MAMP使用方法(補足)

質問が来ていましたので、補足を書いておきます。
(前に書いたMAMPの記事はコチラです)
【インストールの仕方】
MAMPのサイトへアクセスします。

MAMPがフリーウェアで、MAMP PROがシェアウェアです。

こっちです。気に入ったらMAMP PROを使いましょう、便利です。

ダウンロードしたら開いて、インストーラーを起動します。

Englishのままで良いです。使用許諾に同意してインストールをします。

インストール先を選択します。

インストール中‥‥

インストールはこれで完了です。
アプリケーションの「MAMP」フォルダを開き、MAMPを実行します。
このフォルダを開くと、
ここにあります。

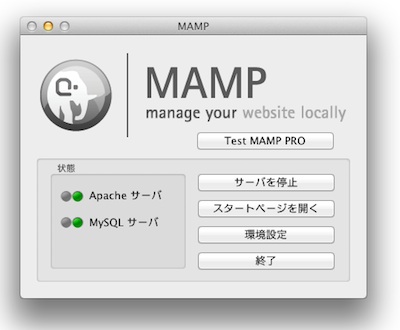
管理ウインドウが開きます。Lionならランチャーから起動するのが楽です。
起動するとブラウザでスタートページが開きます。
管理ウインドウの「スタートページを開く」からも開くことができます。
デフォルは、下記のようなURLです。
http://localhost:8888/MAMP/?language=Japanese
【簡単な使い方】
次に簡単な使い方です。

先ほどのMAMPフォルダ(ディレクトリ)の中にhtdocsというフォルダがあります。
デフォルトでは、このディレクトリがルートになっています。
/Applications/MAMP/htdocs/xxxxxx.html
にあるHTMLファイルは、
http://localhost:8888/xxxxxx.html
でアクセスできます。
PHPファイルを入れてみましょう。
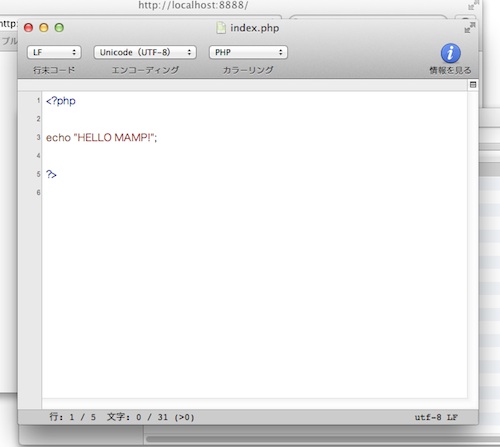
下記のようなテキストファイルを作ります。
「index.php」というファイル名で保存して、先ほどのhtdocsフォルダに入れます。
ブラウザから、
http://localhost:8888/index.php
へアクセスすると、下記のようになります。
次に環境に合わせて設定をします。
【簡単な使い方(その2)】
開発(プロジェクト)ごとにDocument Rootは異なるので、いちいちアプリケーションのMAMPフォルダの中に入れたりそこから呼び出していたら面倒ですよね。
ここでは例にユーザーディレクトリの下に「Web」というディレクリをつくって、そここをルートとしてWebを制作するとします。
「Web」フォルダへ、先ほどテスト用に書いたindex.phpを移動しておいてください。

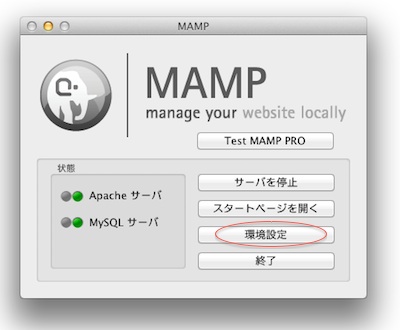
MAMPの「環境設定」をクリックします。
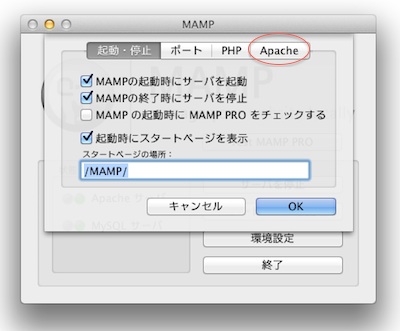
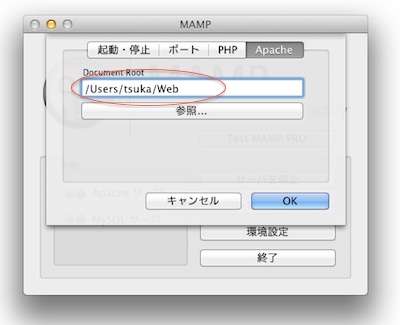
MAMPの「Apache」のタブをクリックします。
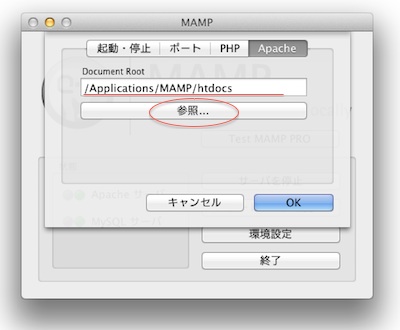
デフォルトのDocument Rootは「/Applications/MAMP/htdocs/」になっていますので、
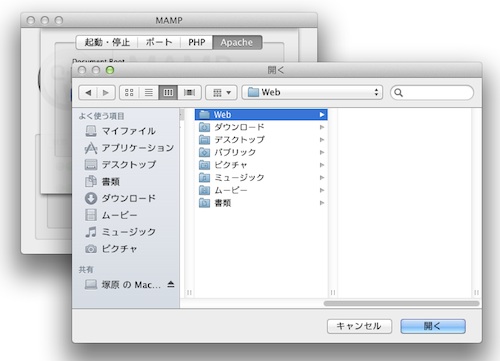
「参照」ボタンを押してフォルダを指定します。

「Web」フォルダを指定してOKを押します。
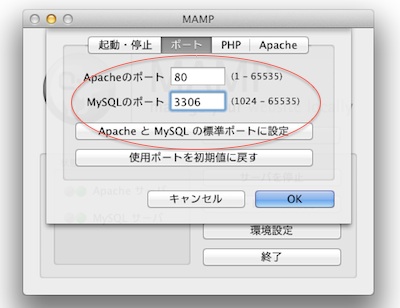
ついでにポート番号が出るのが嫌な人は(僕は番号が嫌でないのでそのままですが)、「ポート」タブをクリックしてポートを標準の80に指定します。
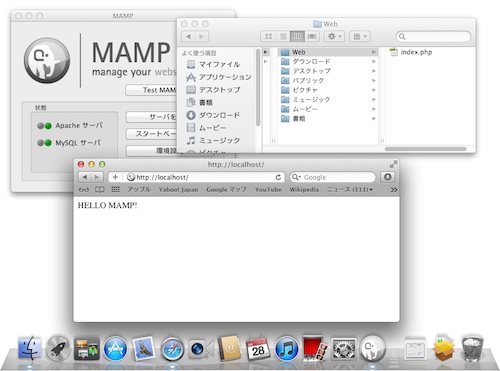
これで、http://localhost/にアクセスすると、先ほどのindex.phpにアクセスできるようになります。
こんな感じです。
実際のWeb制作では、複数の制作が平行することが多いので、この例でいえば「Web」フォルダの下に、test_webとか、hoge_wordpressとか、www_nucleusなどと、プロジェクトごとに複数のフォルダを作って、MAMPの設定でDocument Rootを割り当てて作業すると便利です。
ね、簡単。
ちなみに、この記事はParallels7でOSXの中にOSXの仮想環境を作って解説しています。自分のデフォルトのPC環境がカスタマイズされすぎていて説明とかはやりにくいので。こんな時にも仮想環境は便利ですね。
→Parallels7についての記事はコチラ
(べつにパラレルの回し者ではありませんが …( ̄(エ) ̄)ゞ)