kintone でスマートな検索を実現したい

アルアルな話。
やたらと手軽にできるアピールをしている商品を実際に使ってみたら、ほんっとに手軽なことしかできなかったり、あるいはぜんぜん手軽でなかったり、というのはよくある話です。
ただ、捨てる前にちょっと待って(笑)案外カスタマイズしてあげると、なんとか便利に使える方法があったりします、今回は kintone でのそんなお話です。
もくじ
この記事はどんな人向け?
- kintone の導入を考えている御担当者様(今ならまだ遅く無い…他のアプリを…いやなんでもないw)
- 会社で kintoneアプリ担当になって周りから「使いづらくね?」とか言われてお困りの御仁
- よう知らんけど kintone に興味ある方
- kintone のカスタマイズ方法を収集している方
kintoneとは
通勤電車のサイネージとか Youtube広告とかでも見たこともある方も多いと思います。
Webデータベース型の業務アプリ構築クラウドサービスです。
ExcelやAccessでやっていたことをもっと気軽に手軽にという触れ込みのツールですが。正直ちゃんとやるならAccessの方が良いとは思います。導入がカンタンで気軽な感じはよいのですが、前述の通り使いやすくするにはJavascriptによるカスタマイズが必要で、外注すれば結局費用もそれなりにかかり、年間通してのトータルランニングコストはかなりかかります。
まあ、ともあれ遠隔地のスタッフが手軽にアクセスできるデータベース環境を構築するには、それでも手軽なツールではあります。さて、今回はそんな kintone の手軽なカスタマイズネタになります。
デフォルトの画面と検索機能
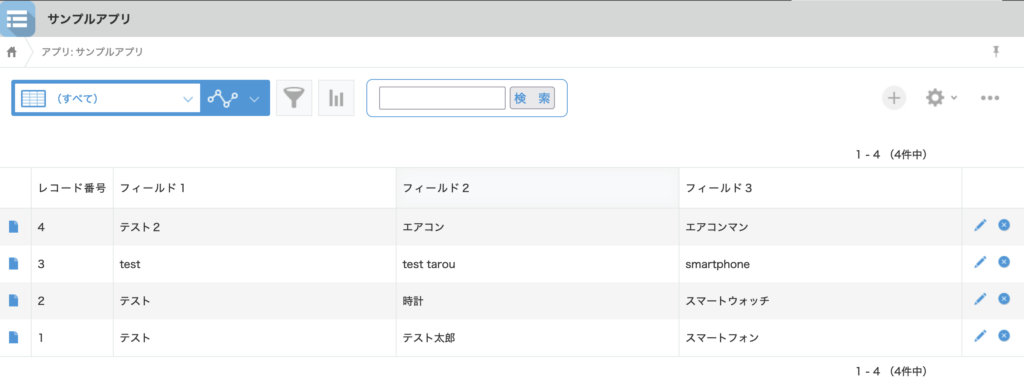
使っている方は見慣れた画面かと思いますが、これが kintone のアプリ画面です。じゃじゃーん。

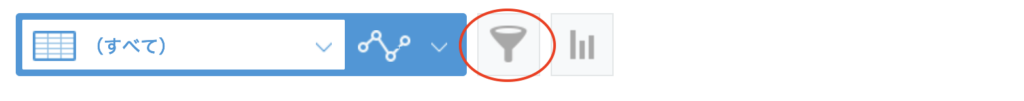
この画面でたとえば検索をする場合は漏斗のようなアイコンをクリックするんです。

たとえば「スマート」って文字を含むレコードの一覧を絞り込んで表示させたいとします。
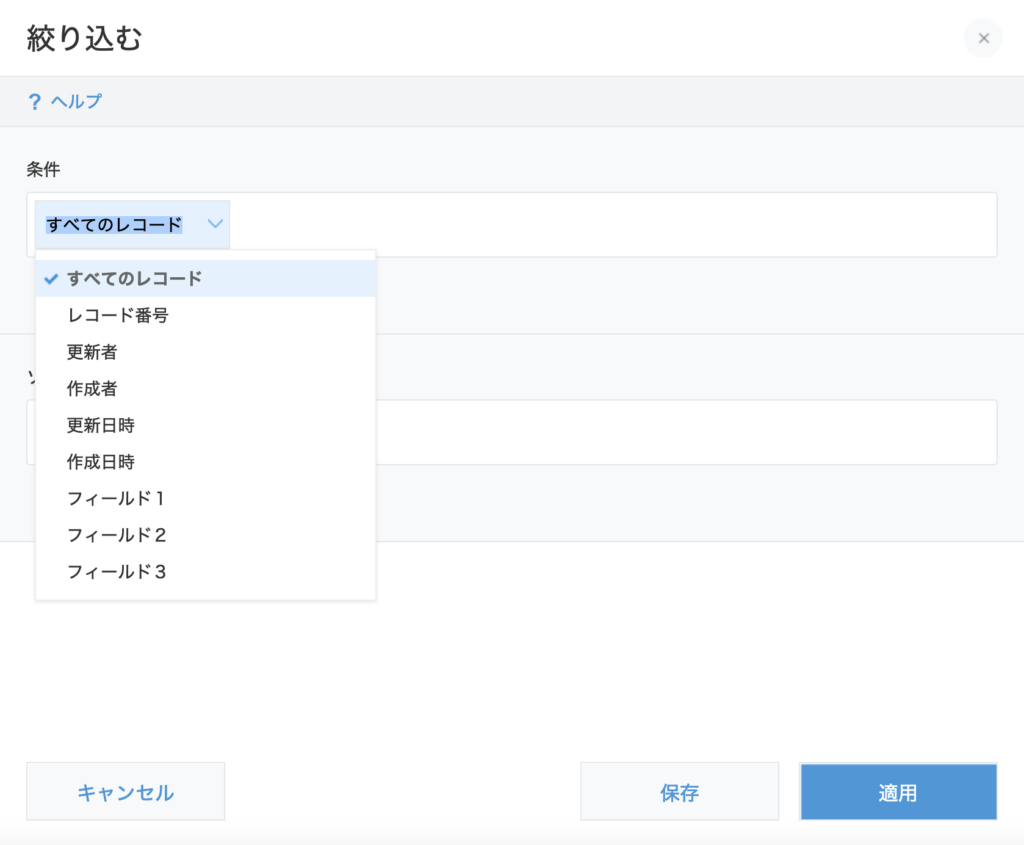
漏斗アイコンをクリックすると検索ウインドウが出てきますので・・・

(わたしはもうこの時点でめんどくさいと感じちゃいますが)
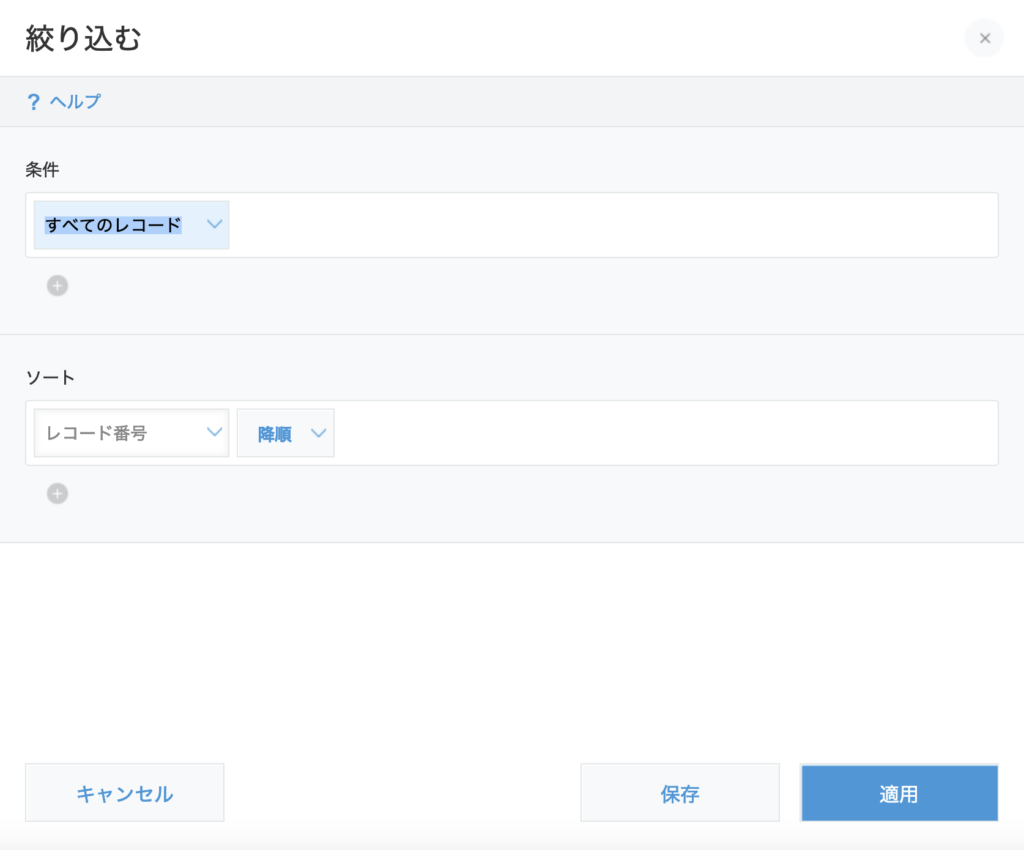
「すべてのレコード」って書かれているドロップダウンメニューが出てくるんで、クリックするとフィールドの一覧が出てくるので、検索したいフィールドを・・・この場合は例なんで「フィールド1」って名前を選択します。

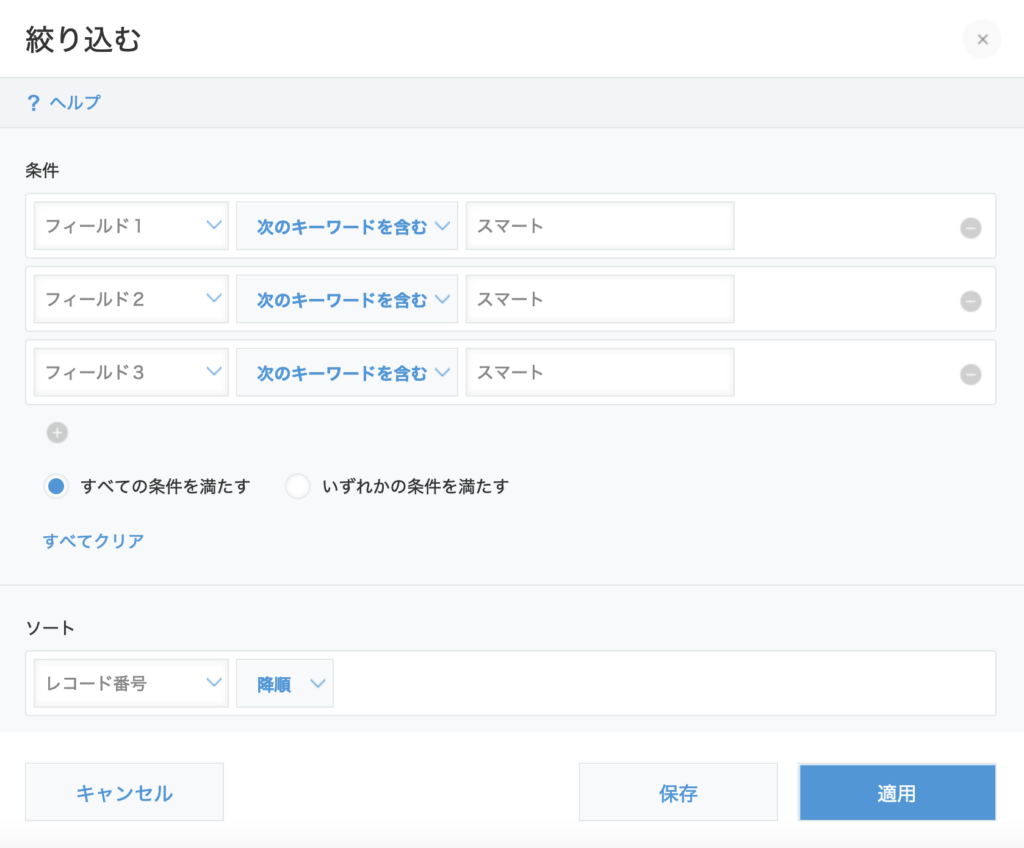
「フィールド1」から検索したい文字列を・・・含むだから「=(等しい)」ではダメなので、ドロップダウンを「次のキーワードを含む」に変更します。

全部きちんと設定できたら下記のようになると思います。

あ、待って、まだダメですね。「すべての条件を満たす」だと全部スマートが含まれたレコードという指定になるので、1件もヒットしませんね・・・「いずれかの条件を満たす」にしないと。では、ちゃんと設定できたので「適用」をクリックしましょう。
じゃじゃーん。「スマート」が含まれるレコードの一覧が出ました。

いや、正直これはめんどくさいでしょ。
ちょろっと検索したいときにお手軽でもなんでもない。
はい、仕方ないですね、カスタマイズしてみましょう。
(コードに不慣れな方にはちょっとお手軽じゃないかもですが・・・なんか一気にハードル上がる気がするけど書きますね。)
kintoneにスマート検索機能をつけてみよう
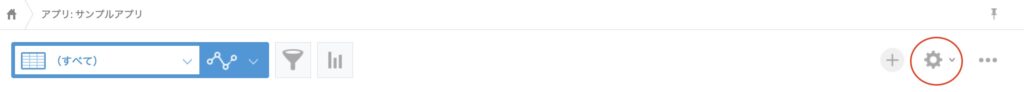
ある程度kintoneを触ってアプリを制作した方はすでに知っていると思いますが、アプリのカスタマイズにはアプリ画面右上の歯車アイコンをクリックします。

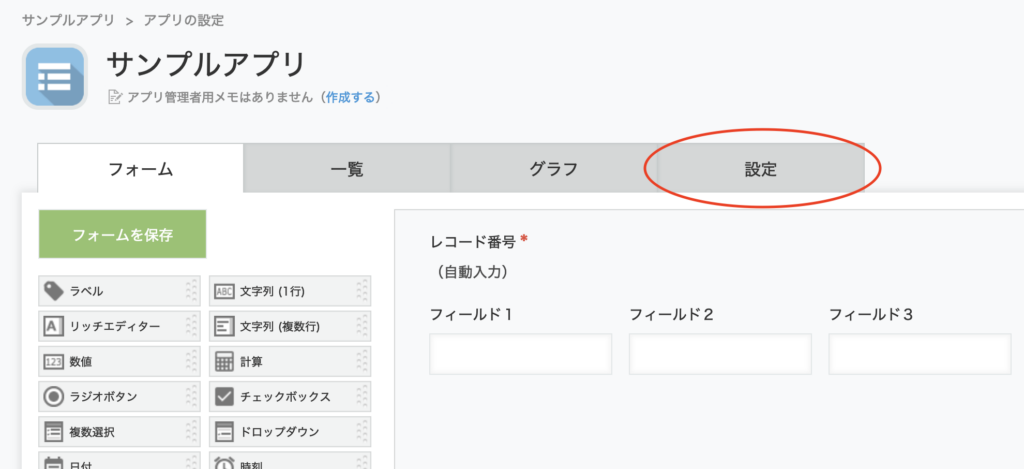
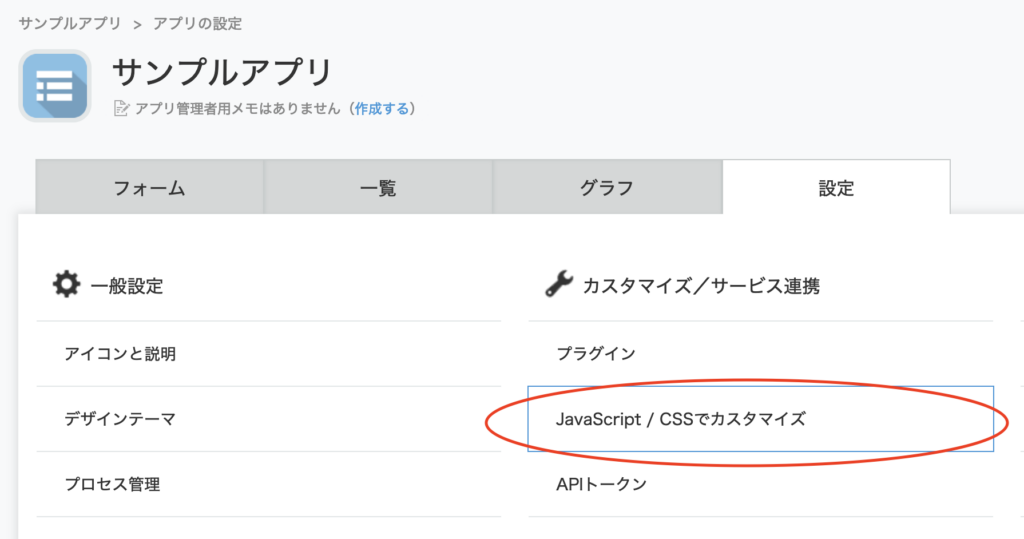
アプリの設定画面で「設定」をクリックします。

真ん中あたりにある「Javascript / CSSでカスタマイズ」をクリックします。

下記のような画面になるのでjsとcssのテキストファイルを用意して「アップロードして追加」をクリックしてアップします。つまり

ここでは下記のコードを用意しました。
- likesearch.js
- likesearch.css
ファイルの名前はなんでも良いです。smart_search.jsでも好きな名前をつけてください。
likesearch.jsのコード
// likesearch.js
// kintoneカスタマイズ用JS
// 名称:汎用部分一致検索
// 機能:文字列フィールドすべてを検索します
// https://blog.winproject.jp/internet/kintone-smart-search/
// 2023/09/02,TT
// 設定
// 検索対象フィールド(検索対象に含めたいフィールドを記述します)※文字列フィールドのみ
const FieldCodes = [ 'field1', // フィールド1
'field2', // フィールド2
'field3', // フィールド3
];
// メイン
(function() {
'use strict';
// 一覧画面でのみ使用のためレコード編集画面等では非表示とする
kintone.events.on([
'app.record.detail.show',
'app.record.create.show',
'app.record.edit.show',
'app.record.print.show',
], function(event){
kintone.app.record.setFieldShown('_likesearch', false); // 検索フィールドは非表示
return event;
});
// 検索窓
kintone.events.on("app.record.index.show", function (event) {
// GET引数に格納された直前の検索キーワードを取得して再表示します
var result = {};
// クエリから、URL固定部分(?query=)を無視して取り出します
var query = window.location.search.substring(7);
// フィールドコード名と検索キーワードに分割します
for(var i = 0;i < query.length;i++){
var element = query[i].split('like');
var param_field_code = encodeURIComponent(element[0]);
var param_search_word = encodeURIComponent(element[1]);
//空白スペースを取り除いて配列に格納します
result[param_field_code.replace(/^\s+|\s+$/g, "")] = param_search_word.replace(/^[\s|\"]+|[\s|\"]+$/g, "");
}
// 検索キーワード
var search_word = document.createElement('input');
search_word.type = 'text';
// 検索ボタン
var search_button = document.createElement('input');
search_button.type = 'submit';
search_button.value = '検 索';
search_button.onclick = function () {
keyword_search();
};
// キーワード検索の実行
function keyword_search(){
var keyword = search_word.value;
var str_query = "";
if(keyword == ""){
str_query = "";
}else if(keyword != ""){
if(FieldCodes.length > 0) {
// 検索対象のフィールドを全て「or」で連結してURLクエリを作成します
str_query = '?query=';
FieldCodes.forEach(function( value ) {
str_query = str_query + value +' like "' + keyword + '"';
str_query = str_query + ' or ';
});
str_query = str_query.slice(0, -4); // 最後尾の「or」を削除しています
}
}
// 検索結果のURLへ
document.location = location.origin + location.pathname + str_query;
}
// 検索窓表示
var node_space = kintone.app.getHeaderMenuSpaceElement()
for (var i = node_space.childNodes.length - 1; i >= 0; i--) {
node_space.removeChild(node_space.childNodes[i]);
}
var label = document.createElement('label');
label.appendChild(document.createTextNode(' '));
label.appendChild(search_word);
label.appendChild(document.createTextNode(' '));
label.appendChild(search_button);
kintone.app.getHeaderMenuSpaceElement().appendChild(label);
return event;
});
})();
先程も書きましたがkintoneではJSでのカスタマイズ機能を提供しています。利用方法はkintoneのAPIをJavascriptでアクセスする仕組みとなっています。
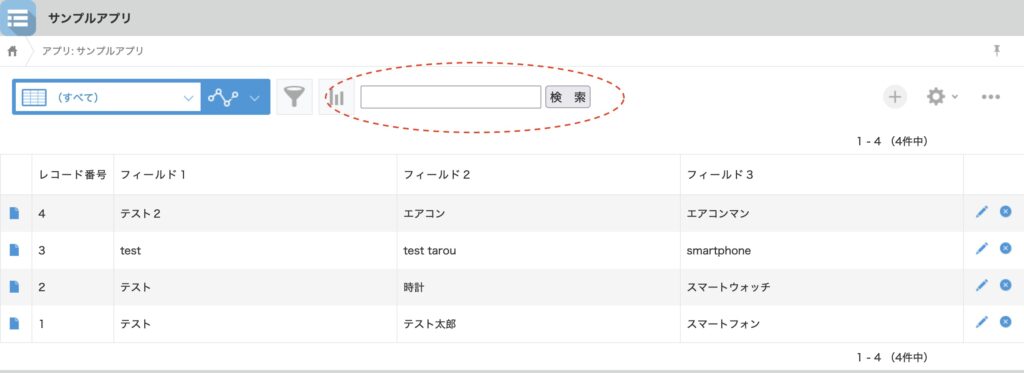
上のコードでは検索窓をアプリ画面のtoolbar位置へロードしています。kintoneのカスタマイズではよくやる方法です。コードをアプリ設定画面からロードすると下記のように検索窓が出るかと思います。

サンプルアプリのフィールド名は下記のようになっています。
| (フィールド名) | (フィールドコード) |
| フィールド1 | field1 |
| フィールド2 | field2 |
| フィールド3 | field3 |
見た目を整えるためにCSSも用意しちゃいましょう。
likesearch.cssのコード
/*
* likesearch.css
* kintoneカスタマイズ用CSS
* https://blog.winproject.jp/internet/kintone-smart-search/
* 2023/09/02,TT
*/
/* 検索窓用 */
.gaia-argoui-app-index-toolbar .kintone-app-headermenu-space label {
border: 1px solid #3498db;
border-radius: 0.5em;
padding: 1em;
color: #3498db;
}
.gaia-argoui-app-index-toolbar .kintone-app-headermenu-space label input[type=text] {
width:10em;
}
.gaia-argoui-app-index-toolbar .gaia-argoui-app-viewtoggle,
.gaia-argoui-app-index-toolbar .gaia-argoui-app-filterbutton,
.gaia-argoui-app-index-toolbar .gaia-argoui-app-subtotalbutton {
margin-bottom:1em;
}
.gaia-argoui-app-index-toolbar .gaia-argoui-app-subtotalbutton {
margin-right:1em;
}
できましたね。
試しに検索窓に「スマート」と入れて「検 索」をクリックしてみましょう。


スマートを含む行だけがサクッと表示されました☺️
この方が直感的ですよね。

技術的には俗に言う部分検索とかいうやつですね。
これなら検索窓にとりあえず調べたい項目をいれればパッと表示してくれるので、そこから漏斗アイコンでの絞り込みとか必要に応じて行うことができます。
営業とか現場で使うときってサクッと使えないと案外と困るんですよ。
その一手間がロスなんだって現場での意見は結構あって、そういった痒いところに手が届かないのがkintoneのデフォルトの状態です(笑)みなさんカスタマイズがんばってください。
kintoneの検索についてはきちんとやっていくと、他にも英文字が単語ごとでかしか検索できないとか、漢字は2文字からしか検索できないとか、これらもそもそもkintone側の検索システムの仕様なんですが、プログラマーじゃない人からしたら「え?」って感じるところが結構あって(笑)その辺全部対応した実績あるので追々紹介していきたいと思います。
以上!TTでした!
サンプルアプリのダウンロード
↓今回のサンプルアプリは下記の記事からダウンロードできます。
↓その他のkintoneについての記事は下記からどうぞ。
https://blog.winproject.jp/tag/kintone
(追記)プラグイン作りました↓ダウンロードできます
kintoneのカンタン検索をプラグインにしました。
↑”kintoneで検索”でググってきたあなたには、きっと上の記事も参考になります