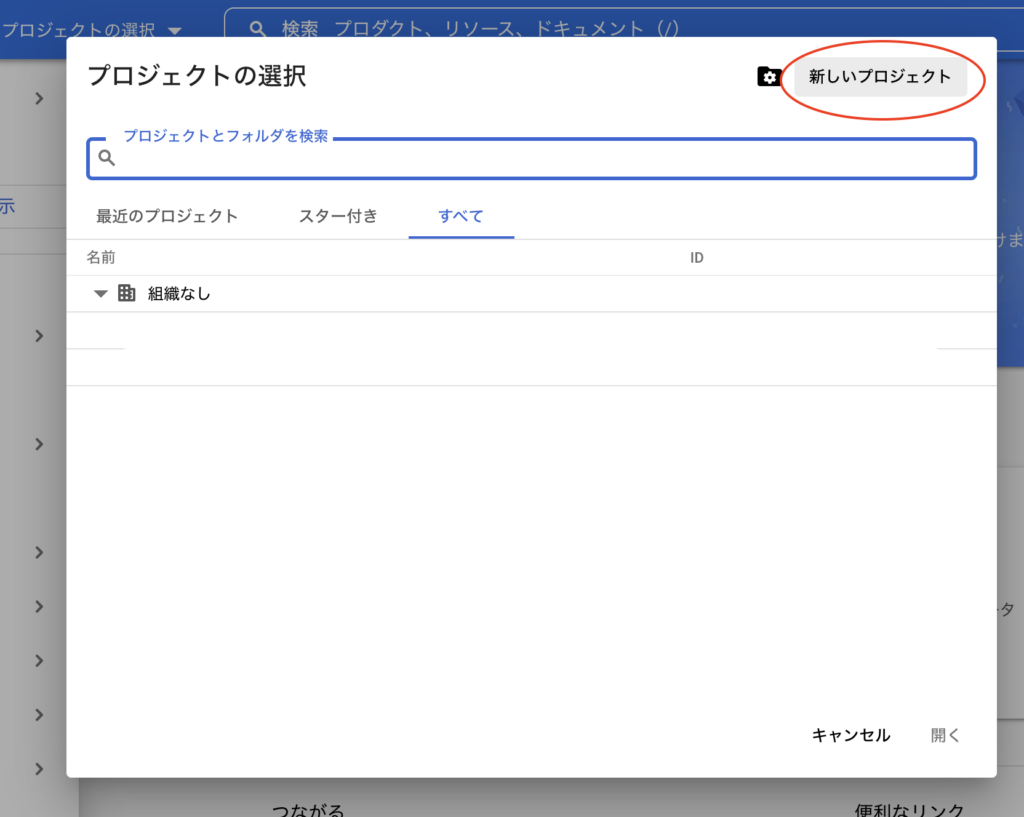
トップバーの「プロジェクトの選択」をクリックするか、その右の検索ウインドウをクリックします。

「新しいプロジェクト」をクリックします。

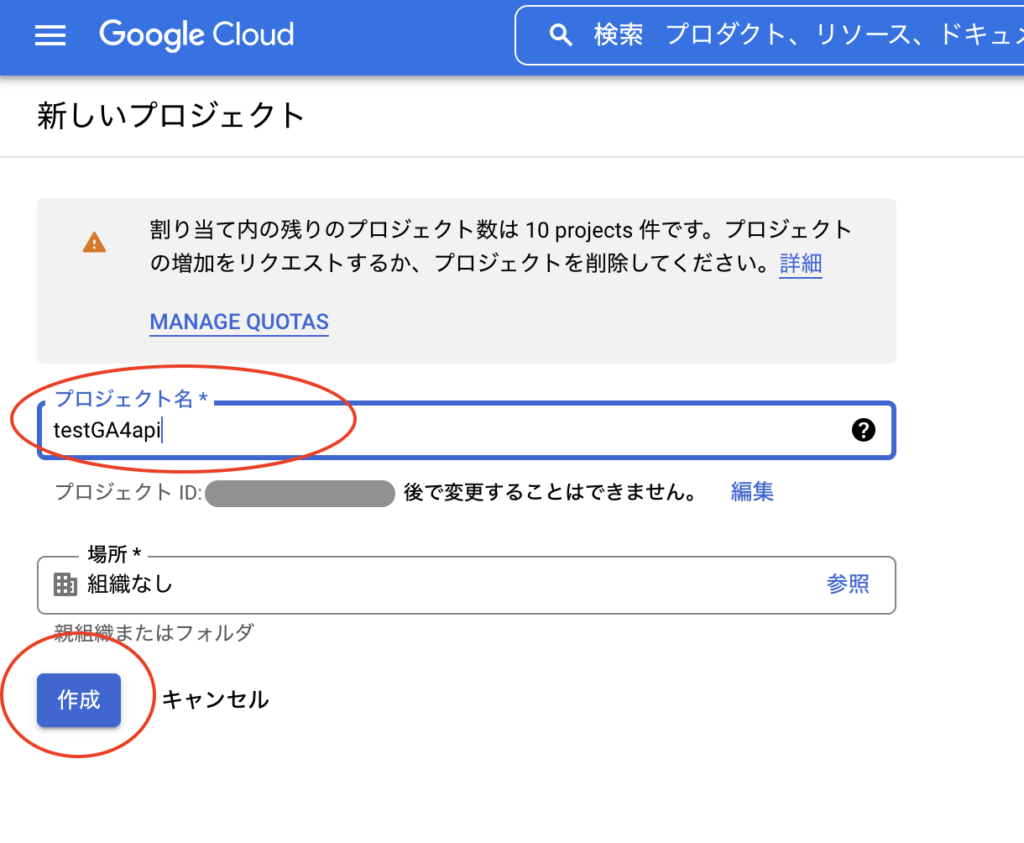
適当なプロジェクト名を入れて作成をクリックします。ここでは「testGA4api」としました。

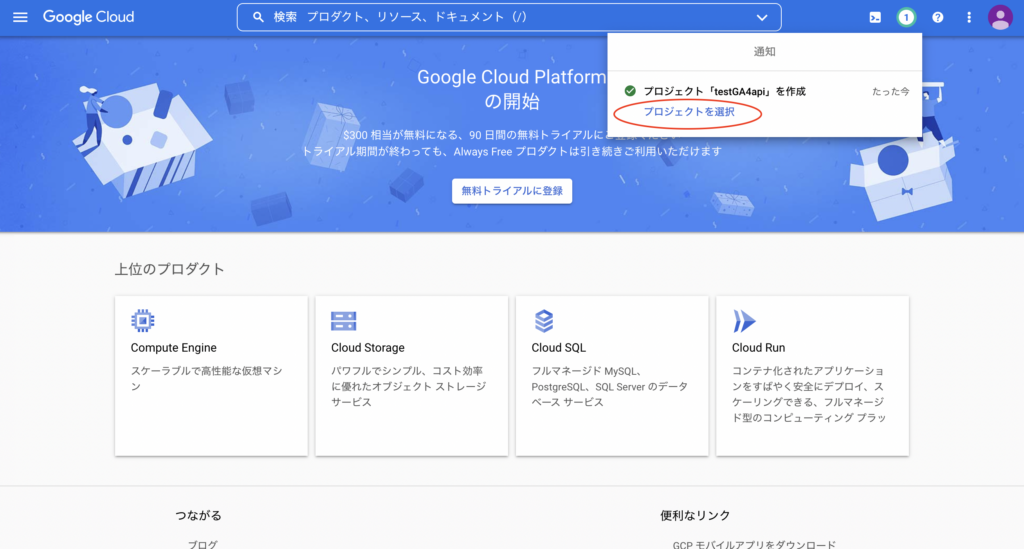
プロジェクトができたら「プロジェクトを選択」をクリックしてコンソールを開きます。

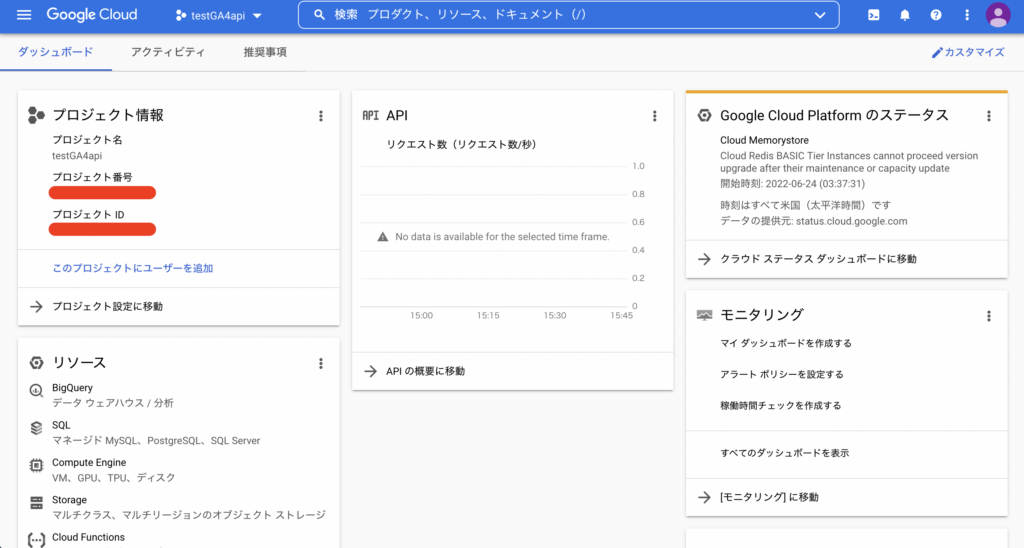
ダッシュボードが開きました。とりあえずGoogle CloudはここまででOKです。

次にスプレッドシートを開きましょう。(タイトルは仮に「_テストGA4API」などとしておきます)

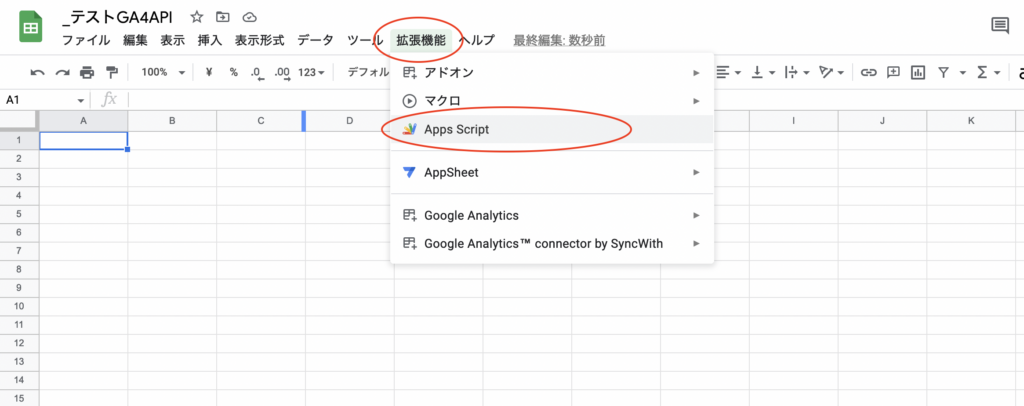
拡張機能>Apps Scriptの順にクリックします。

無題のプロジェクトが開きます。これで Google Apps Script (GAS)の準備ができました。

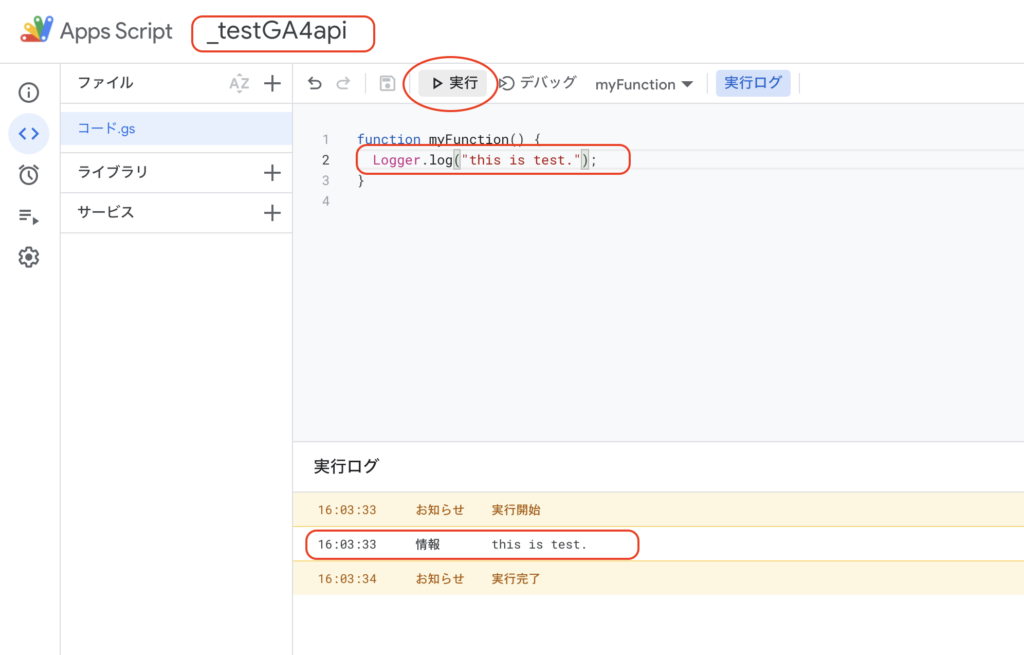
タイトルは仮に「 _testGA4api」などとしておきます。
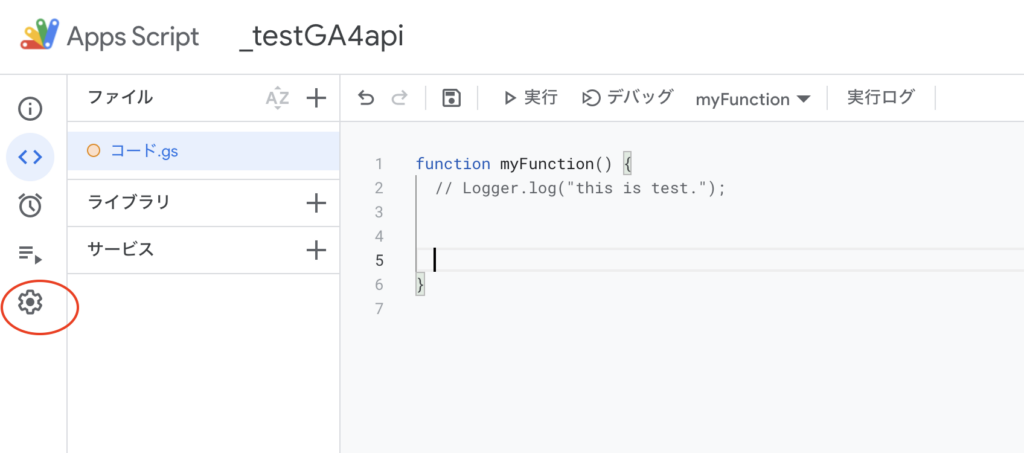
GASが初めての方のために簡単にデバッグの仕方を説明します、myFunction()の中に「Logger.log(“this is test.”);」などと入れて実行ボタンをクリックしてみてください、画面の下に実行ログが表示されます。コードの中で変数の中身を参照したい場合などは大概これでやります。

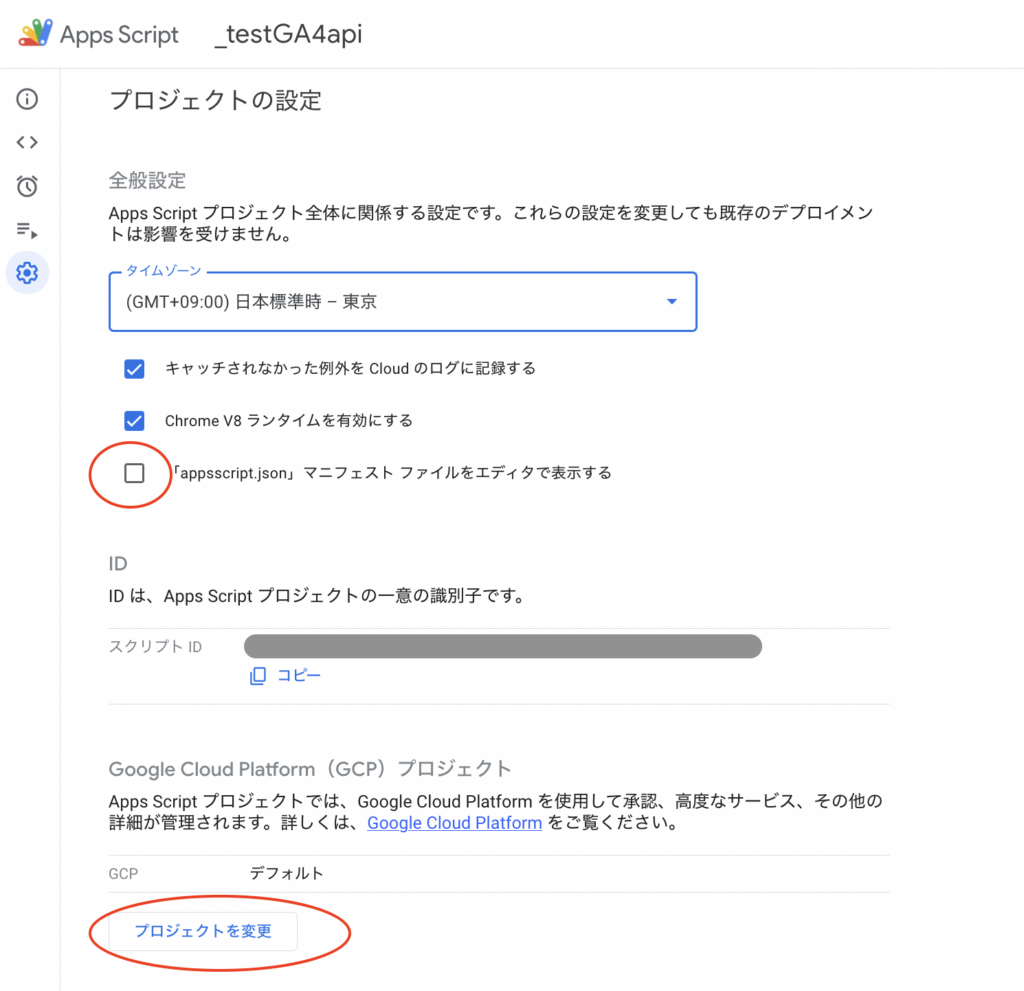
左側にはメニューのアイコンがあり、上から、概要、エディタ、トリガー、実行数、プロジェクトの設定、となっています。一番下の歯車アイコンをクリックしてプロジェクトの設定画面を開きましょう。

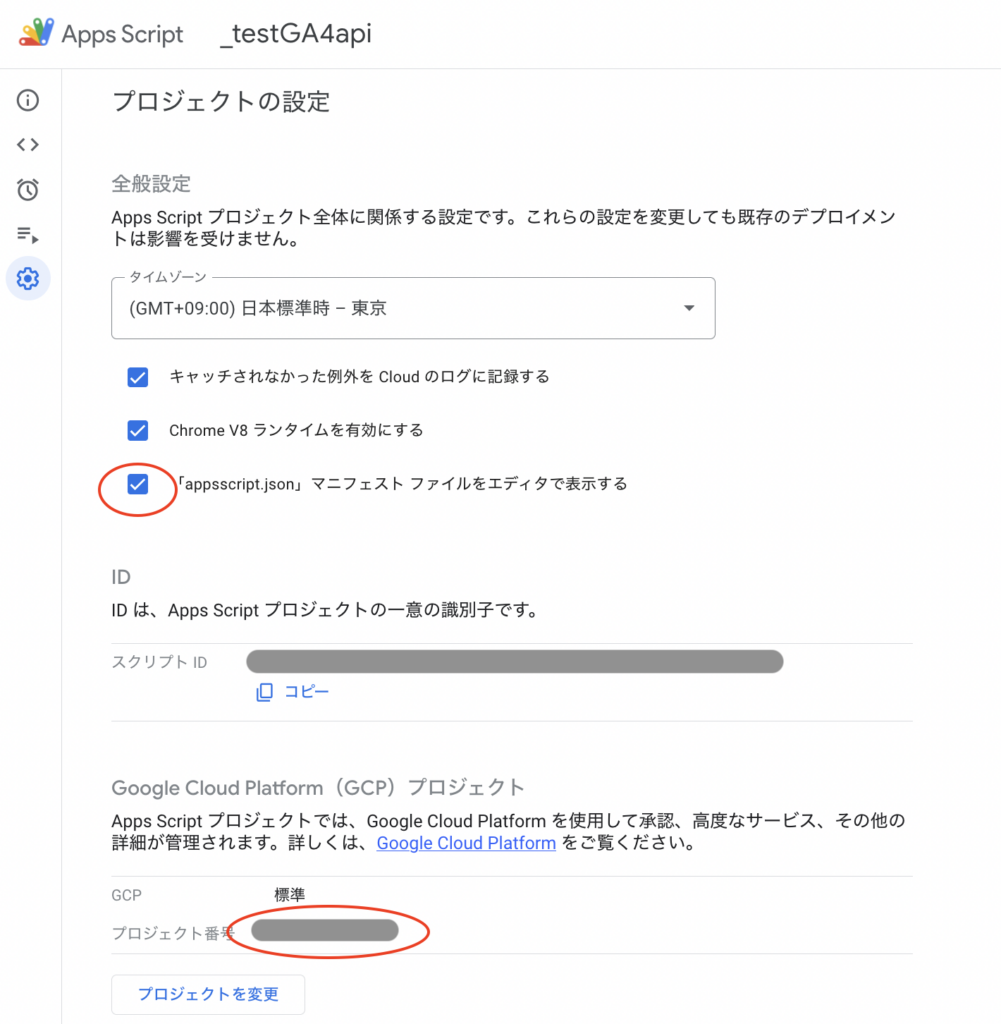
アナリティクスのデータを扱う時はタイムゾーンの設定が必用な場合が多いのでチェックを入れておきます。その下にあるスクリプトIDは外部ファイルに関数を記述した際にリンクする場合などに使用します、今回はスルーして良いです。
その下にあるGoogle CloudPlatform(GCP)が冒頭で設定した Google Cloud でのプロジェクトとリンクさせるためのものになります。

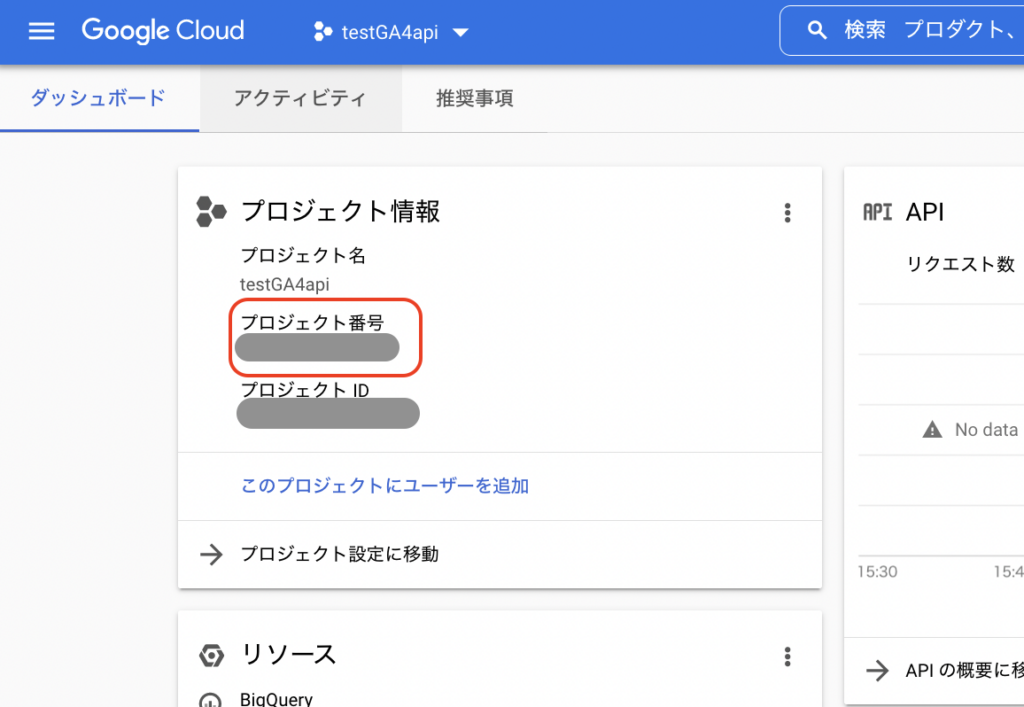
「プロジェクトを変更」をクリックしてプロジェクト番号を設定するために、それでは GoogleCloud の画面へ戻りましょう。 ダッシュボードを開くとプロジェクト番号がありますのでコピーしてください。

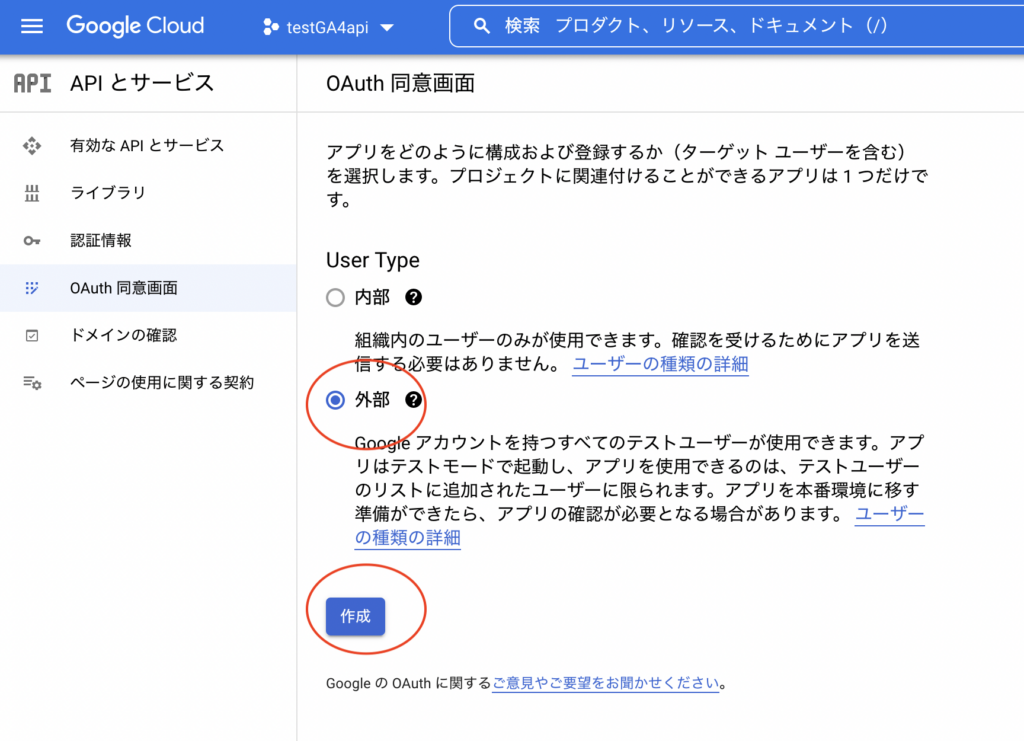
プロジェクト番号を入れて設定しようとすると、OAuth同意画面の設定が未だだと出ますので「OAuth同意の詳細」をクリックします。

「外部」にチェックを入れて「作成」をクリックします。

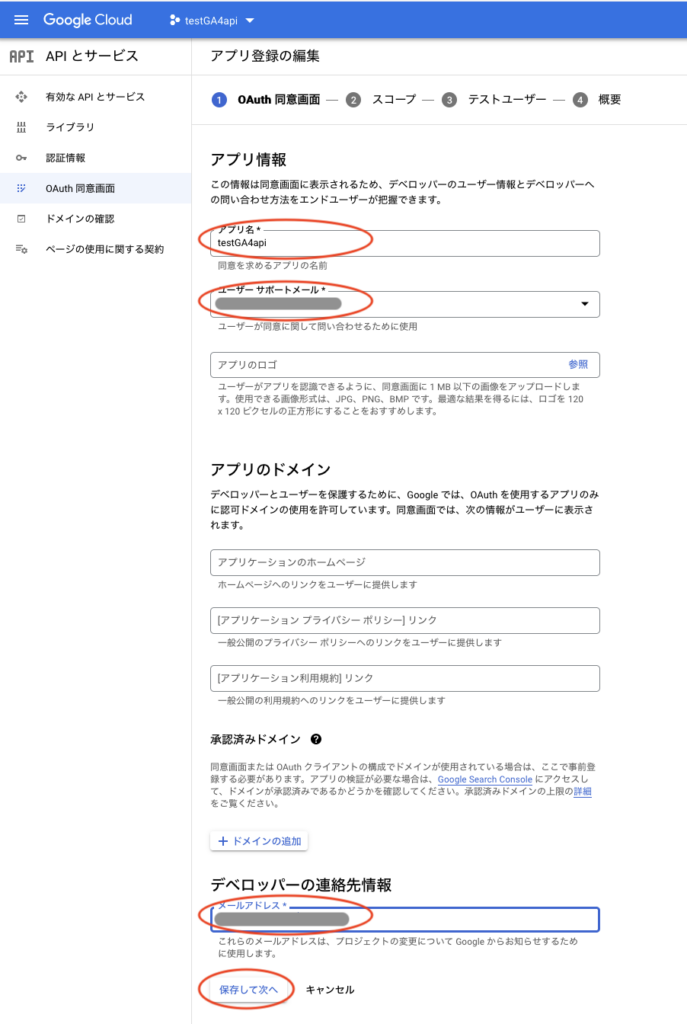
アプリ名、メールアドレスを入れます。仮に「testGA4api」などとしておきました。「保存して次へ」をクリックします。

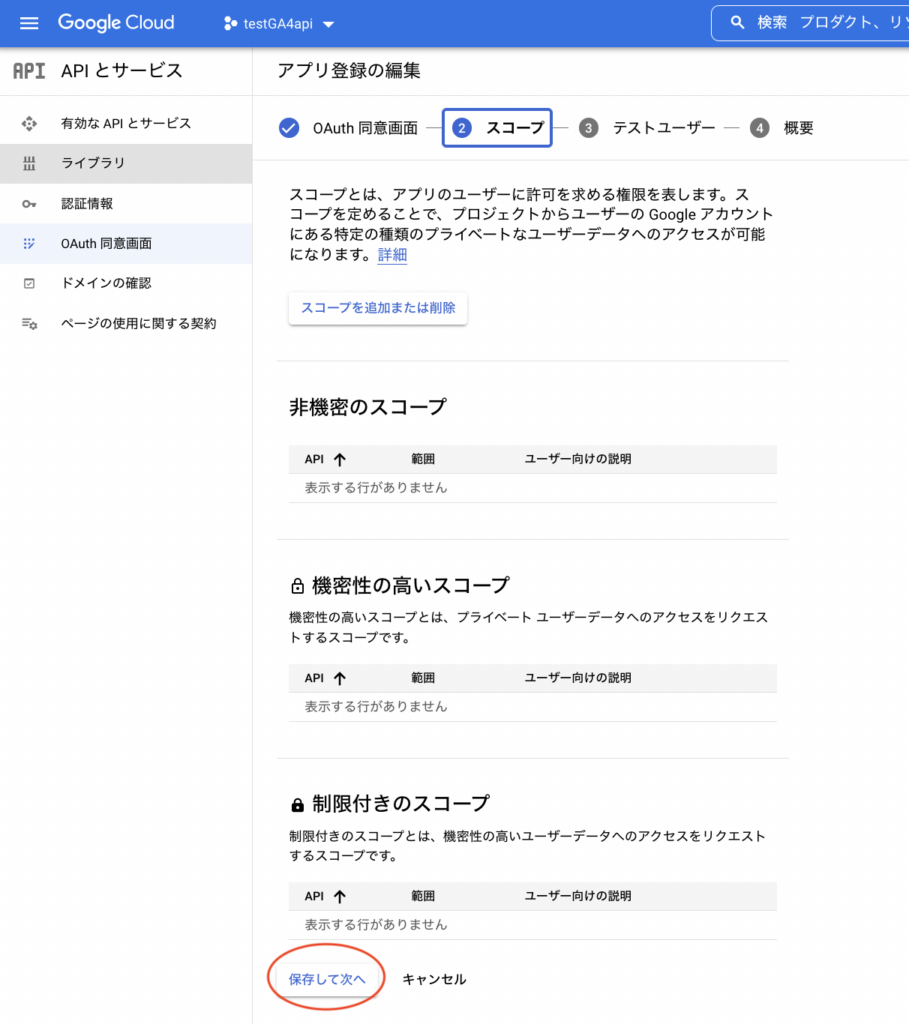
「保存して次へ」をクリックします。

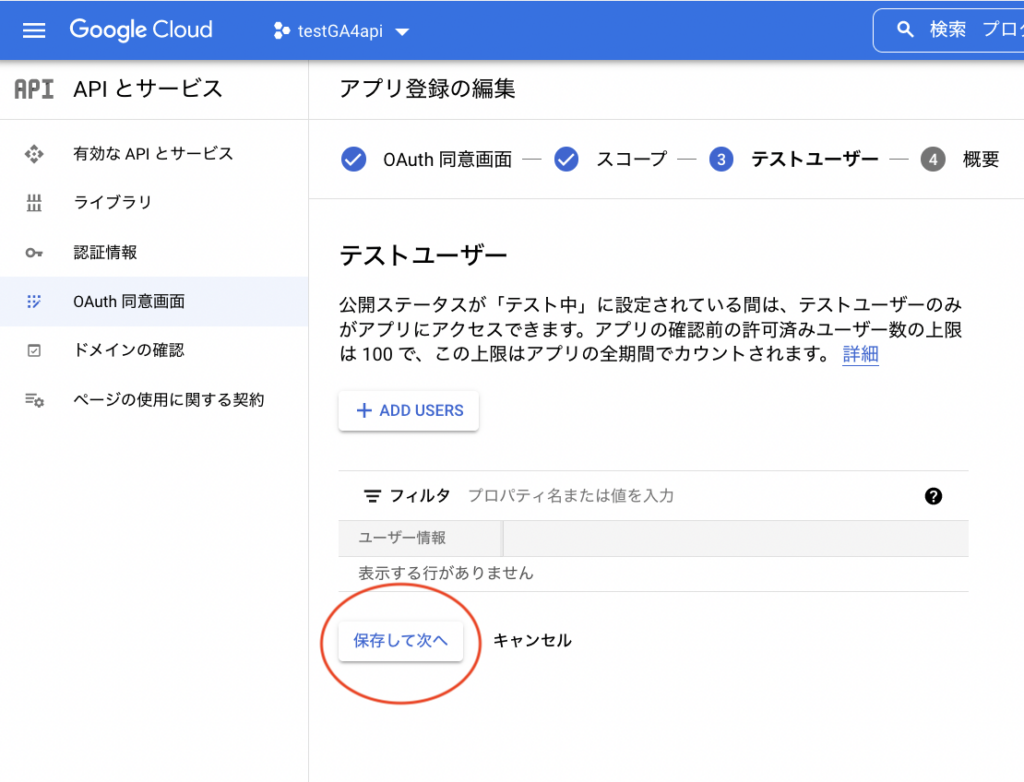
「保存して次へ」をクリックします。

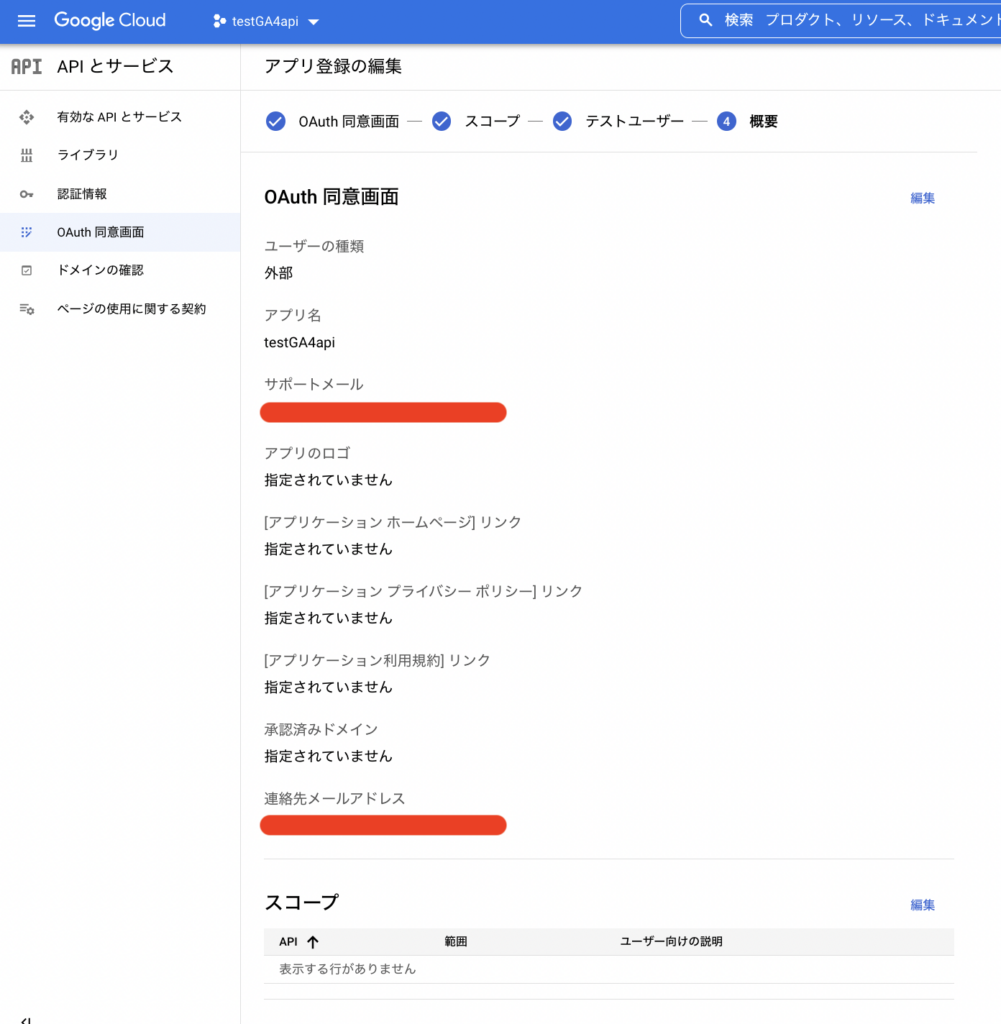
概要が表示されます。

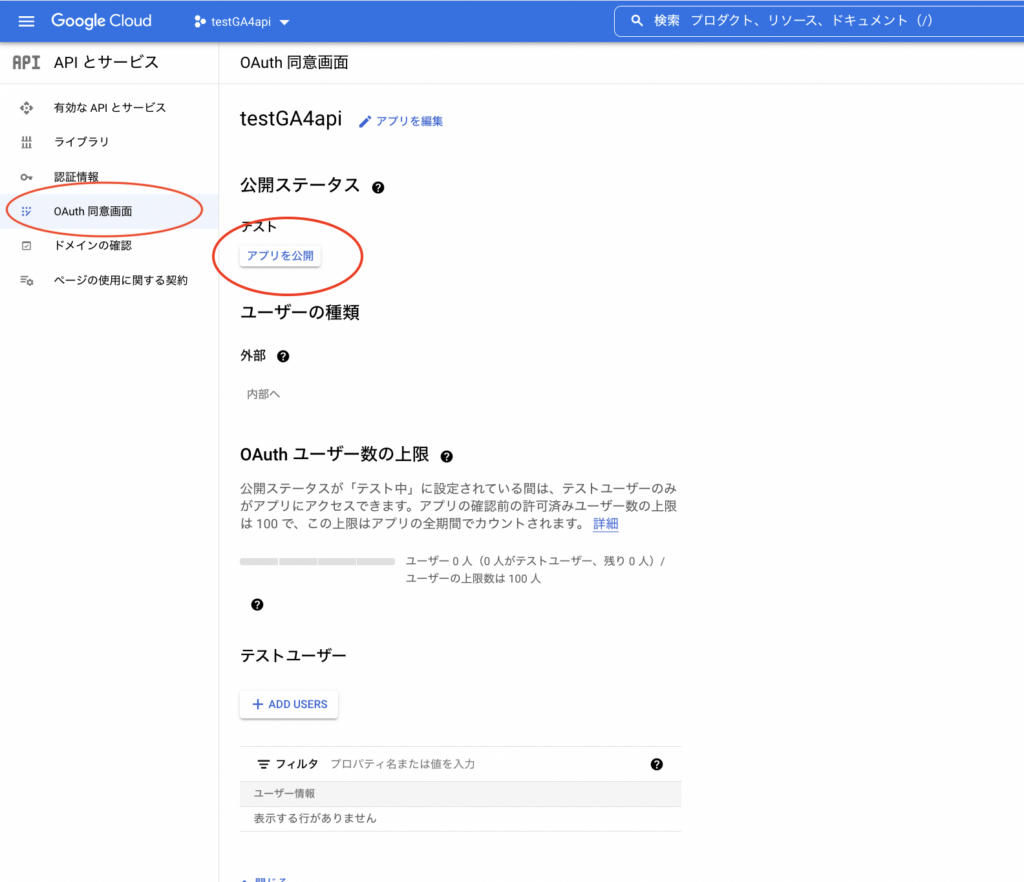
左メニューから「OAuth 同意画面」をクリックし、「アプリを公開」をクリックします。

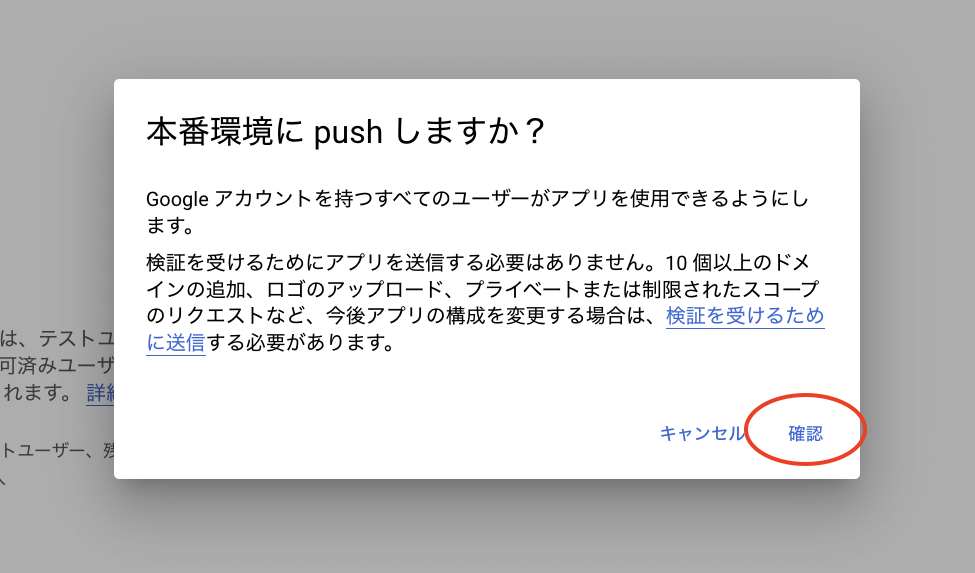
「確認」をクリックします。

GASのプロジェクト設定に戻り、プロジェクト番号を設定できるようになりました。

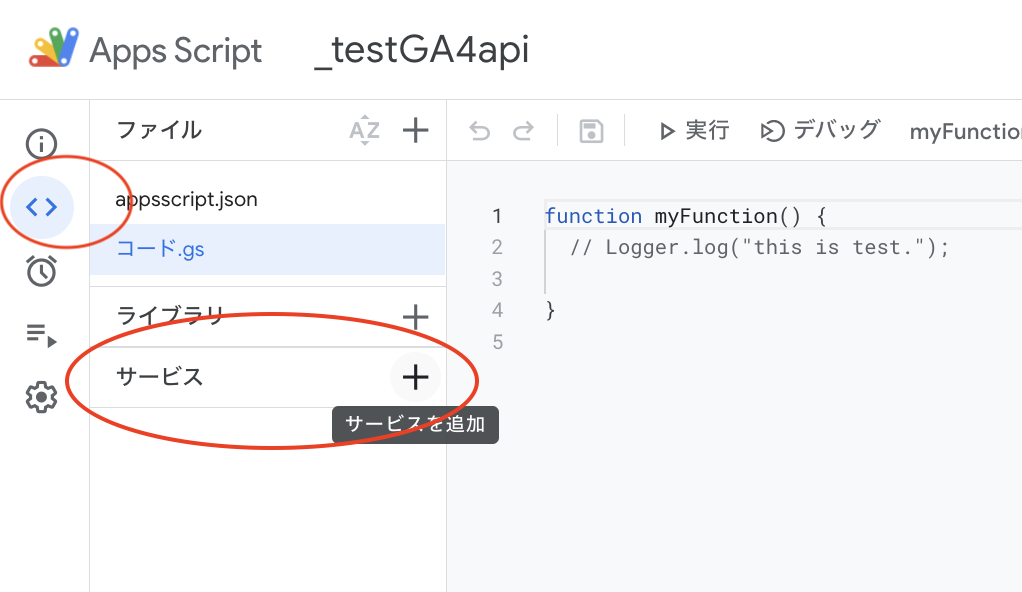
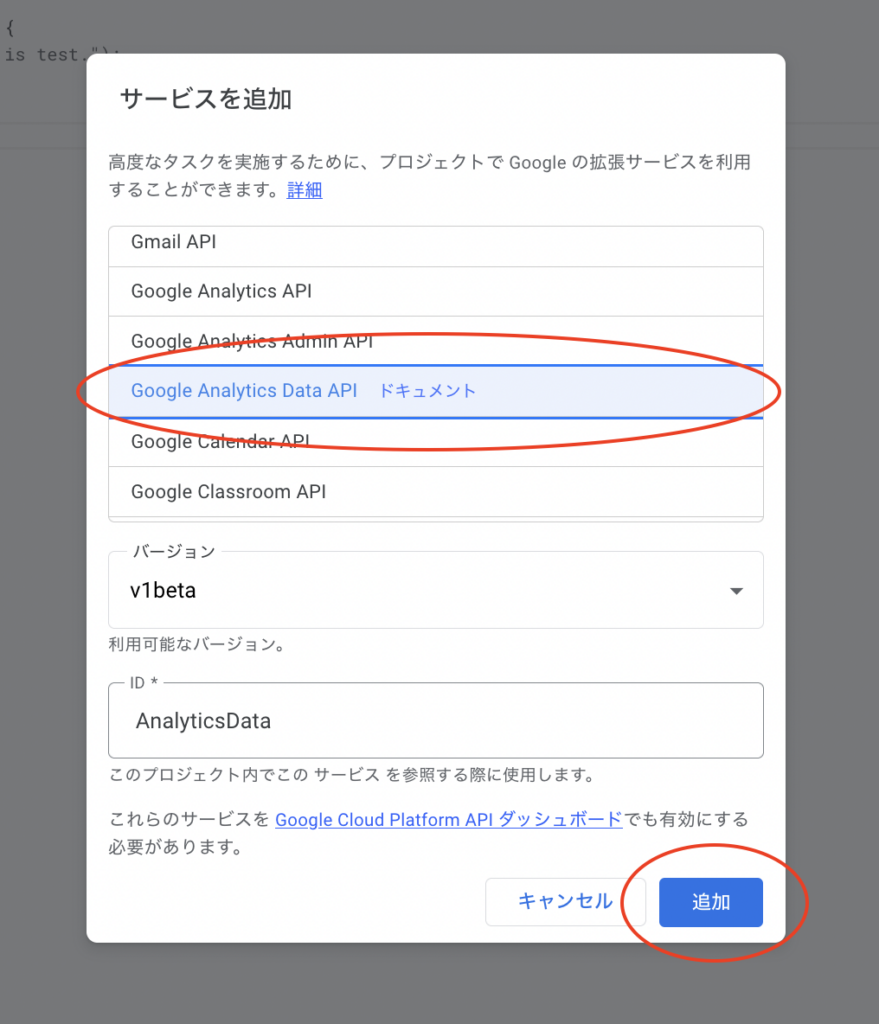
続いて左側メニューアイコンの上から2番目のコードからサービスをクリックします。

Google Analytics Data API を選択して「追加」をクリックします。

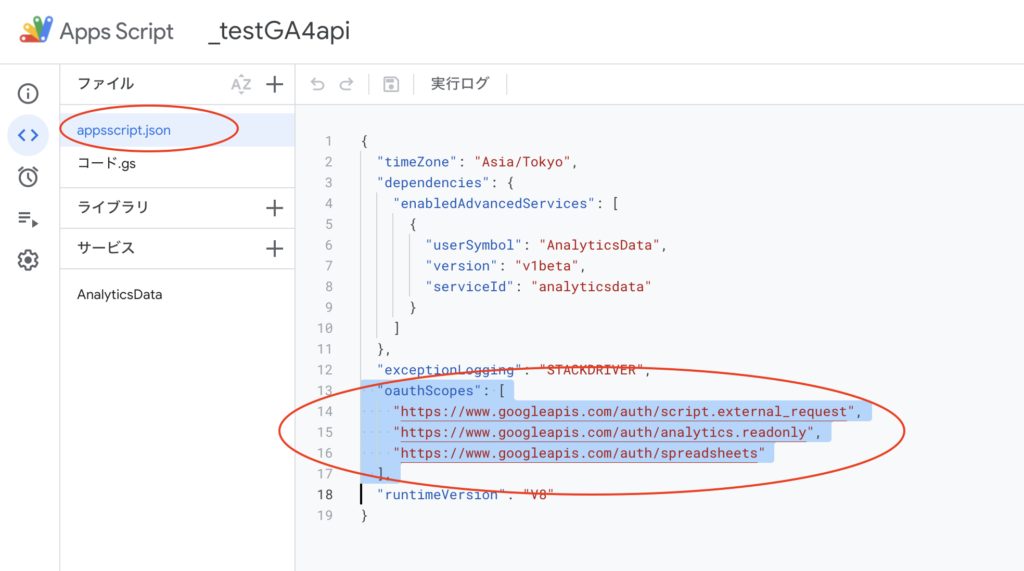
appscript.json に下記コードを追記してください。
"oauthScopes": [
"https://www.googleapis.com/auth/script.external_request",
"https://www.googleapis.com/auth/analytics.readonly",
"https://www.googleapis.com/auth/spreadsheets"
],
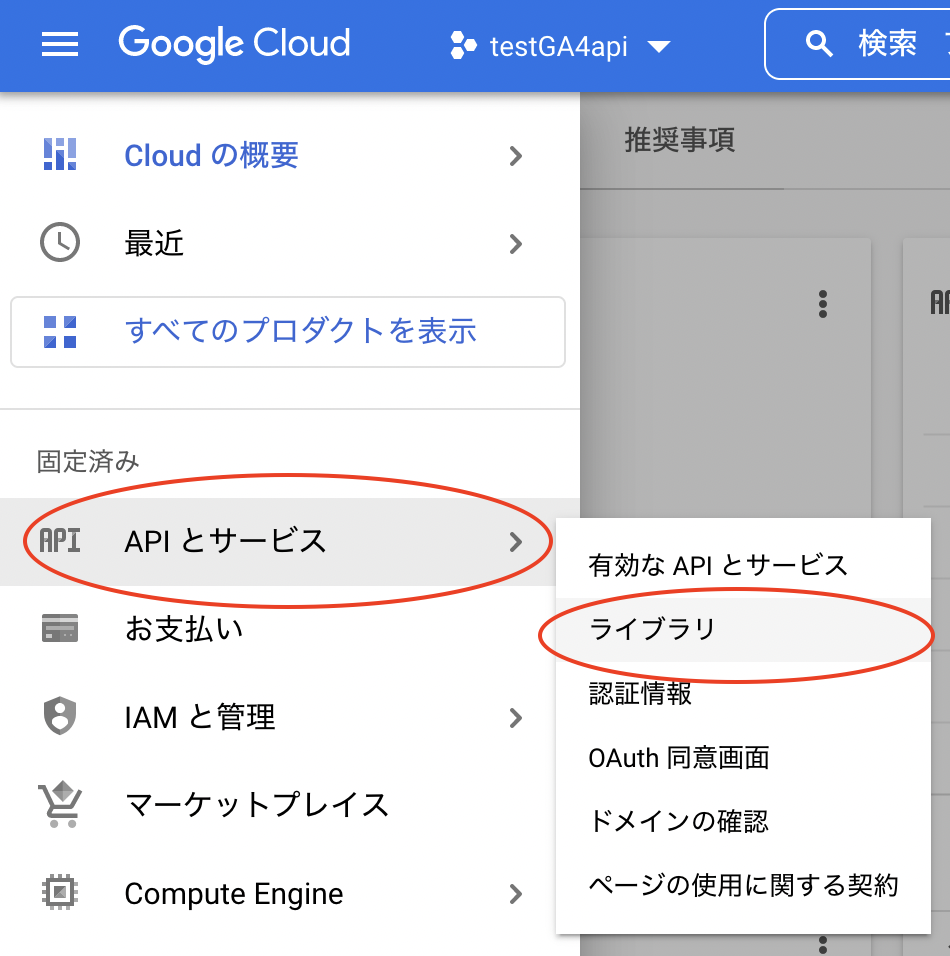
続いてGoogle Cloudへもライブラリを追加しておきます、ダッシュボードからAPIとサービス>ライブラリを選択します。

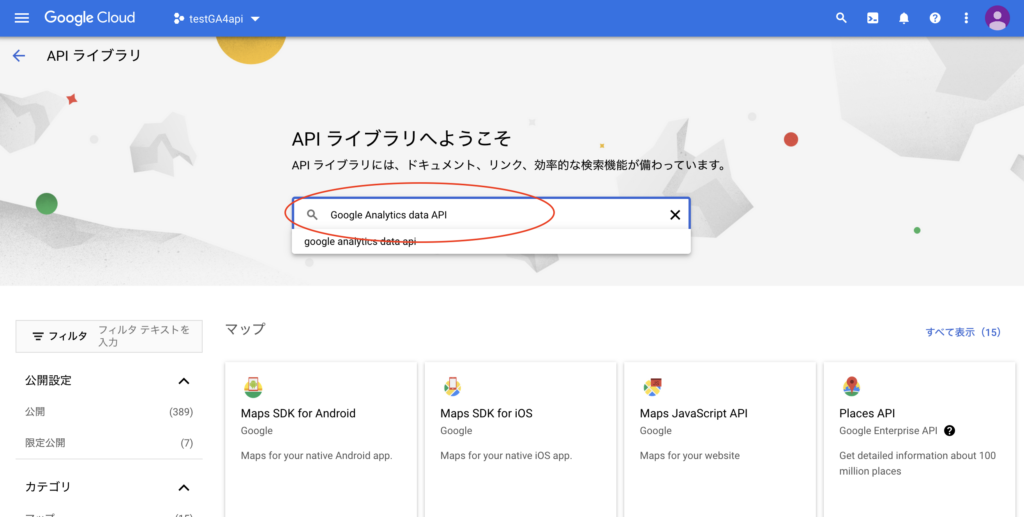
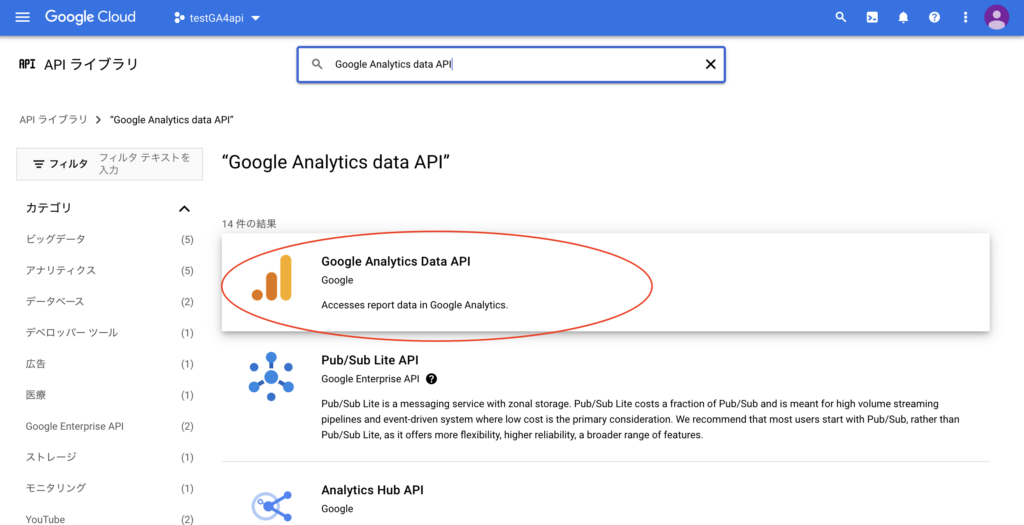
検索窓に「Google Analytics data API」などと入力してライブラリを検索します。

「Google Analytics Data API」をクリック。

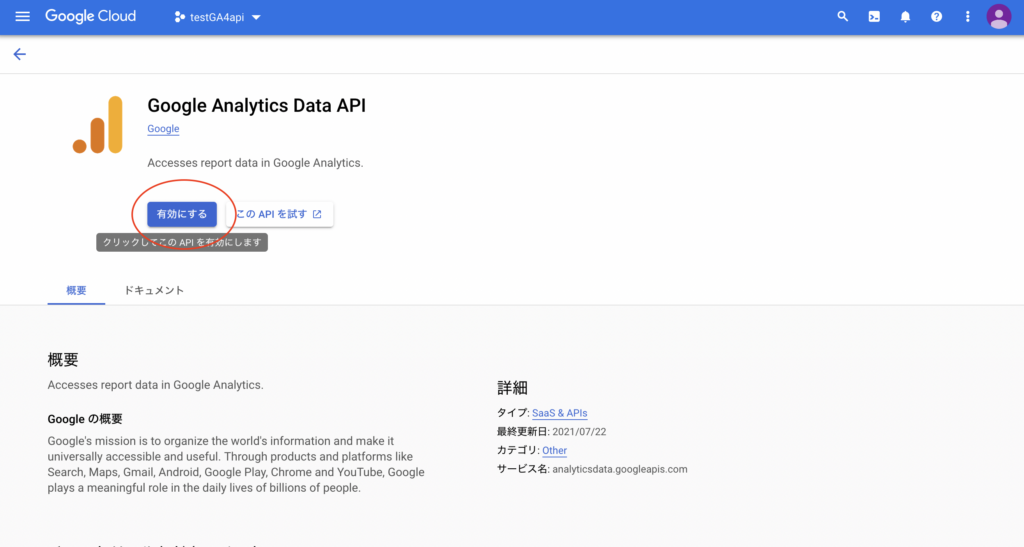
「有効にする」をクリックします。これで準備は全て整いました。お疲れ様でした。GASからAPIが使用できるようになりました。

それでは早速サンプルのソースを実行してみましょう。
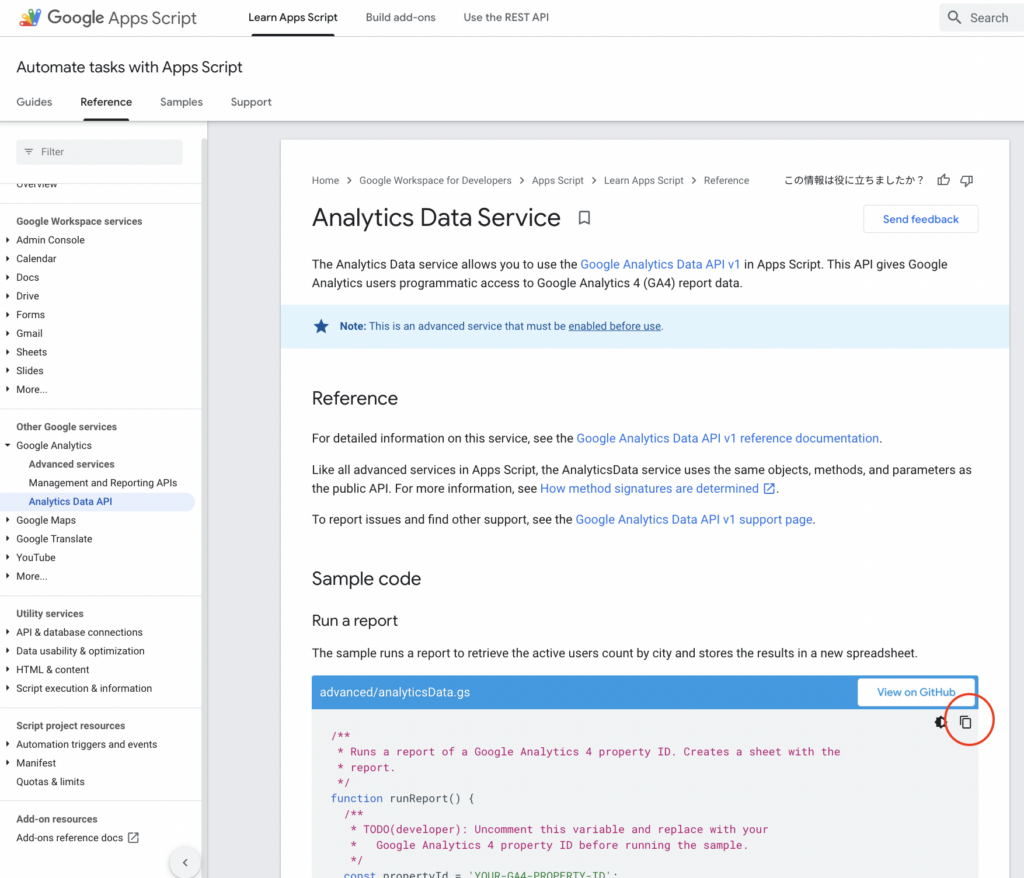
下記サイトにサンプルコードが掲載されています。
https://developers.google.com/apps-script/advanced/analyticsdata

コピーしてきてコードへペーストしましょう。

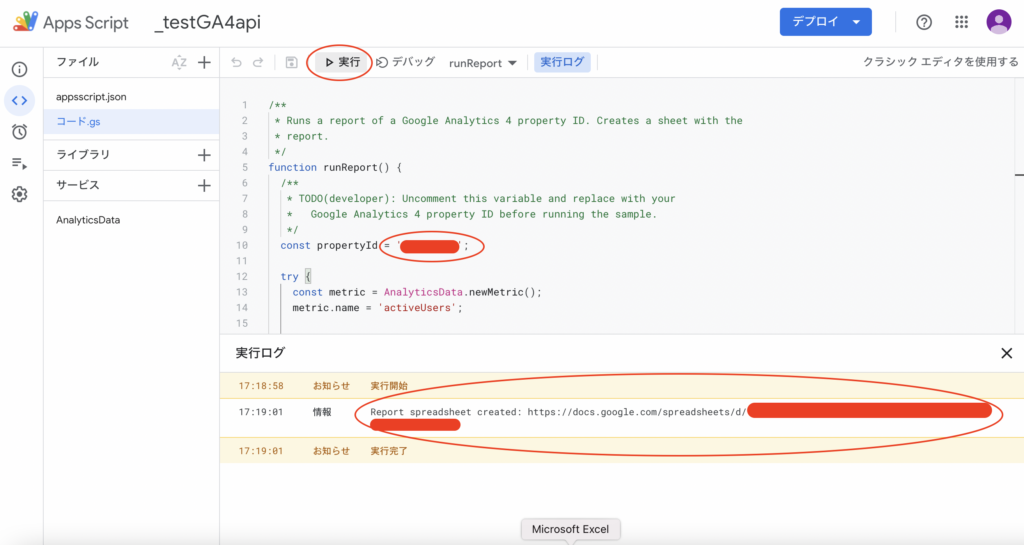
サンプルソースは10行目の propertyId のみ入れてあげれば動くようになっています。
「実行」をクリックすると、初回のみ認証画面が出るので「権限を確認」をクリックしていきます。
実行が完了すると、下部の実行ログにURLが表示されるはずです、そのURLをブラウザで開くとサンプルが出力したスプレッドシートが開きます。

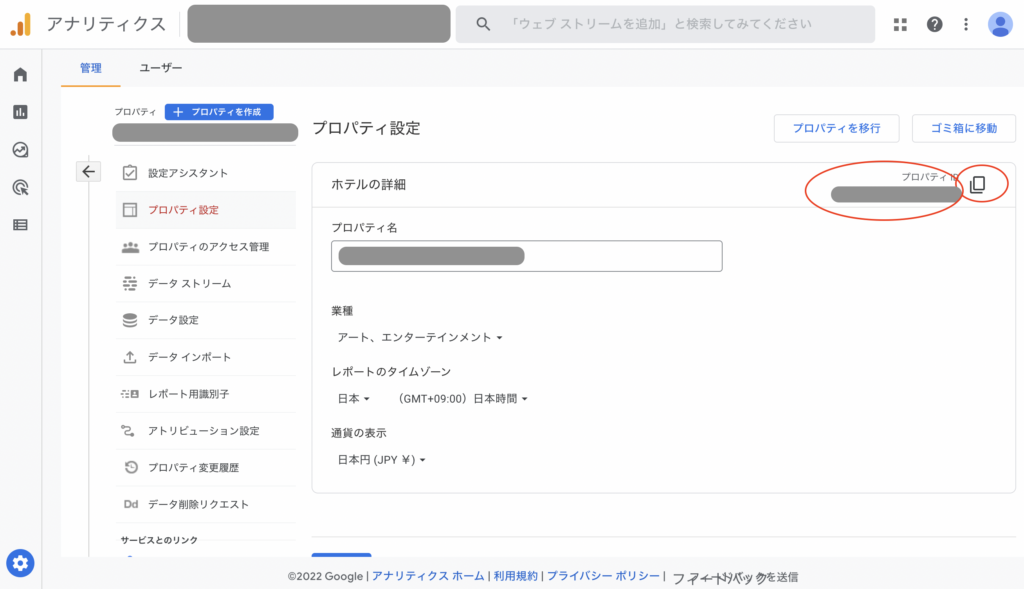
コードへ入れるプロパティIDはアナリティクスの管理画面から参照できますのでコピーしてきて入れましょう。

実行は初回のみ認証画面が出るので「権限を確認」をクリックしていきます。

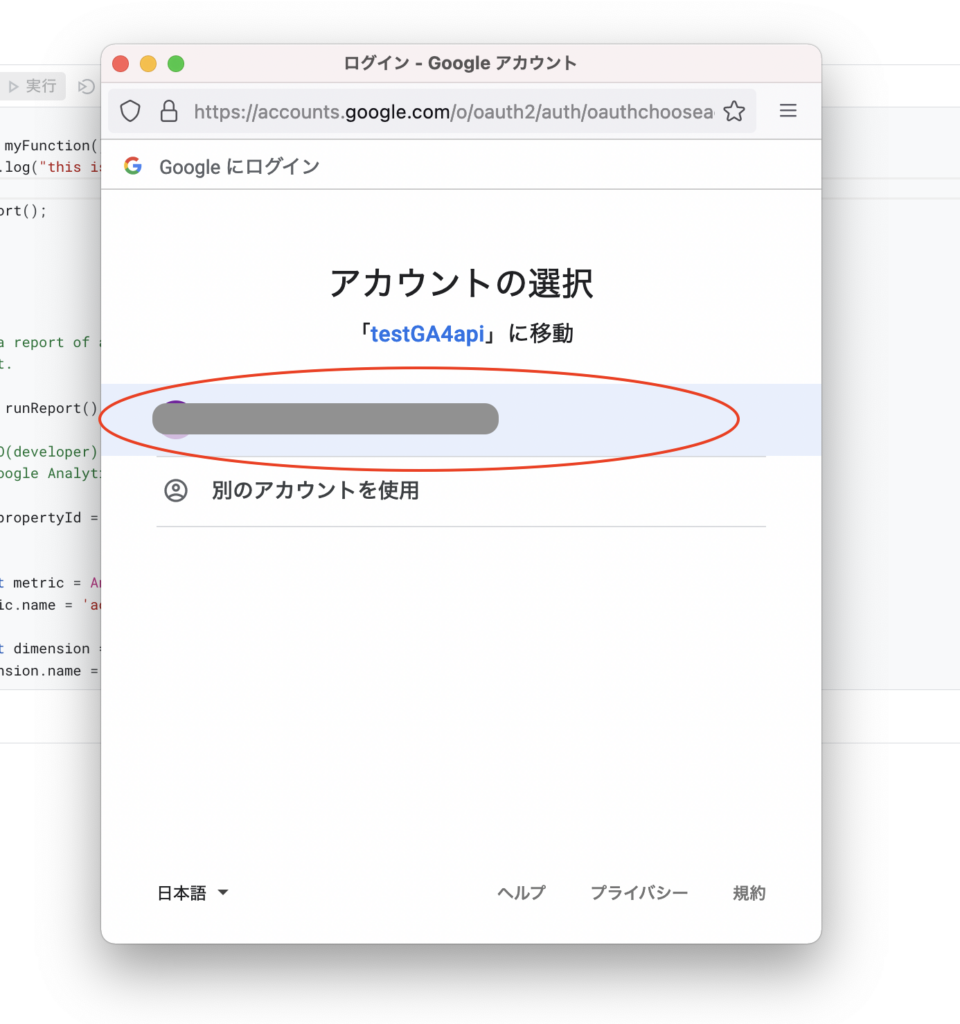
アカウントを選択します。

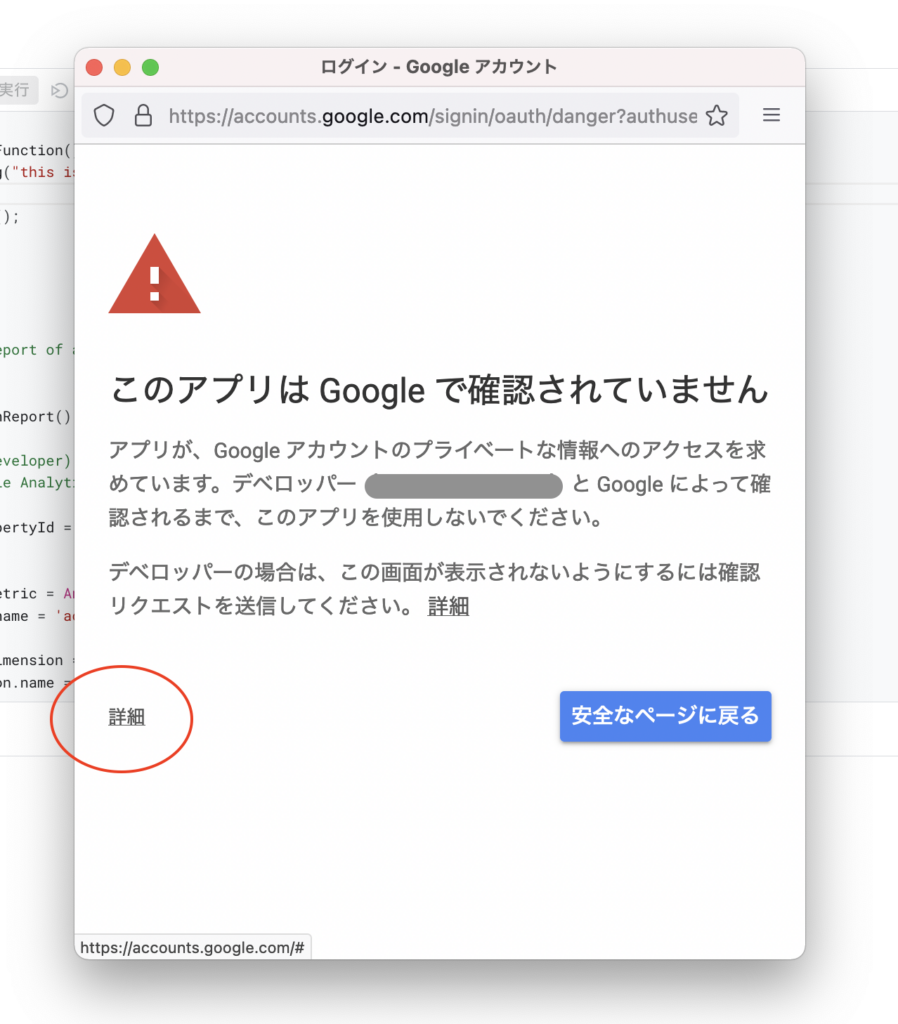
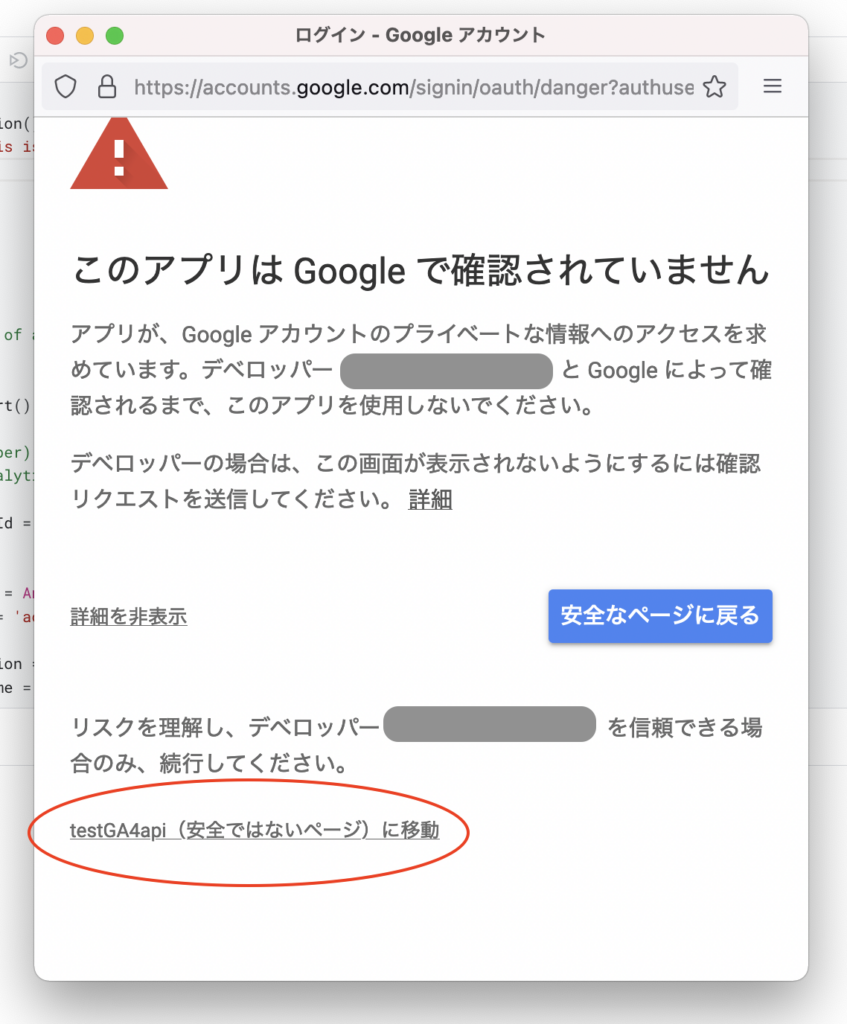
「詳細」をクリックします。

「testGA4api(安全ではないページ)に移動」をクリックします。

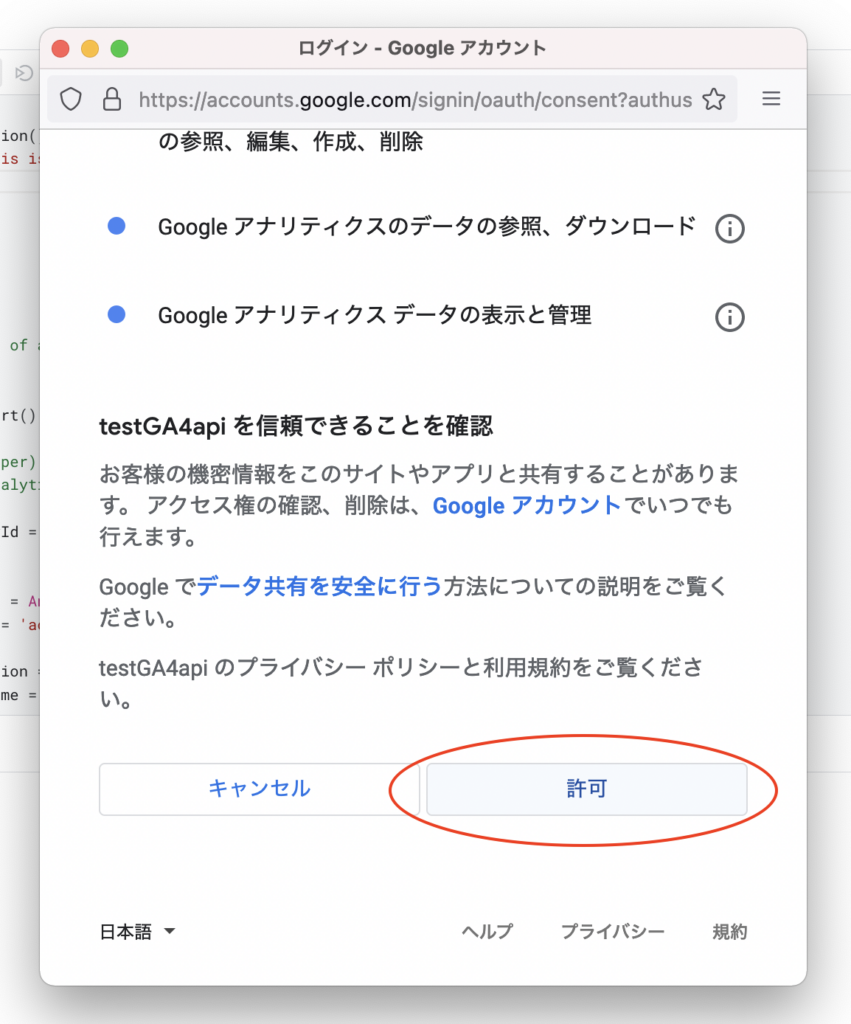
下へスクロールし「許可」ボタンをクリックします。

これでGASでAPIを呼び出して実行する環境が出来上がったわけです。サンプルのソースコードは新規スプレッドシートにいろんなパラメータを出力するのに参考になるので色々試してみてください。
さて本題の、1日のアクセス数一覧をスプレッドシートへ出力するコードです。
下記のコードはさきほどのサンプルコードを参考に、DeimensionにdateをMetricにscreenPageViewsを指定してページビュー数を出力させるようにさせています。APIから得られるデータを見てみると、日付データのコンバートとソートが必用なことがわかりましたので適宜コードを変更追加しました。
※下記のコードをGASへコピペして実行ボタンをクリックすると、スプレッドシートのタブ「REPORT1」へ、1日のページビューを日付順に一覧で出力します。6行目のpropertyIdへは前述の通り、実際のプロパティのIDを入れてください。
/*
* GA4 Data APIから1日のページビューの一覧をREPORTタブへ書き込みます
*/
// シート1(REPORT1)
function runReport1() {
const propertyId = '*********'; // <ーここへは参照するプロパティIDを入れてください
try {
// Metricの設定
const metric = AnalyticsData.newMetric();
metric.name = 'screenPageViews'; // REPORT1: Viewsの場合の指定
// Dimensionの設定
const dimension = AnalyticsData.newDimension();
dimension.name = 'date'; // REPORT1: Viewsの場合の指定
// 日付でソート
const dimensionorderby = AnalyticsData.newDimensionOrderBy();
dimensionorderby.dimensionName = 'date';
const orderby = AnalyticsData.newOrderBy();
orderby.dimension = dimensionorderby;
orderby.desc = false;
// 期間のセット
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = '2020-03-31';
dateRange.endDate = 'today';
// ***レポートの取得***
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension];
request.metrics = [metric];
request.orderBys = [orderby];
request.dateRanges = dateRange;
const report = AnalyticsData.Properties.runReport(request,
'properties/' + propertyId);
if (!report.rows) {
Logger.log('No rows returned.');
return;
}
// シートへの記載
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("REPORT1"); // GAレポートシート1
// Append the headers.
const dimensionHeaders = report.dimensionHeaders.map(
(dimensionHeader) => {
return dimensionHeader.name;
});
const metricHeaders = report.metricHeaders.map(
(metricHeader) => {
return metricHeader.name;
});
const headers = [...dimensionHeaders, ...metricHeaders];
// シートタイトル記載
var date = "Last updated " + Utilities.formatDate(new Date(), "JST","yyyy-MM-dd HH:mm:ss");
sheet.clear(); // 既存データクリア
sheet.appendRow(["REPORT1", date]); // シート名と実行日時を記載
sheet.appendRow(headers);
// Append the results.
const rows = report.rows.map((row) => {
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => {
// 日付型に変換して格納
var dateStr = dimensionValue.value;
var tmp_date = new Date(dateStr.substr(0,4) + "/" + dateStr.substr(4,2) + "/" + dateStr.substr(6,2) + " 00:00:00");
return tmp_date;
});
const metricValues = row.metricValues.map(
(metricValues) => {
return metricValues.value;
});
return [...dimensionValues, ...metricValues];
});
// シートの3行目から値を書き込みます
sheet.getRange(3, 1, report.rows.length, headers.length).setValues(rows);
// Logger.log('Report spreadsheet created: %s',spreadsheet.getUrl());
} catch (e) {
// TODO (Developer) - Handle exception
Logger.log('Failed with error: %s', e.error);
}
}
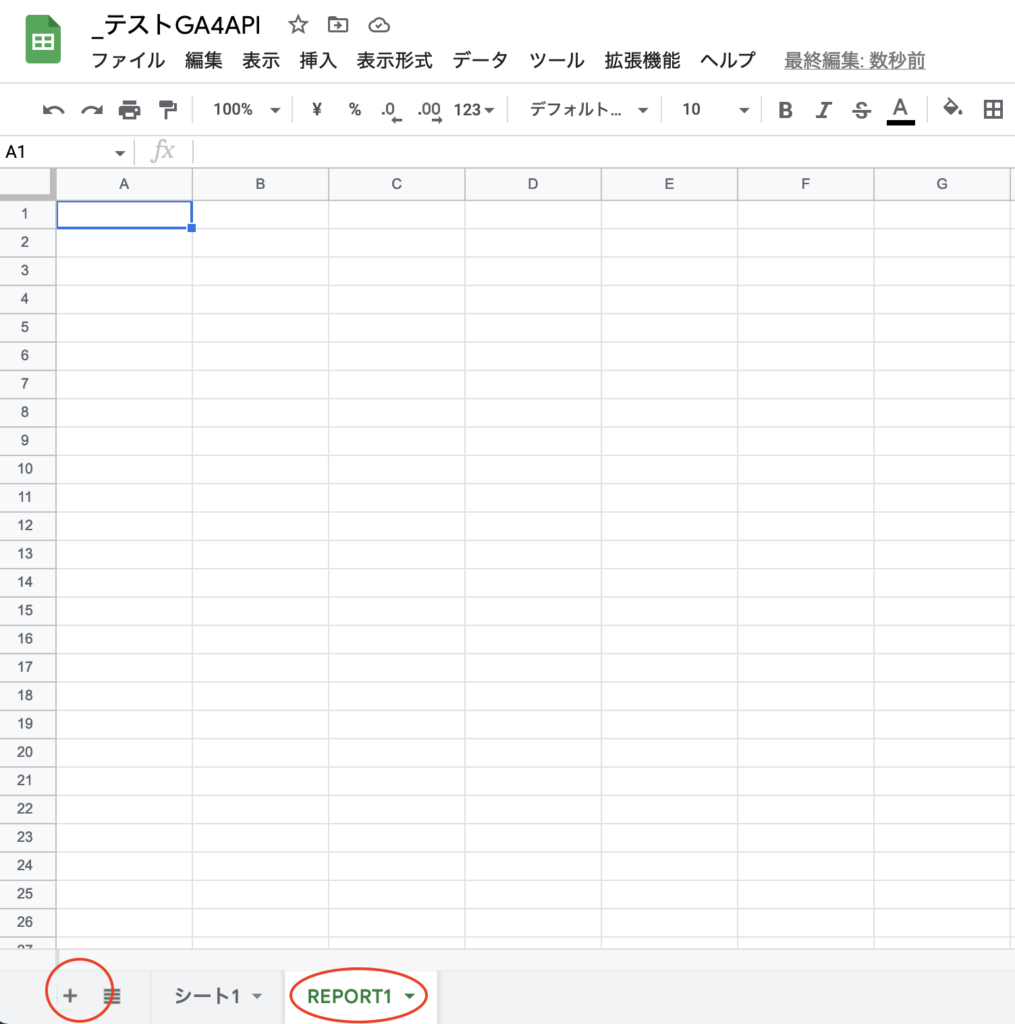
スプレッドシートには結果を出力する「REPORT1」タブのシートを、スプレッドシートの「+」ボタンで作成しておきます。

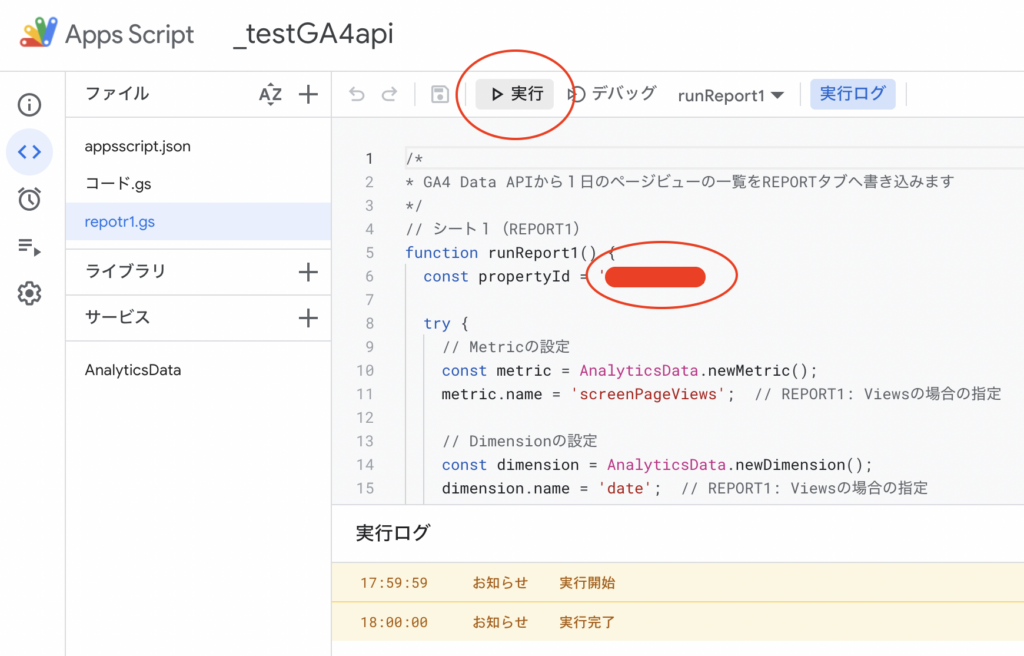
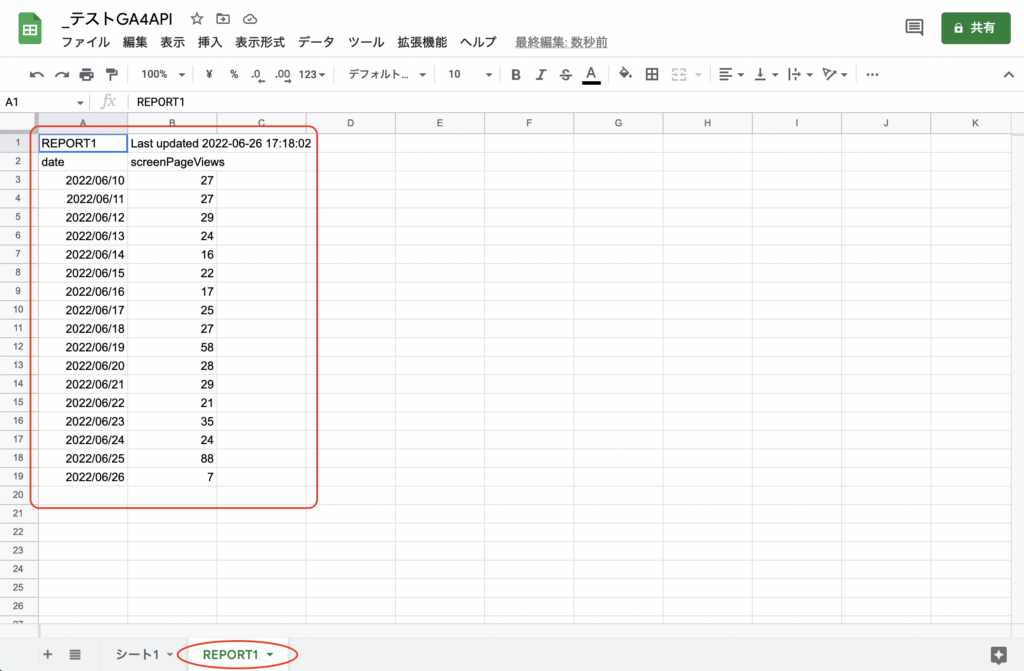
Apps Scriptの左メニューのファイルの横の「+」をクリックして「report1」などと入力してreport1.gsを作った画面が下記です。propertyIdにプロパティIDを入れて「実行」をクリックすれば、REPORT1タブのシートに一覧が表示されます。

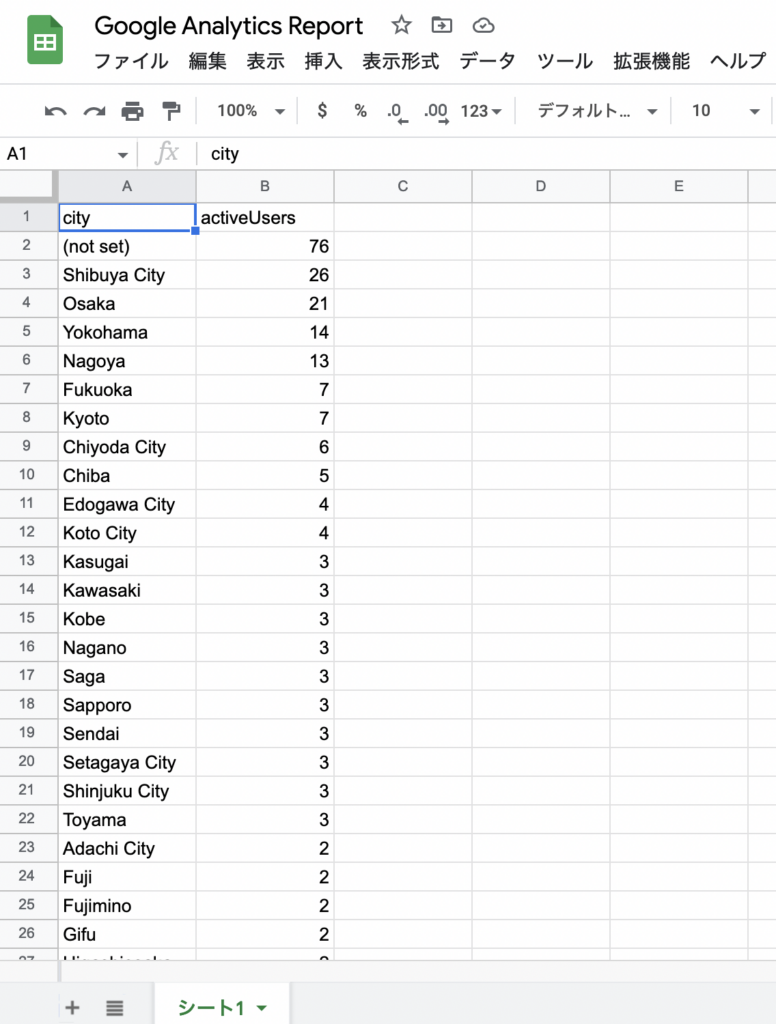
下記のような感じに、アドオンを使った場合(GA4版スプレッドシートWEB自動集計方法(その1)アドオンGoogle Analytics™ connector by SyncWith を使う)と同じように出力できました。

なお、58行目付近でシートタイトルを追記しています。実行のたびにシートはクリアしています。
// シートタイトル記載
var date = "Last updated " + Utilities.formatDate(new Date(), "JST","yyyy-MM-dd HH:mm:ss");
sheet.clear(); // 既存データクリア
sheet.appendRow(["REPORT1", date]); // シート名と実行日時を記載
sheet.appendRow(headers);
また、dimensionのdateが返すのが文字列なため、ソースの66行目付近でスプレッドシート用に日付に変換しています。
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => {
// 日付型に変換して格納
var dateStr = dimensionValue.value;
var tmp_date = new Date(dateStr.substr(0,4) + "/" + dateStr.substr(4,2) + "/" + dateStr.substr(6,2) + " 00:00:00");
return tmp_date;
});
80行目からシートへデータを出力しています。
// シートの3行目から値を書き込みます
sheet.getRange(3, 1, report.rows.length, headers.length).setValues(rows);
シートの指定は43行目付近で、アクティブシートのREPORT1タブを指定しています。
// シートへの記載
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("REPORT1"); // GAレポートシート1
以上、ダダーっと駆け足で、GCP(Google Cloud Platform)とGAS(Google Apps Script)でAPI(Google Analytics Data API)をブン回して、1日ごとのページビューを日付順にソートしたスプレッドシートへリストを作成する方法を紹介いたしました。
GASではトリガーで実行させたり、エクセルVBAのようにシートに配置したボタンで実行させたり、いろいろできるので、みなさんも自分なりのプログラムをつくってみてください。ホントAPIって楽しいよね (^ ^)v
それでは、また〜。