kintoneでフィールドの合算値を表示させる方法

はい!kintoneを見やすくもっと使いやすく。TTです😃こんにちは。
ExcelやAccessでは検索して絞り込んだり、カラムの合計値を合算したりする機能は、当たり前に実装しますよね。
前回の記事「kintone でスマート検索」では、簡易絞り込み機能をつけましたので、今回は簡易合計表示機能を付けてみましょう。
たとえば、売上管理データベースとしてkintoneを使う場合には、売上合算機能が付くと使い勝手がグッとよくなります。
早速やってみましょう。
もくじ
なお、今回はkintoneのデフォルトのフィールド合算の仕方は省きます。使いにくかったのは覚えていますが、思い出すのがストレスなもので割愛させてください。どうしても知りたいって方はkintoneオフィシャルを読んでください m(_ _)mペコリ
サンプル2アプリのフィールドは下記のように設計しました。
設計してみよう
今回はサンプルを下記のように設計してみました。
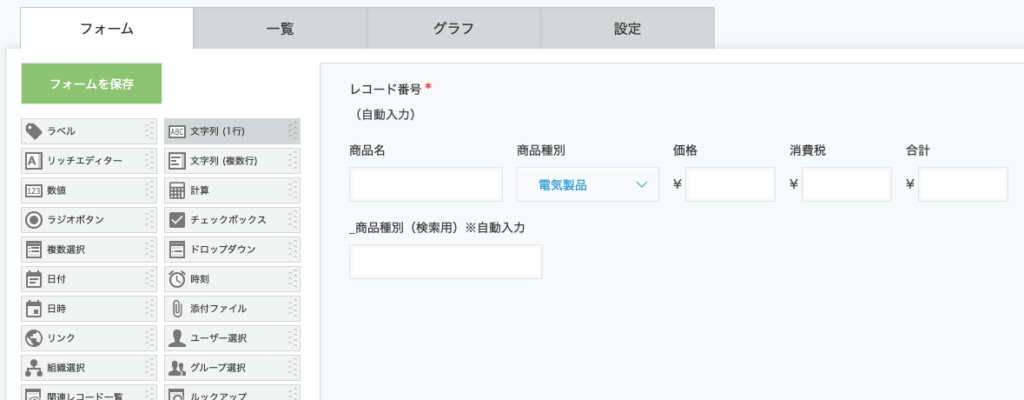
ドロップダウンの中もスマート検索させたいため、文字列フィールドをダミーで作成しています、「_商品種別(検索用)※自動入力」がそれです。式に商品種別のフィールドコードを入れることで、編集時に自動的に値がコピーされるようにしています。
【フィールド設計図】
| (フィールド名) | (フィールドコード) | (型) | (式) |
| 商品名 | name | 文字列(1行) | |
| 商品種別 | cat | ドロップダウン | |
| 価格 | price | 数値 | |
| 消費税 | tax | 計算 | price*0.1 |
| 合計 | total_price | 計算 | price+tax |
| _商品種別(検索用)※自動入力 | _cat | 文字列(1行) | cat |
【アプリ作成画面】
サンプルアプリの作成画面では、下記のようにフィールドを配置しました。
kintoneアプリの作成の仕方は、前の「kintone でスマート検索」でも説明したので、細かい手順は省きます。

簡単にだけ説明すると、前述の【フィールド設計図】で、(型)と記載されているものが、作成画面の左側の「ラベル」や「文字列(1行)」になります。これらを右側の欄へドラッグドロップして作成していきます。
まだkintoneに不慣れでわからない方は、記事末にあるダウンロードから、サンプルアプリのデータをダウンロードして、ご自身のkintone開発環境へアップすれば、同じものを見ることができます。アプリ編集画面で、各フィールドの詳細を開けば、どのような設定になっているかも理解しやすいはずです。
【完成図】
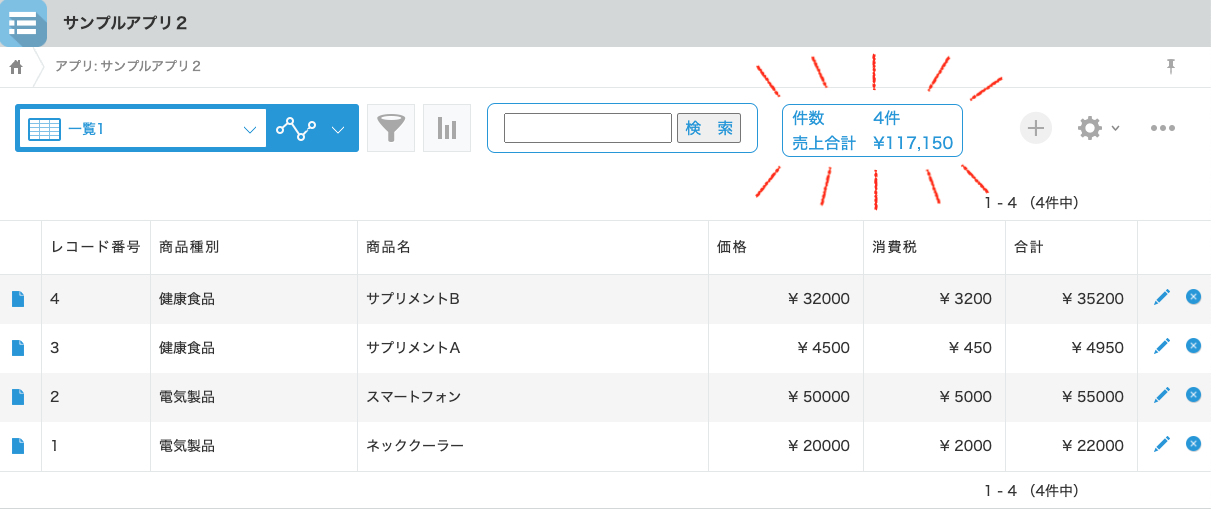
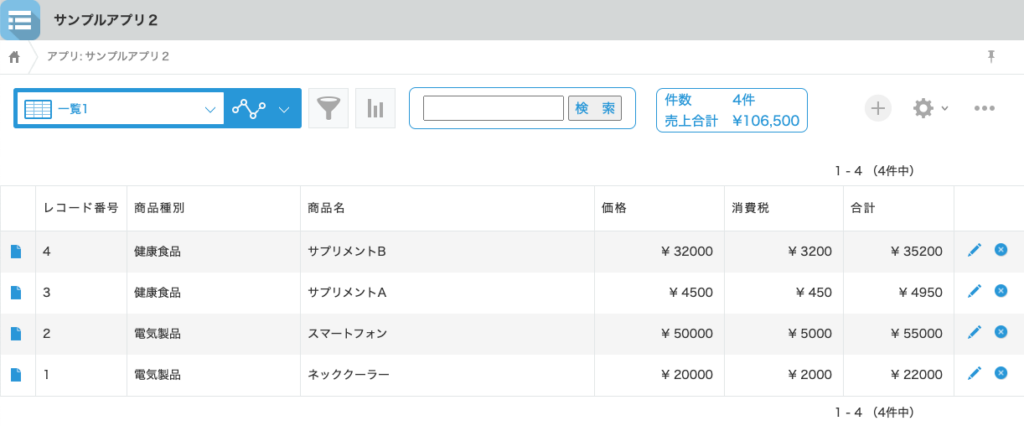
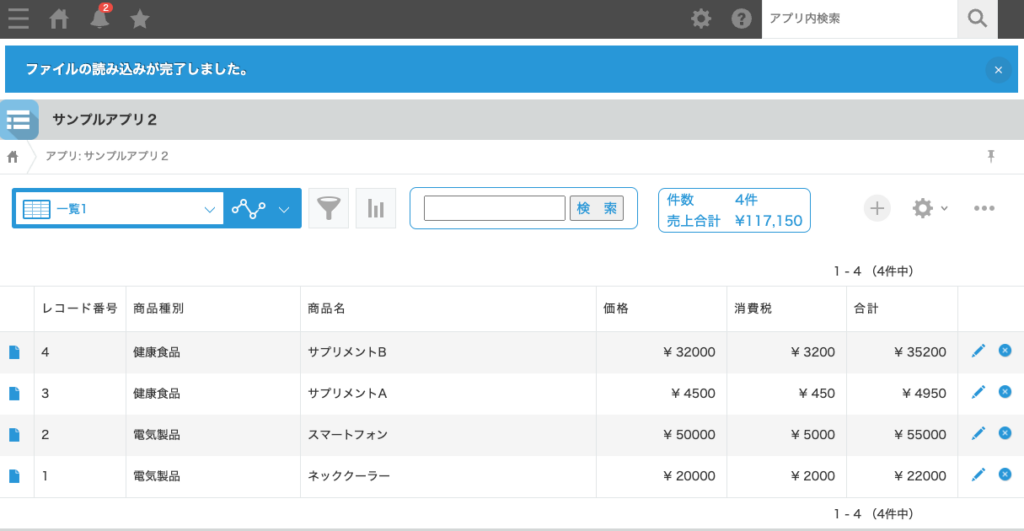
サンプルアプリ2の完成図は、下記のようになりました。
(このサンプルでは、売上合計には消費税を含まないとして、価格フィールドの合計値としています。)

右上に売上合計が表示されています。件数も表示しています。サクッと現在の売上合計が目に入れば、売上目標の達成率なども分かりやすくなりますね。
前回作成したスマート検索もついています。
動作させてみよう
レコード編集で価格を変更してみてください。売上合計も変化するはずです。
絞り込んでみよう
試しに「電気製品」だけで絞り込んでみましょう。

表示結果をみてみよう
商品種別に「電気製品」が含まれるレコードがヒットしました。

価格フィールドの合計値が、右上に表示されていますね。件数も表示しています。
kintoneは1ページに表示するレコード件数に限りがあるため、100件を超えるとページネーションが入って次ページ送りになります。そのような場合でも、件数を表示しておけば何件が抽出され合算されているか、わかって良いですよね。
JavascriptとCSSのコード
今回のカスタマイズ用のコードは下記になります。
複数のフィールドを検索する機能と、特定のフィールドの合算値を求める機能の2種類になります。それぞれのソースコードとサンプルアプリを固めたダウンロードデータを、記事末に記載しますので、必要に応じてご利用ください。
複数のフィールドを検索するコード
検索するコードは前回とほぼ同じです。FieldCodes に指定したフィールド名が異なるくらいです。あと、特筆すべき点は、ドロップダウンフィールドも簡単に検索するため、 _cat というダミーのフィールドをあらかじめ作成している点です。試しに _cat を cat に変更してみてください、実行時にエラーが出るはずです。コロンブスの卵的なやり方ではありますが、少ないコードでやりたい事を実現するのはハック的には悪くはありません。
likesearch2.js
// kintoneカスタマイズ用JS
// 名称:汎用部分一致検索
// 機能:文字列フィールドすべてを検索します
// https://blog.winproject.jp/internet/kintone-get-total-specific-field/
// 2023/09/02,TT
// 設定
// 検索対象フィールド(検索対象に含めたいフィールドを記述します)※文字列フィールドのみ
const FieldCodes = [ 'name', // 商品名
'_cat', // _商品種別(検索用)※自動入力
];
// メイン
(function() {
'use strict';
// 一覧画面でのみ使用のためレコード編集画面等では非表示とする
kintone.events.on([
'app.record.detail.show',
'app.record.create.show',
'app.record.edit.show',
'app.record.print.show',
], function(event){
kintone.app.record.setFieldShown('_likesearch', false); // 検索フィールドは非表示
return event;
});
// 検索窓
kintone.events.on("app.record.index.show", function (event) {
// GET引数に格納された直前の検索キーワードを取得して再表示します
var result = {};
// クエリから、URL固定部分(?query=)を無視して取り出します
var query = window.location.search.substring(7);
// フィールドコード名と検索キーワードに分割します
for(var i = 0;i < query.length;i++){
var element = query[i].split('like');
var param_field_code = encodeURIComponent(element[0]);
var param_search_word = encodeURIComponent(element[1]);
//空白スペースを取り除いて配列に格納します
result[param_field_code.replace(/^\s+|\s+$/g, "")] = param_search_word.replace(/^[\s|\"]+|[\s|\"]+$/g, "");
}
// 検索キーワード
var search_word = document.createElement('input');
search_word.type = 'text';
// 検索ボタン
var search_button = document.createElement('input');
search_button.type = 'submit';
search_button.value = '検 索';
search_button.onclick = function () {
keyword_search();
};
// キーワード検索の実行
function keyword_search(){
var keyword = search_word.value;
var str_query = "";
if(keyword == ""){
str_query = "";
}else if(keyword != ""){
if(FieldCodes.length > 0) {
// 検索対象のフィールドを全て「or」で連結してURLクエリを作成します
str_query = '?query=';
FieldCodes.forEach(function( value ) {
str_query = str_query + value +' like "' + keyword + '"';
str_query = str_query + ' or ';
});
str_query = str_query.slice(0, -4); // 最後尾の「or」を削除しています
}
}
// 検索結果のURLへ
document.location = location.origin + location.pathname + str_query;
}
// 検索窓表示
var node_space = kintone.app.getHeaderMenuSpaceElement()
for (var i = node_space.childNodes.length - 1; i >= 0; i--) {
node_space.removeChild(node_space.childNodes[i]);
}
var label = document.createElement('label');
label.appendChild(document.createTextNode(' '));
label.appendChild(search_word);
label.appendChild(document.createTextNode(' '));
label.appendChild(search_button);
kintone.app.getHeaderMenuSpaceElement().appendChild(label);
return event;
});
})();
likesearch2.css
/*
* kintoneカスタマイズ用CSS
* https://blog.winproject.jp/internet/kintone-get-total-specific-field/
* 2023/09/06,TT
*/
/* 検索窓用 */
.gaia-argoui-app-index-toolbar .kintone-app-headermenu-space label {
border: 1px solid #3498db;
border-radius: 0.5em;
padding: 1em;
color: #3498db;
}
.gaia-argoui-app-index-toolbar .kintone-app-headermenu-space label input[type=text] {
width:10em;
}
.gaia-argoui-app-index-toolbar .gaia-argoui-app-viewtoggle,
.gaia-argoui-app-index-toolbar .gaia-argoui-app-filterbutton,
.gaia-argoui-app-index-toolbar .gaia-argoui-app-subtotalbutton {
margin-bottom:1em;
}
.gaia-argoui-app-index-toolbar .gaia-argoui-app-subtotalbutton {
margin-right:1em;
}特定のフィールドの合算値を算出して表示するコード
price フィールドを合算して計算結果を表示しています。
total.js
// kintoneカスタマイズ用JS
// 名称:合計値算出
// 機能:フィールドの合算値を表示します
// https://blog.winproject.jp/internet/kintone-get-total-specific-field/
// 2023/09/06,TT
(function() {
"use strict";
var getRecords = function(app, tmpRecords){
var limit = 500;
var tmpRecords = tmpRecords || [];
return kintone.api(kintone.api.url('/k/v1/records', true), 'GET', {
app: app,
query: kintone.app.getQueryCondition() + ' limit ' + limit +' offset ' + tmpRecords.length
}).then(function(response){
tmpRecords = tmpRecords.concat(response.records);
return response.records.length === limit ? getRecords(app, tmpRecords) : tmpRecords;
});
}
kintone.events.on('app.record.index.show', function(event){
getRecords(kintone.app.getId()).then(function(records) {
var cnt = records.reduce(function(cnt, record) {
cnt = cnt + 1;
return cnt;
}, 0);
var total = records.reduce(function(total, record) {
total = total + Number(record.price.value); // price
return total;
}, 0);
var html = "";
html += '<div class="smart-chart">';
html += '<table>';
html += '<tr><td>件数</td><td>' + cnt.toLocaleString() + '件</td></tr>';
html += '<tr><td>売上合計</td><td>¥' + total.toLocaleString() + '</td></tr>';
html += '</table>';
html += '</div>';
kintone.app.getHeaderMenuSpaceElement().insertAdjacentHTML('beforeend', html);
});
});
})();total.css
/* kintoneカスタマイズ用CSS
* 名称:合計値算出
* 機能:フィールドの合算値を表示します
* https://blog.winproject.jp/internet/kintone-get-total-specific-field/
* 2023/09/06,TT
*/
div.smart-chart {
float:right;
margin-left:1.5em;
color:#3498db;
}
div.smart-chart table {
border-radius:0.5em;
border:1px solid #3498db;
border-collapse:separate;
border-spacing:1px;
}
div.smart-chart table th {
line-height:1.5em;
text-align:left;
padding:0 0.5em;
}
div.smart-chart table td {
line-height:1.5em;
text-align:left;
padding:0 0.5em;
}サンプルアプリのダウンロード
今回作成サンプルアプリは下記からダウンロードできます。
“kintoneサンプルアプリ2” をダウンロード kintone_sample2-1.zip – 1748 回のダウンロード – 10.19 KB下記のものが同梱されています。
- サンプルアプリ2.zip … アプリ作成ではこのファイルを指定します
- サンプルアプリ2.csv … レコード読み込みではこのファイルを指定します
- likesearch2.js
- likesearch2.css
- total.css
- total.js
使い方
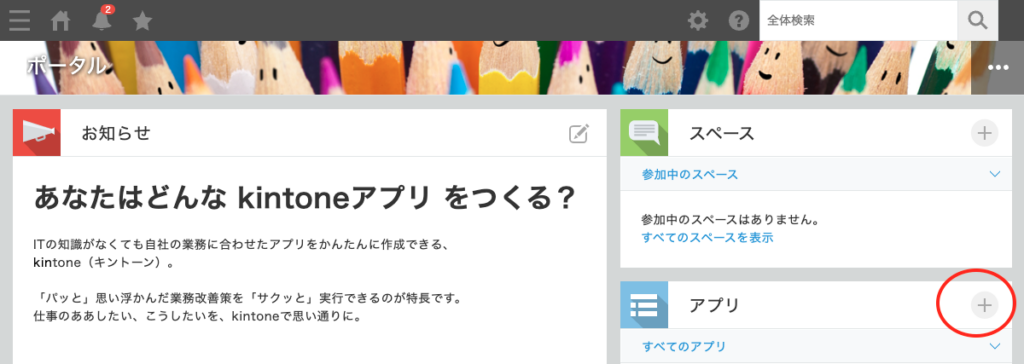
kintoneのトップから「+」アイコンをクリックしてアプリ作成画面へ入ります。

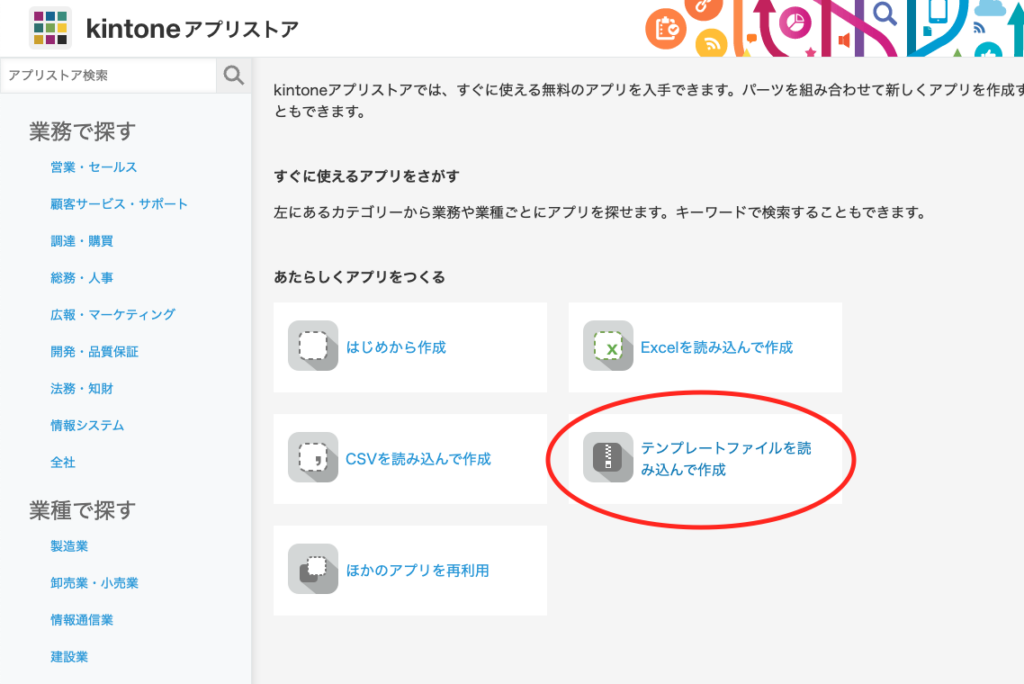
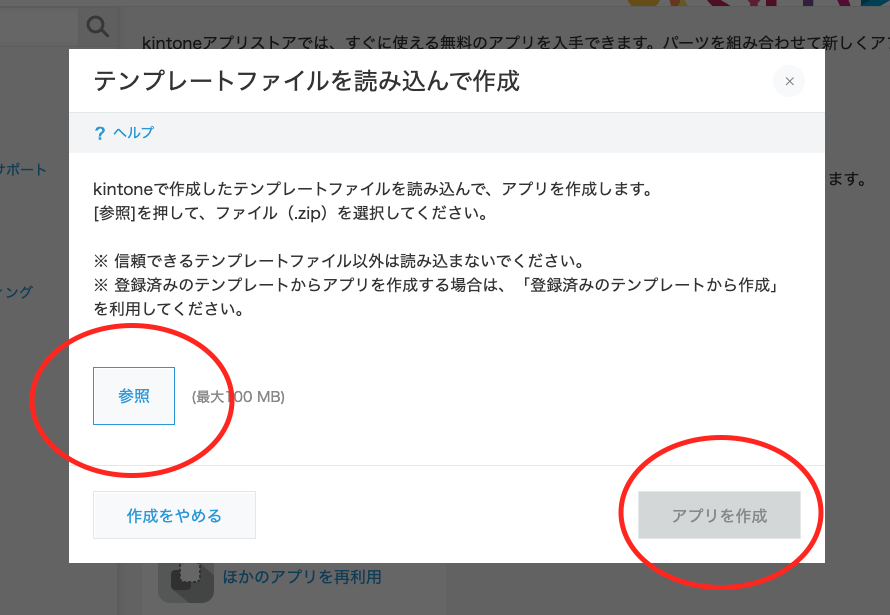
アプリ作成画面で「テンプレートファイルを読み込んで作成」をクリックします。

上記でダウンロードしてきて解凍した中にある「サンプルアプリ2.zip」を指定して「アプリ作成」をクリックします。

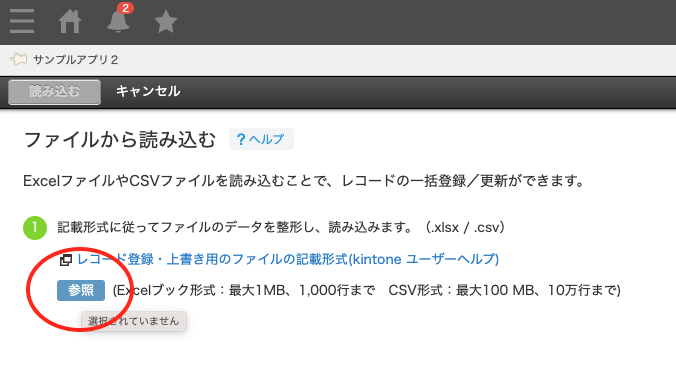
アプリができたらレコード一覧画面で右上の3点メニュー>ファイルから読み込みを選択します。

「参照」からPCへダウンロードしてある「サンプルアプリ2.csv」を指定します。

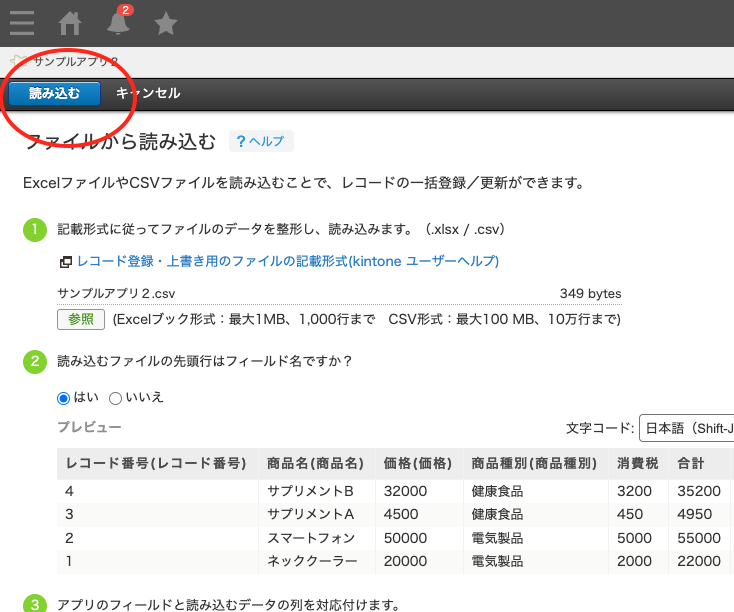
確認画面が出ますので、確認したら「読み込む」をクリックしてcsvファイルを読み込みます。

出来上がりです。

以上です。
TTでした。